Приветствую всех!
Пишу скрипт на js. Работает он следующим образом:
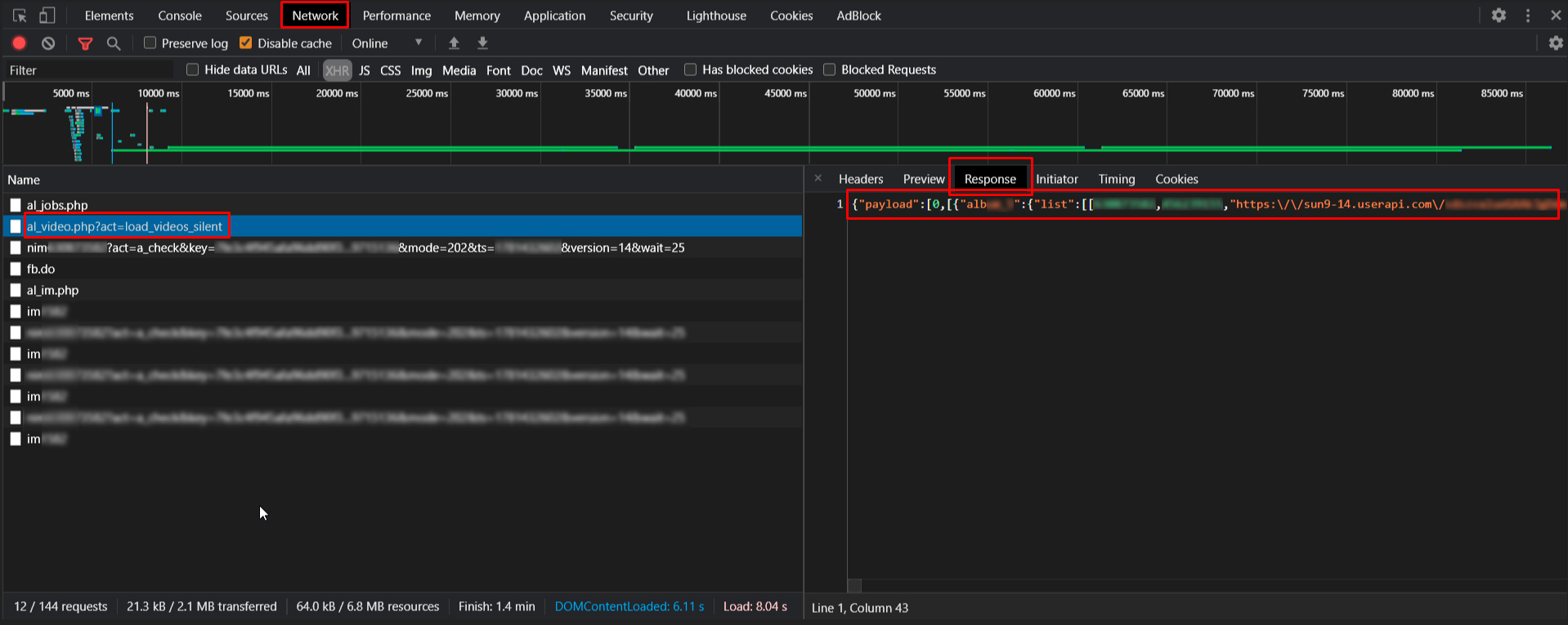
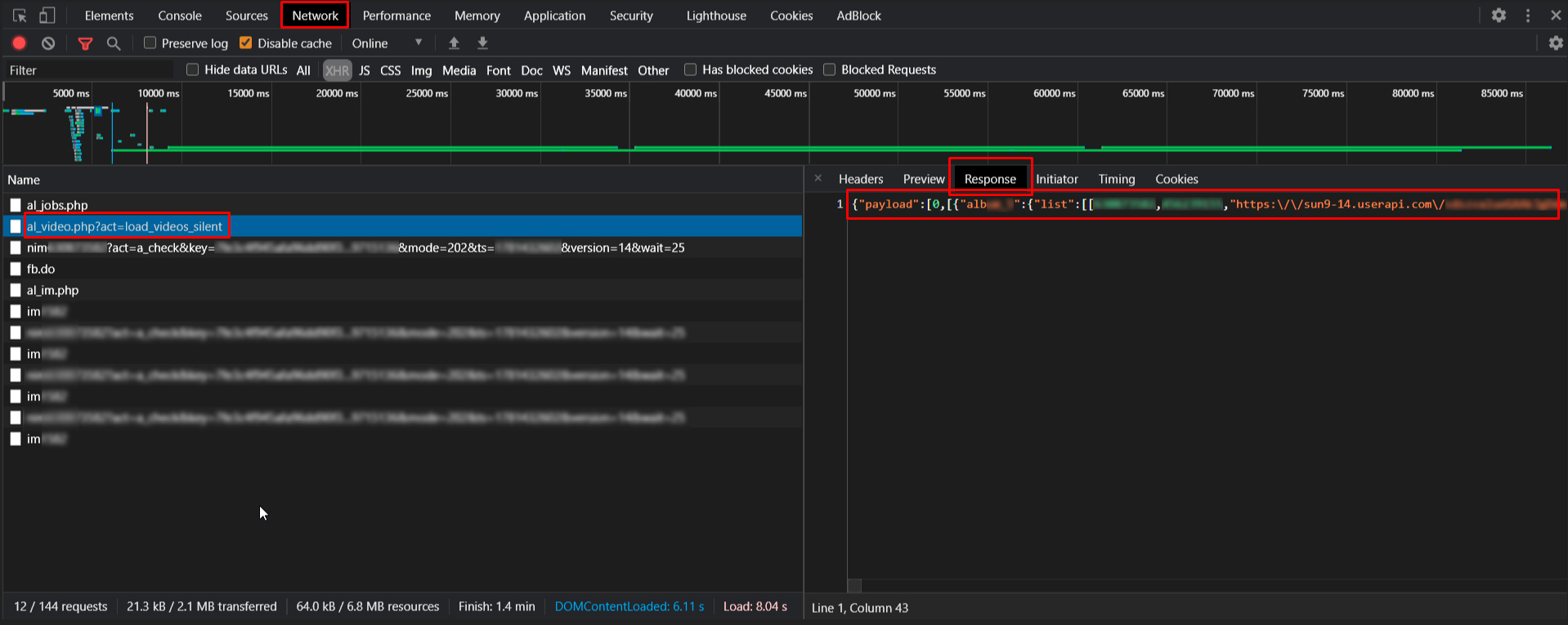
При загрузке страницы альбома вк с видео, js считывает все ссылки и названия видео, которые в данный момент есть в определенном блоке выгруженном самим вк. Далее скрипт сортирует все видео по определенным условиям и выводит в доп.-DIV отсортированный список видео, который в свою очередь выводится на экран поверх всего вк в виде попапа. Все отлично работает НО! Если видео в альбоме много то в список выводятся не все видео а только те которые на данный момент были загружены на страницу (что бы видео догрузились нужно прокрутить страницу до конца). Я сделал кнопку, при клике по которой происходит повторное считывание всех видео со страницы и повторный (обновленный) вывод их на экран. На вкладке Network в браузере гугл хрома можно наблюдать что браузер получает полный список всех видео с альбома в виде объекта
при первой загрузке страницы (без всяких прокруток страницы и т.д.)

Вопрос в следующем: можно ли как-то получить этот объект в js ?, например поместить этот объект в переменную что бы дальше можно было нормально с ним работать?