Есть сервер на node js Express.
В нем прописаны статус коды которые хорошо отображаются в сторонних онлайн сервисах все работает как надо. Но, когда я отправляю запрос со своего локального пк(и сервер и клиент на одном и том же localhost) то сервер получает все содержимое в корректном виде, а браузер получает ошибку без наименования кода ошибки, как это обычно бывает в гугл хром например(подсвечивается статус кода вверху во вкладке network)
Статус коды сервера на Express (отлично отрабатывают через сторонние сервисы онлайн запросов)
if(auth === true && verify){
res.status(200).json(verify)
}else if(!verify){
res.status(400).json(verify)
}else{
res.status(400).json(auth)
}
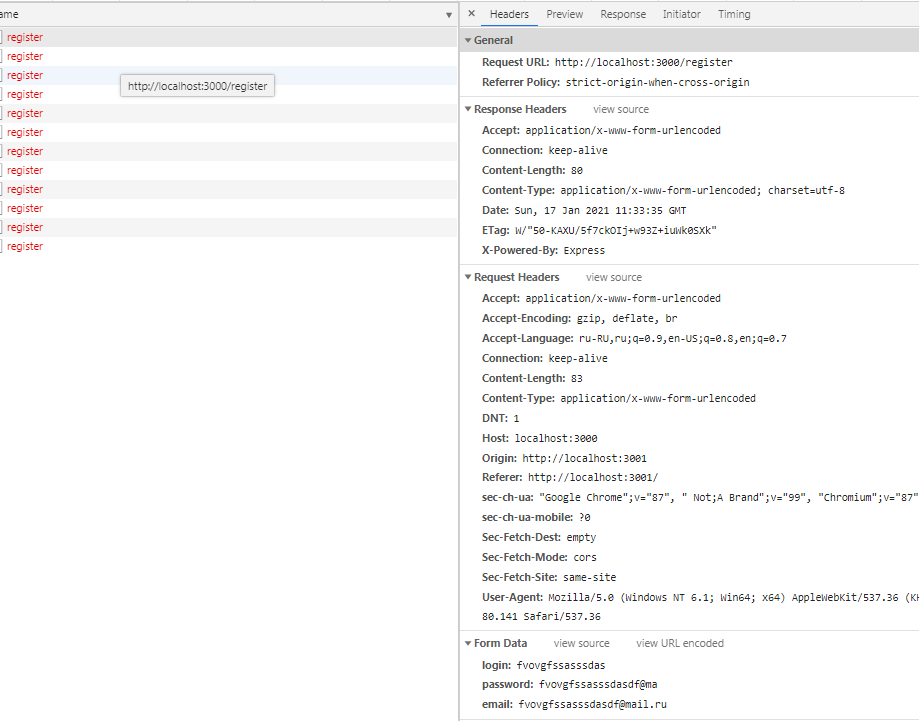
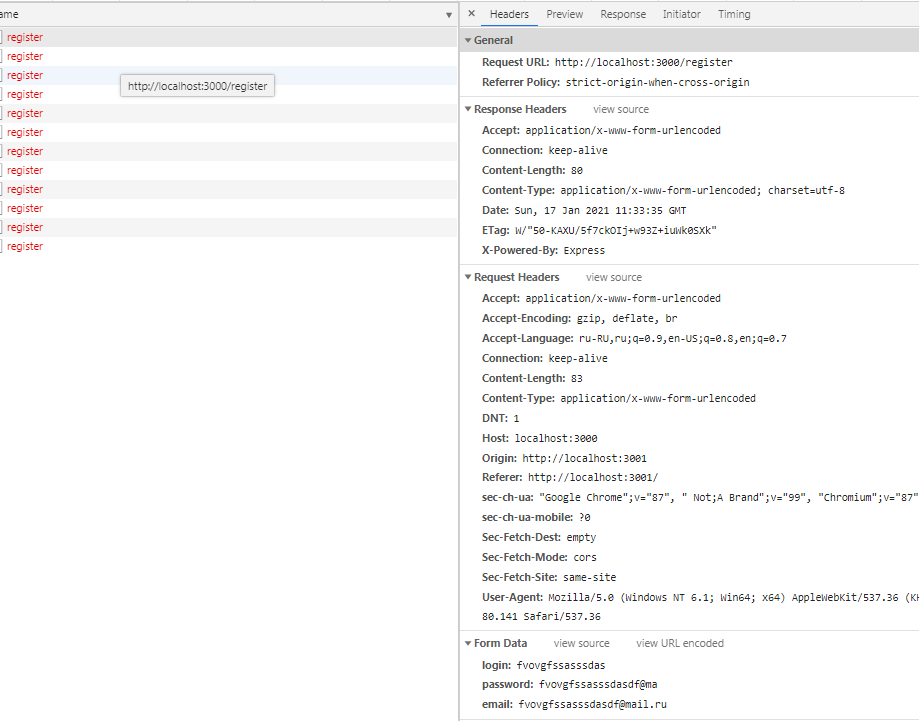
Ответ

Заголовки расположенные на сервере(пробовал играться, оставлял только два самых первых)
'Accept': '*/*',
'Content-Type': 'application/json; charset=UTF-8',
'Access-Control-Allow-Origin': 'http://localhost:3001/',
'Access-Control-Expose-Headers': 'Accept, Content-Type',
'Access-Control-Request-Headers': 'Overwrite, Destination, Content-Type, Depth, User-Agent, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control',
'Access-Control-Request-Method': 'PROPFIND, PROPPATCH, COPY, MOVE, DELETE, MKCOL, LOCK, UNLOCK, PUT, GETLIB, VERSION-CONTROL, CHECKIN, CHECKOUT, UNCHECKOUT, REPORT, UPDATE, CANCELUPLOAD, HEAD, OPTIONS, GET, POST',
'Access-Control-Allow-Headers': 'Overwrite, Destination, Content-Type, Depth, User-Agent, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control',
'Access-Control-Allow-Methods': 'PROPFIND, PROPPATCH, COPY, MOVE, DELETE, MKCOL, LOCK, UNLOCK, PUT, GETLIB, VERSION-CONTROL, CHECKIN, CHECKOUT, UNCHECKOUT, REPORT, UPDATE, CANCELUPLOAD, HEAD, OPTIONS, GET, POST',
'Access-Control-Allow-Credentials': 'true'
Заголовки клиента (используется axios)
'Accept': 'application/x-www-form-urlencoded',
"Content-type": "application/x-www-form-urlencoded"
Разобрался. заголовок 'Access-Control-Allow-Origin': '
localhost:3001', переключил в состояние звездочки *