Адаптирую верстку под pixel perfect и столкнулся с разной высотой блоков на Windows и Mac в браузере Google Chrome.
Высота блока создается разной и под конец страницы верстка уже не попадает в блоки,
Использован normalize.css
Заданы параметры для шрифта
Задан шрифт из google fonts
Тест проводиться в Google Chrome
.review__text {
font-size: 14px;
font-weight: 400;
line-height: 30px;
text-align: center;
}
Пример:
https://codepen.io/kalaganov5/pen/yLaQaVN
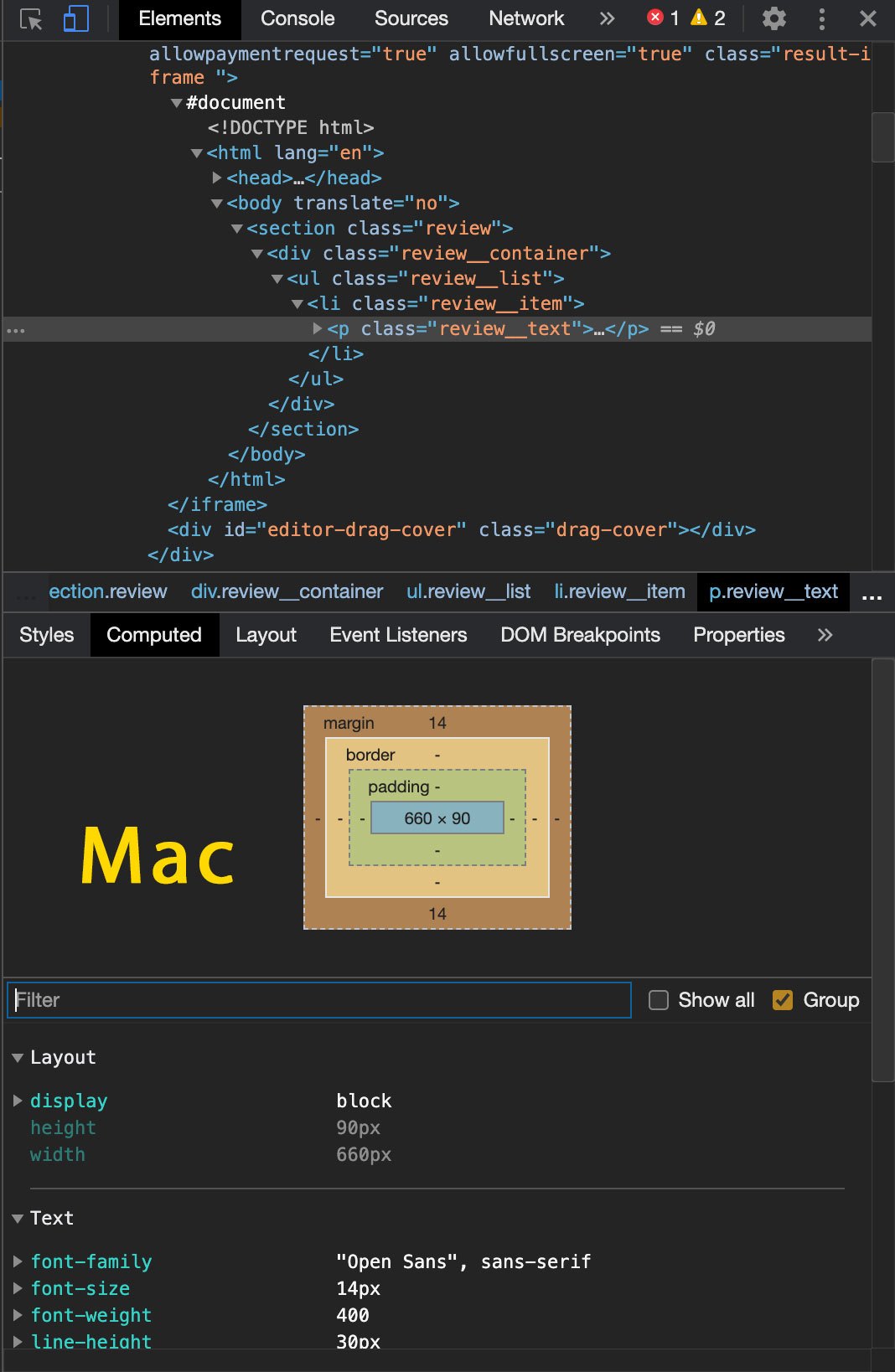
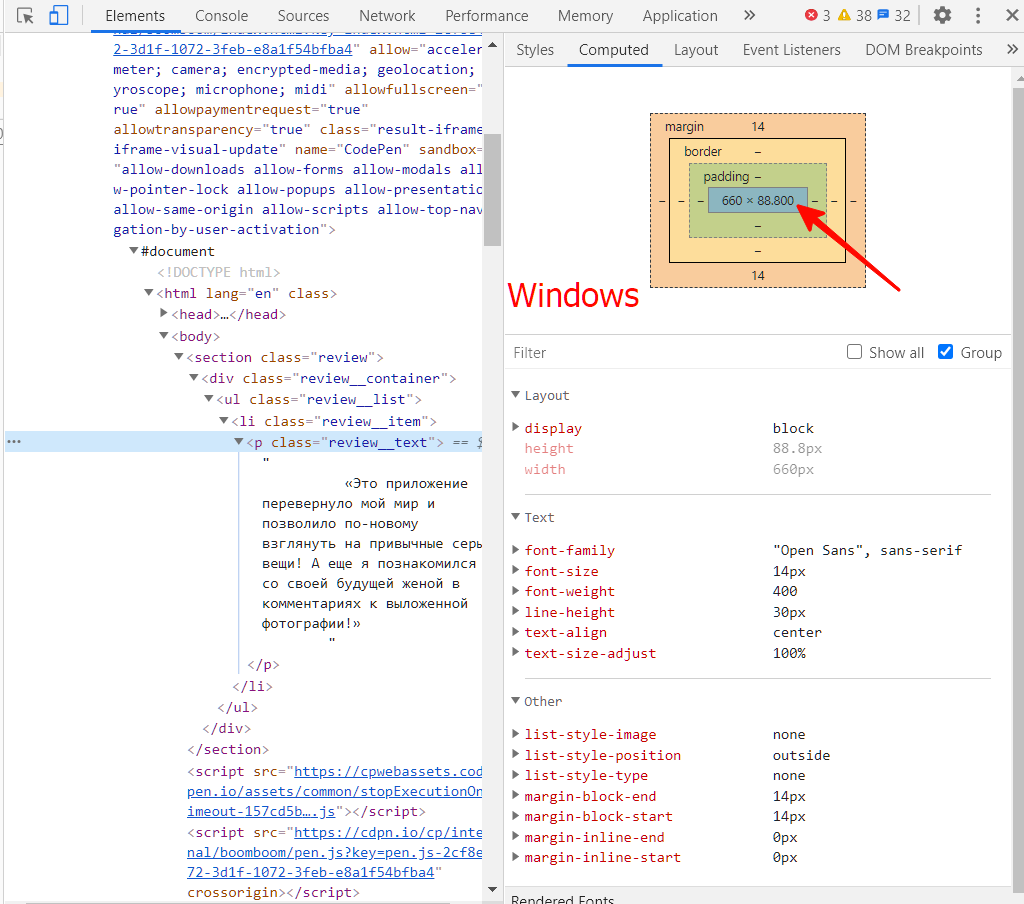
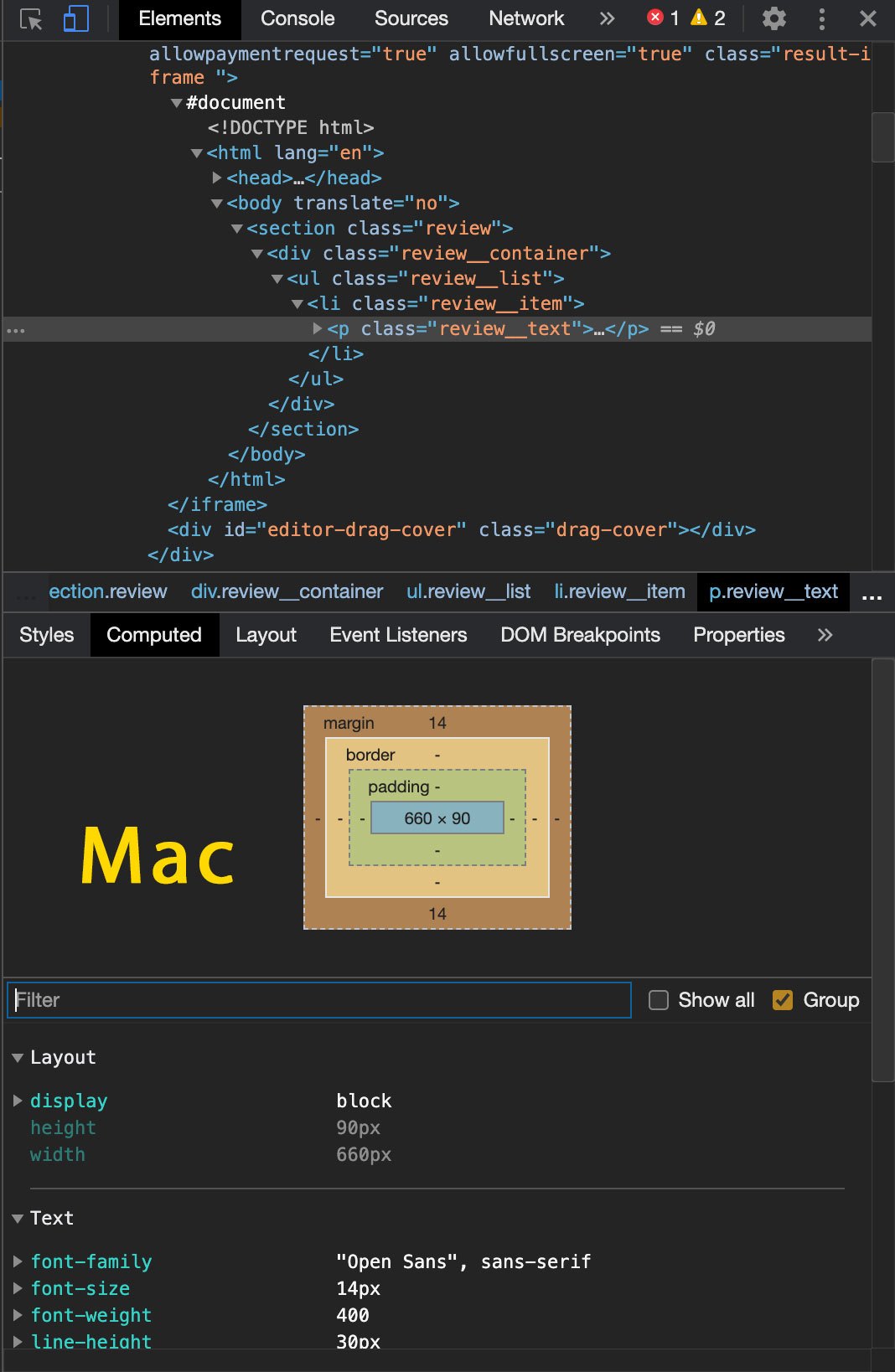
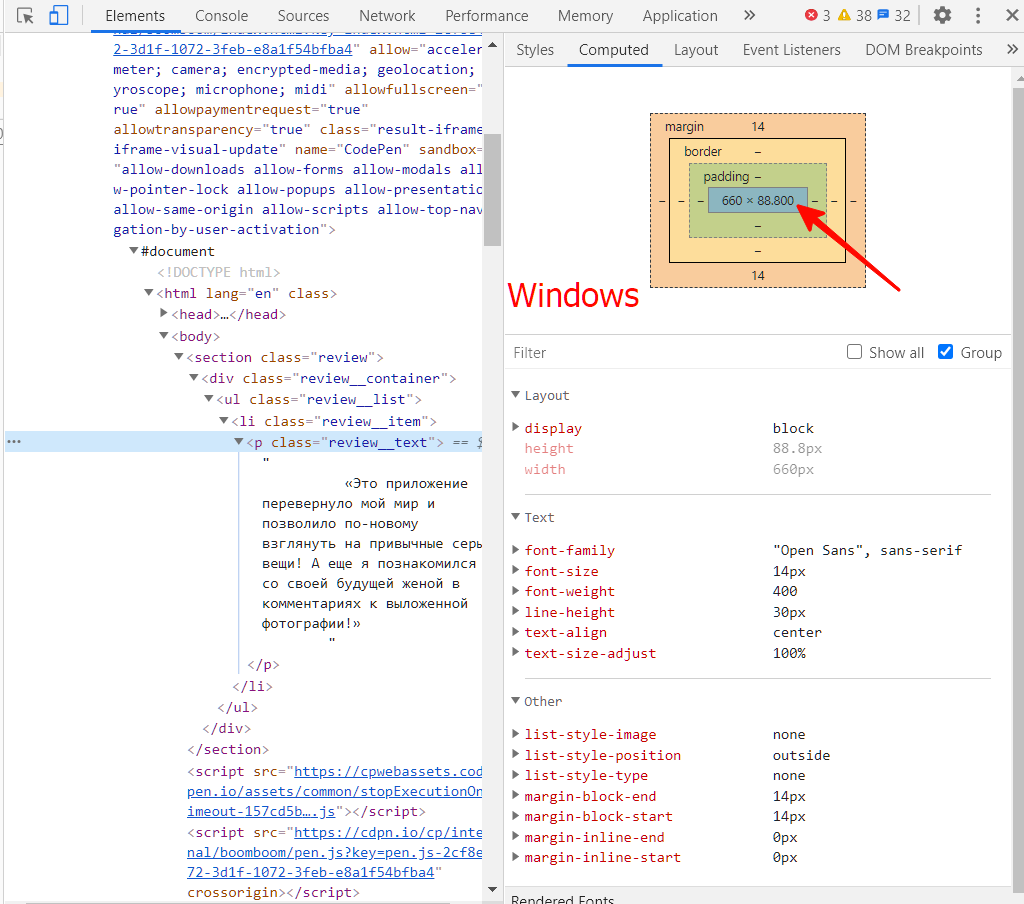
На этом примеры, различия в 1.2 px, на большом количестве текста это уже переваливает за 8px по вертикали, много
Открываем на Windows и видим

Открываем на Mac и видим