На сайте нужно сделать анимацию шапки, чтобы при скролле до определенного блока она становилась фиксированной и добавлялся класс
https://schluesseldienst-berlin-24.de/
как здесь
https://www.locksmithsusa.com/

Я создал класс, прописал свойства, которые делают шапку фиксированной и добавил библиотеки
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/waypoints/4.0.1/jquery.waypoints.min.js'/>
вот код jquery
jQuery(document).ready(function(){
/* For the sticky navigation */
$('.js--section--info').waypoint(function(direction) {
if (direction == "down") {
$('nav').addClass('sticky');
} else {
$('nav').removeClass('sticky');
}
}, {
offset: '60px;'
});
});
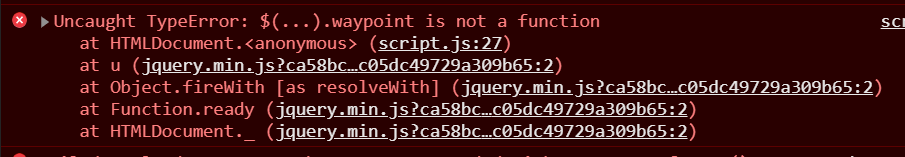
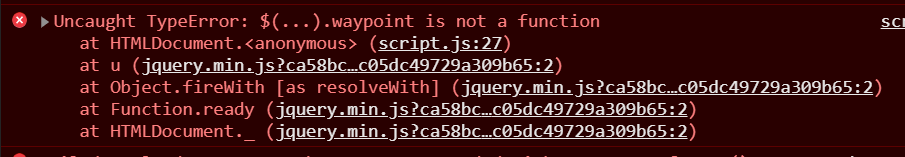
Функция не срабатывает и выдаются ошибки