3 варианта.
1)Сделать утилитарный класс, скажем
.no-mobile
Добавить его всем элементам, которые должны скрываться на мобильном.
И создать соответствующее правило в css media.
media (max-width: 992px) {
.no-mobile {
display: none;
}
}
2) Или скрывать в медиазапросе только те элементы, что нужно, по их уникальному классу или id.
3)Или с помощью псевдоселектора
:not
media (max-width: 992px) {
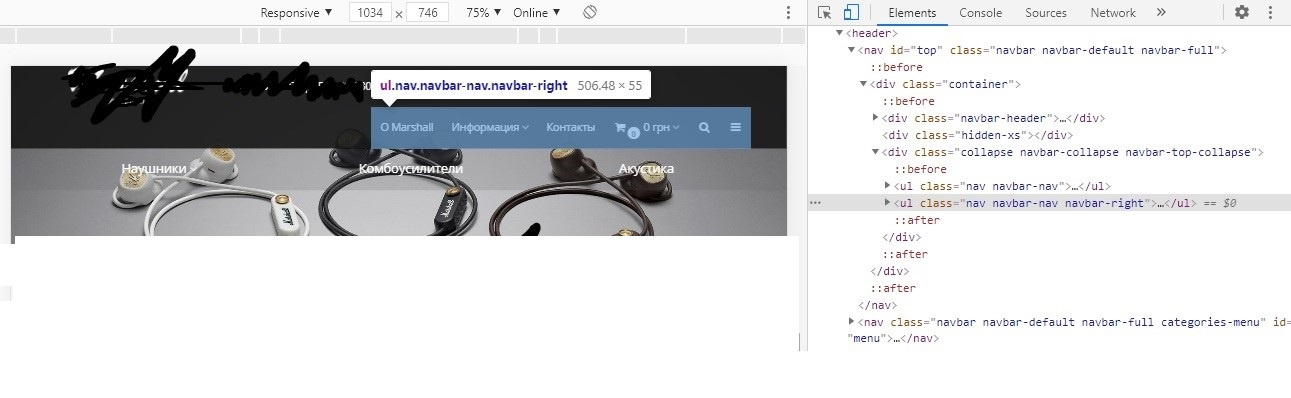
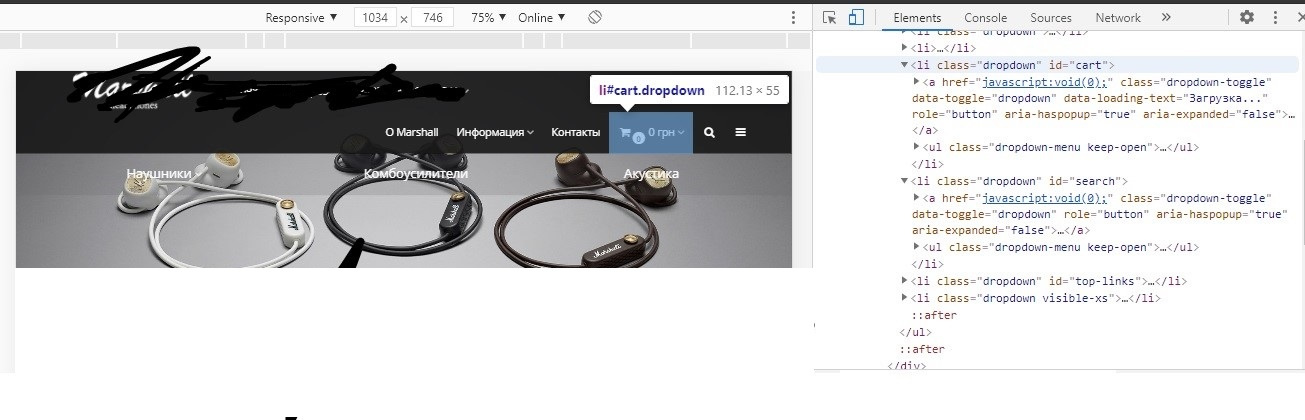
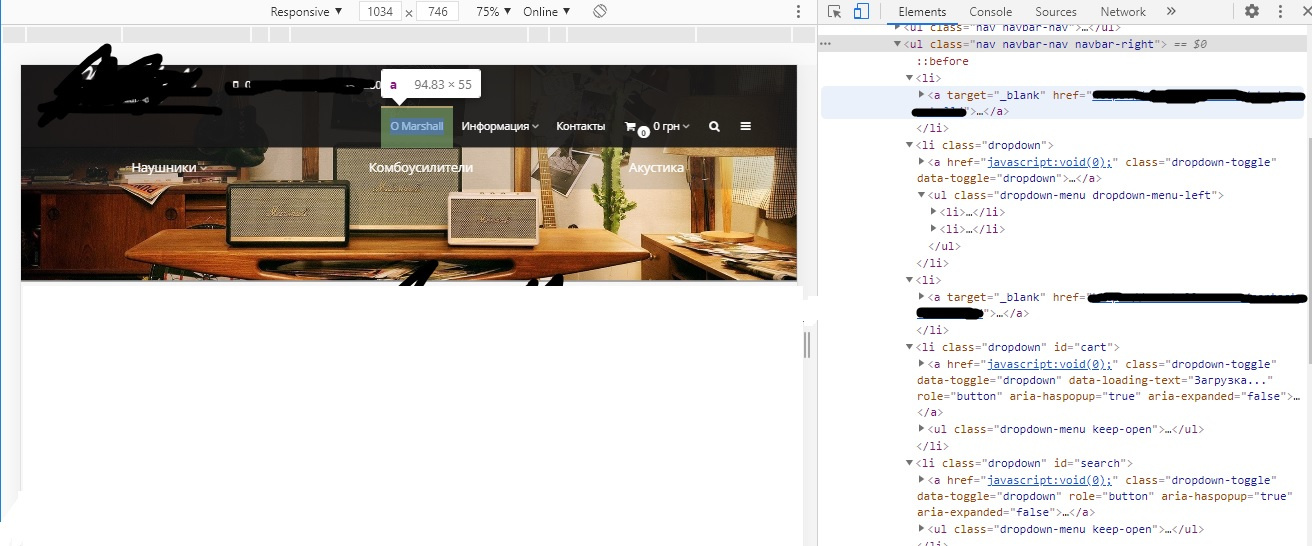
.nav.navbar-nav.navbar-right li:not(#cart):not(#search) {
display: none;
}
}
Вы же скрыли весь navbar-right, но Вам это как оказывается не нужно. Зачем тогда Вы его целиком скрыли?
P.s. А ещё Вы нарушили правило использования ресурса из третьего раздела. Не пихать код в вопросе картинками.