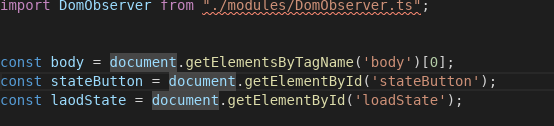
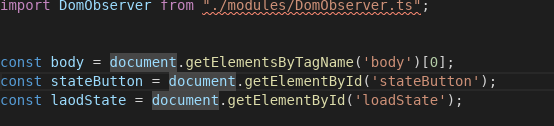
На данный момент все собирается, но VS ругается на пути.

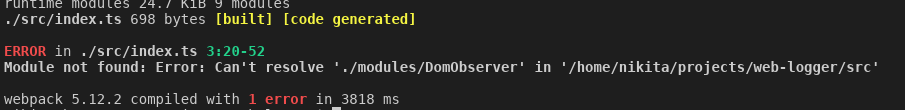
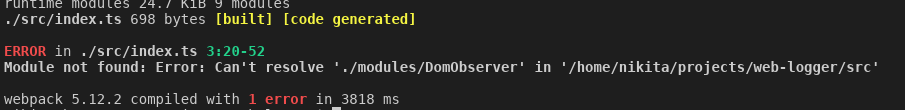
Но если удалить расширение файла, то VS перестает ругаться, но начинает ругаться webpack:

Конфиг:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
module.exports = {
entry: {
main: path.resolve(__dirname, './src/index.ts')
},
output: {
path: path.resolve(__dirname, './dist/'),
filename: '[name].bundle.js',
},
mode: 'development',
devServer: {
historyApiFallback: true,
contentBase: path.resolve(__dirname, './dist'),
//open: true,
compress: false,
hot: true,
port: 8080,
},
module: {
rules: [
{
test: /\.tsx?$/,
exclude: /node_modules/,
use: ['ts-loader'],
},
{
test: /\.js$/,
use: ["source-map-loader"],
enforce: "pre"
},
],
},
plugins: [
new HtmlWebpackPlugin({
title: 'Test',
template: path.resolve(__dirname, './src/template.html'),
filename: 'index.html',
}),
new webpack.HotModuleReplacementPlugin(),
]
}
Спасибо