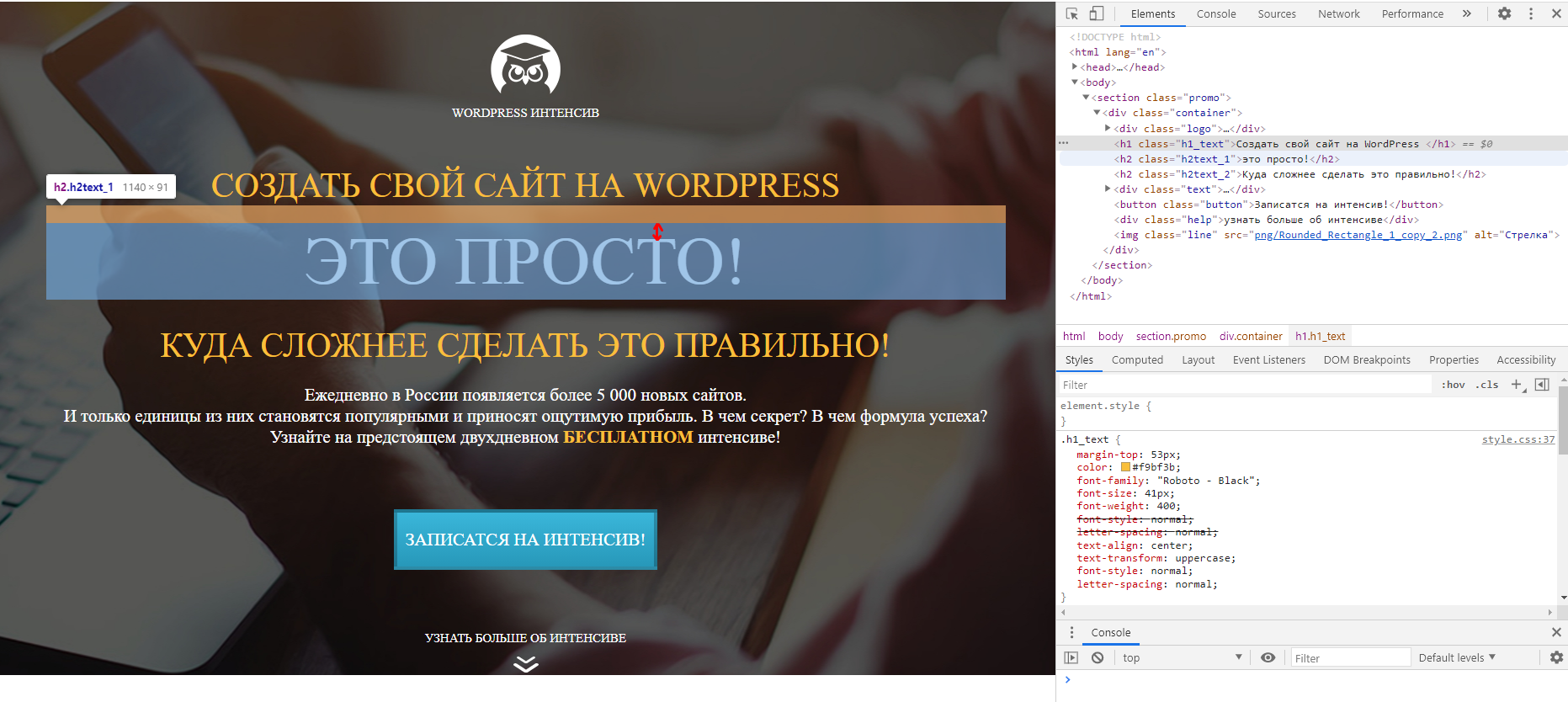
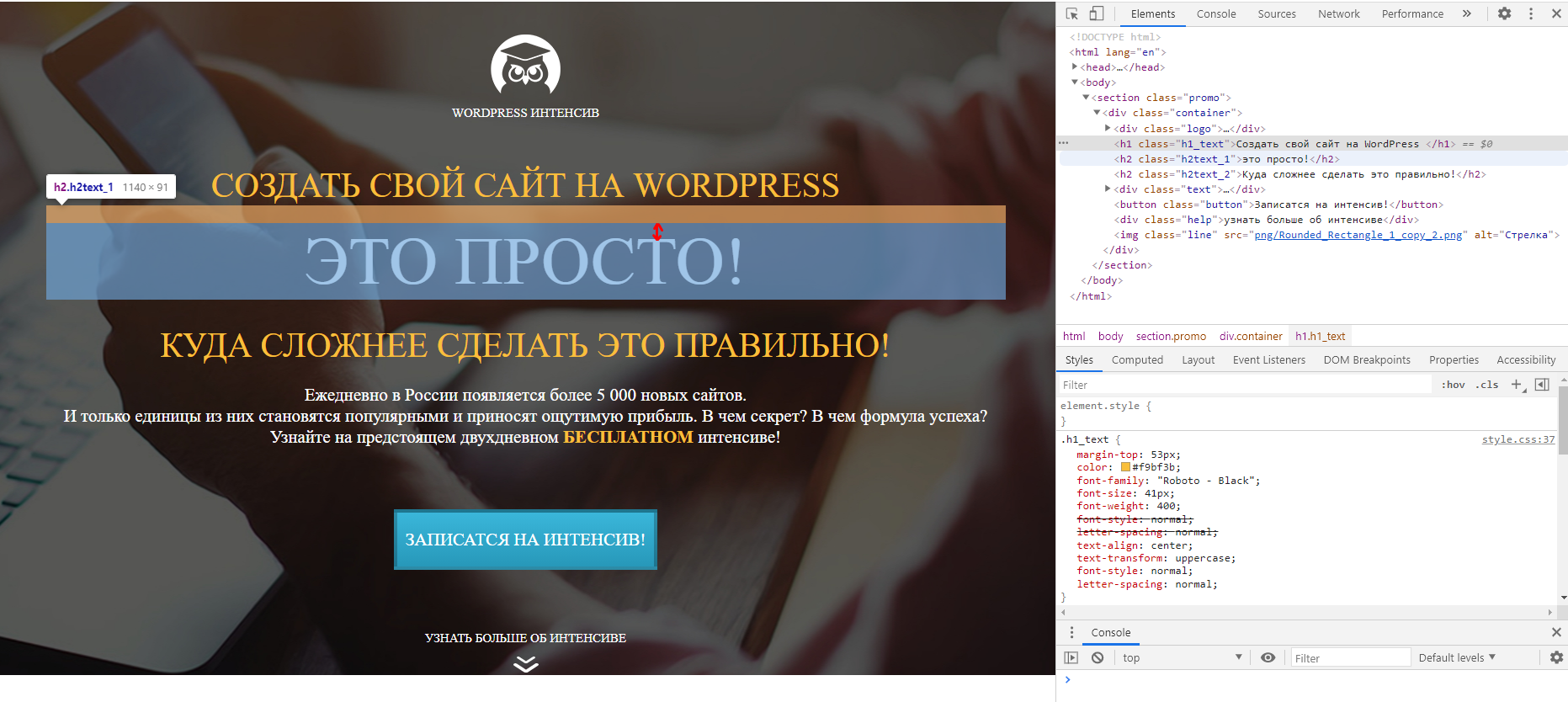
Я задаю этот вопрос уже в четвертый раз. Я не указывал Line-Height, шрифт обычный, я не имею в виду оранжевые отступы, а как на скриншоте. Помогите пожалуйста. Все это относится ко всему тексту на странице. Вот скрин:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Макет</title>
<link rel="stylesheet" href="Site/style/style.css">
</head>
<body>
<section class="promo">
<div class="container">
<div class="logo">
<img class="logo_img" src="png/photo.png" alt="Иконка лого">
<div class="logo_text">WORDPRESS интенсив</div>
</div>
<h1 class="h1_text">Создать свой сайт на WordPress </h1>
<h2 class="h2text_1">это просто!</h2>
<h2 class="h2text_2">Куда сложнее сделать это правильно!</h2>
<div class="text"><span id="everyday">Ежедневно</span> в России появляется более 5 000 новых сайтов.<br>
И только единицы из них становятся популярными и приносят ощутимую прибыль. В чем секрет? В чем формула успеха? Узнайте на предстоящем двухдневном <span id="free">БЕСПЛАТНОМ</span> интенсиве!
</div>
<button class="button">Записатся на интенсив!</button>
<div class="help">узнать больше об интенсиве</div>
<img class="line" src="png/Rounded_Rectangle_1_copy_2.png" alt="Стрелка">
</div>
</section>
</body>
</html>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 1140px;
margin: 0 auto;
}
.promo {
height: 800px;
background: url(../../bg/Группа_2.jpg) center center/cover no-repeat;
}
.logo_img {
display: block;
margin: 0 auto;
padding-top: 39px;
}
.logo_text {
margin-top: 14px;
color: #ffffff;
font-family: Roboto;
font-size: 15px;
font-weight: 500;
text-align: center;
text-transform: uppercase;
}
.h1_text {
margin-top: 53px;
color: #f9bf3b;
font-family: "Roboto - Black";
font-size: 41px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
/* Text style for "С, оздать" */
font-style: normal;
letter-spacing: normal;
}
.h2text_1 {
color: #ffffff;
font-family: "Roboto - Black";
font-size: 80px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
margin-top: 21px;
}
.h2text_2 {
color: #f9bf3b;
font-family: "Roboto - Black";
font-size: 41px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
margin-top: 30px;
}
.text {
color: #ffffff;
font-family: Roboto;
font-size: 21px;
font-weight: 300;
font-style: normal;
letter-spacing: normal;
text-align: center;
margin-top: 23px;
}
#everyday {
font-family: "Roboto Light";
font-weight: 300;
font-style: normal;
letter-spacing: normal;
}
#free {
color: #f9bf3b;
font-family: "Roboto - Bold";
font-weight: 700;
font-style: normal;
letter-spacing: normal;
}
.button {
width: 313px;
height: 72px;
box-shadow: inset 0 0 0 rgba(0, 0, 0, 0.18);
border: 4px solid rgba(0, 0, 0, 0.23);
background-image: linear-gradient(to top, #2798b9 0%, #3ab6da 100%);
color: #ffffff;
font-family: "Roboto Condensed";
font-size: 21px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
/* Text style for "З, аписать" */
font-style: normal;
letter-spacing: normal;
display: block;
margin: 0 auto;
margin-top: 73px;
cursor: pointer;
outline: none;
}
.help {
color: #ffffff;
font-family: "Roboto - Thin";
font-size: 15px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
/* Text style for "узнать бол" */
font-style: normal;
letter-spacing: normal;
margin-top: 73px;
}
.line {
display: block;
margin: 0 auto;
margin-top: 13px;
}