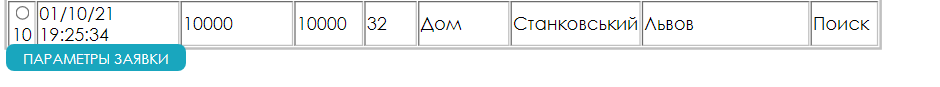
У меня есть таблица которая заполняется данными из базы и теперь возникла проблема, что когда данных более пяти, то кнопка под таблицей залазит уже на нее, мне нужно чтобы она оставалась на том же расстоянии от таблицы, при этом двигаясь в низ когда это нужно.

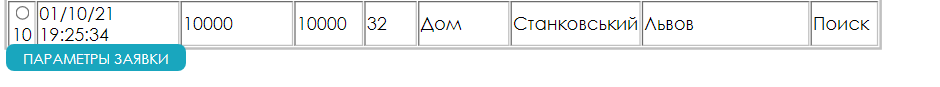
А должно

.block-table {
position: relative;
top: 110px;
left: 510px;
transform: scale(1.25);
margin-bottom: 10px;
}
.block-table table {
width: 780px;
}
Это кнопка
.propose_investors_btn {
width: 250px;
height: 30px;
top: 140px;
background: rgb(25, 166, 190);
position: relative;
left: 330px;
border-radius: 9px 9px 9px 9px;
-moz-border-radius: 9px 9px 9px 9px;
-webkit-border-radius: 9px 9px 9px 9px;
border: 0px solid #000000;
}