

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
<title>CrossFit</title>
<link rel="stylesheet" href="css/libs.min.css">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/animate.css">
<script src="js/wow.min.js"></script>
<script>
new WOW().init();
</script>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/libs.min.js"></script>
</body>
</html>let project_folder = require('path').basename(__dirname);
let source_folder = '#src';
let fs = require('fs');
let path = {
build: {
html: project_folder + '/',
css: project_folder + "/css/",
js: project_folder + "/js/",
img: project_folder + "/img/",
fonts: project_folder + "/fonts/",
},
src: {
html: [source_folder + '/*.html', '!' + source_folder + '/_*.html'],
css: [source_folder + "/scss/style.scss", 'node_modules/normalize.css/normalize.css', 'node_modules/slick-carousel/slick/slick.css'],
js: [source_folder + "/js/**/*.js", 'node_modules/slick-carousel/slick/slick.js', 'node_modules/magnific-popup/dist/jquery.magnific-popup.js'],
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
fonts: source_folder + "/fonts/*.ttf",
},
watch: {
html: source_folder + '/**/*.html',
css: source_folder + "/scss/**/*.scss",
js: source_folder + "/js/**/*.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
},
clean: './' + project_folder + '/'
};
let { src, dest } = require('gulp'),
gulp = require('gulp'),
browsersync = require('browser-sync').create(),
fileinclude = require('gulp-file-include'),
del = require('del'),
scss = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
group_media = require('gulp-group-css-media-queries'),
clean_css = require('gulp-clean-css'),
uglify = require('gulp-uglify-es').default,
imagemin = require('gulp-imagemin'),
webp = require('gulp-webp'),
webphtml = require('gulp-webp-html'),
webpcss = require('gulp-webp-css'),
ttf2woff = require('gulp-ttf2woff'),
ttf2woff2 = require('gulp-ttf2woff2'),
svgSprite = require('gulp-svg-sprite'),
fonter = require('gulp-fonter'),
concat = require('gulp-concat'),
rename = require('gulp-rename');
// ------------------------browserSync--------------------
function browserSync(params) {
browsersync.init({
server: {
baseDir: "./" + project_folder + '/'
},
port: 3000
})
}
// ----------------------------------HTML--------------------
function html() {
return src(path.src.html)
.pipe(fileinclude())
.pipe(webphtml())
.pipe(dest(path.build.html))
.pipe(browsersync.stream())
}
// ---------------------------------IMG-------------------
function images() {
return src(path.src.img)
.pipe(
webp({
quality: 70
})
)
.pipe(dest(path.build.img))
.pipe(src(path.src.img))
.pipe(
imagemin({
progressive: true,
svgPlugins: [{ removeViewbox: false }],
interlaced: true,
optimizationLevel: 3// 0 to 7
})
)
.pipe(dest(path.build.img))
.pipe(browsersync.stream())
}
// ----------------------------JS------------------------------
function js() {
return src(path.src.js)
.pipe(fileinclude())
.pipe(concat("libs.js"))
.pipe(uglify())
.pipe(
rename({
extname: ".min.js"
})
)
.pipe(dest(path.build.js))
.pipe(browsersync.stream())
}
// -----------------------------CSS----------------------------
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: 'expanded'
})
)
.pipe(
group_media()
)
.pipe(
autoprefixer({
overrideBrowserslist: ['last 5 versions'],
cascade: true
})
)
.pipe(concat("libs.css"))
// .pipe(webpcss())
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename({
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
// --------------------------svgSprite-------------------------------
gulp.task('svgSprite', function () {
return gulp.src([source_folder + '/iconsprite/*.svg'])
.pipe(svgSprite({
mode: {
stack: {
sprite: "../icons/icons.svg", //srite file name
// example:true
}
},
}))
.pipe(dest(path.build.img))
})
// ---------------------------Fonter--------------------
gulp.task('otf2ttf', function () {
return gulp.src([source_folder + '/fonts/*.otf'])
.pipe(fonter({
formats: ['ttf']
}))
.pipe(dest(source_folder + '/fonts/'))
})
// ----------------------------------Fonts---------------------------
function fonts(params) {
src(path.src.fonts)
.pipe(ttf2woff())
.pipe(dest(path.build.fonts))
return src(path.src.fonts)
.pipe(ttf2woff2())
.pipe(dest(path.build.fonts))
}
function fontsStyle(params) {
let file_content = fs.readFileSync(source_folder + '/scss/fonts.scss');
if (file_content == '') {
fs.writeFile(source_folder + '/scss/fonts.scss', '', cb);
return fs.readdir(path.build.fonts, function (err, items) {
if (items) {
let c_fontname;
for (var i = 0; i < items.length; i++) {
let fontname = items[i].split('.');
fontname = fontname[0];
if (c_fontname != fontname) {
fs.appendFile(source_folder + '/scss/fonts.scss', '@include font("' + fontname + '", "' + fontname + '", "400", "normal");\r\n', cb);
}
c_fontname = fontname;
}
}
})
}
}
function cb() {
}
// -------------------------------watchFiles-------------------------
function watchFiles(params) {
gulp.watch([path.watch.html], html);
gulp.watch([path.watch.css], css);
gulp.watch([path.watch.js], js);
gulp.watch([path.watch.img], images);
}
function clean(params) {
return del(path.clean);
}
let build = gulp.series(clean, gulp.parallel(js, css, html, images, fonts), fontsStyle);
let watch = gulp.parallel(build, watchFiles, browserSync);
exports.js = js;
exports.fontsStyle = fontsStyle;
exports.images = images;
exports.fonts = fonts;
exports.css = css;
exports.html = html;
exports.build = build;
exports.watch = watch;
exports.default = watch;
$(document).ready(function() {
$('.image-link').magnificPopup({type:'image'});
});
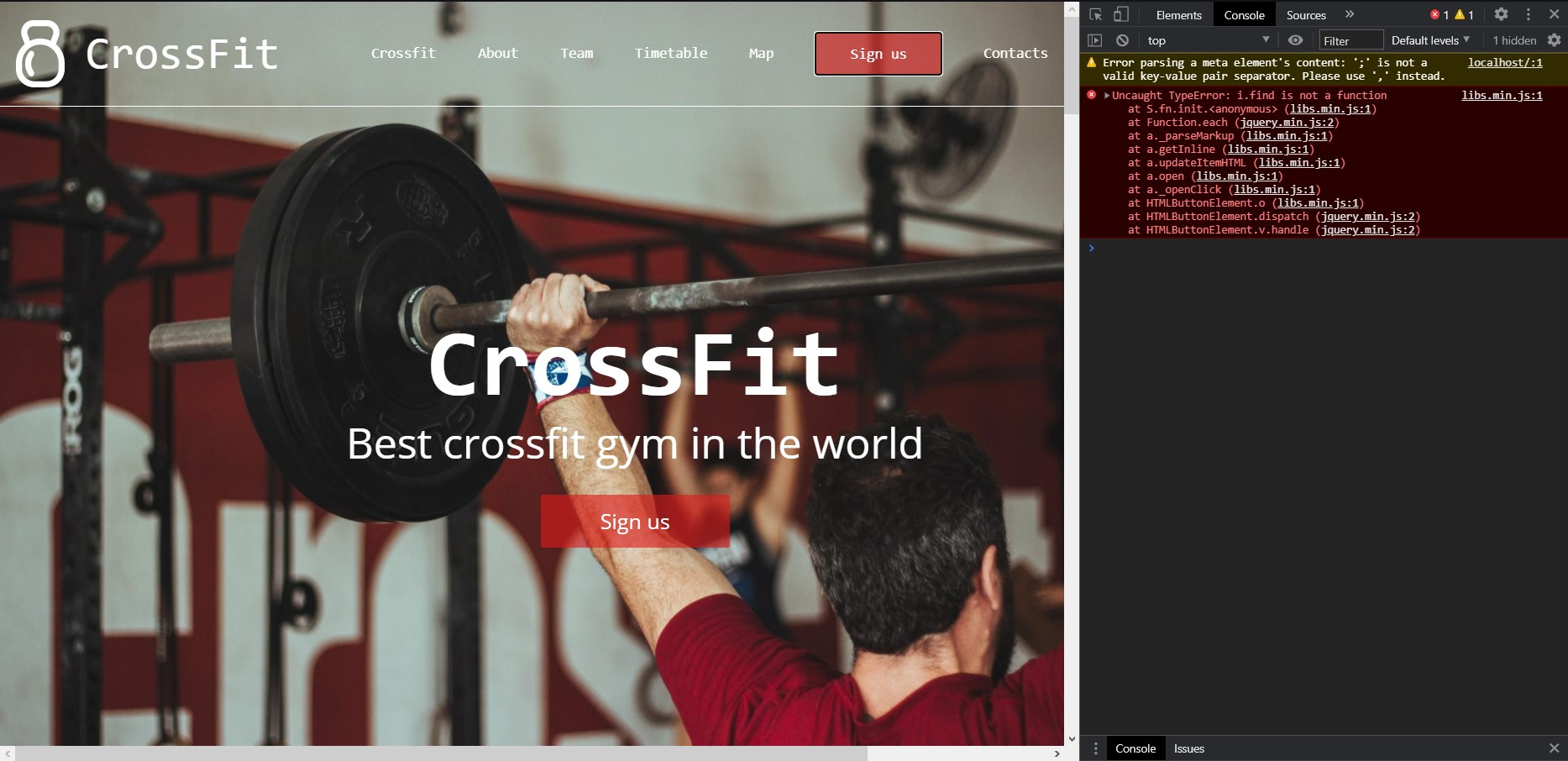
$('.popup') не пусто. Что такие элементы точно находятся. <button class="header__btn popup" href="#">Sign us</button>
data-mfp-src="#test-popup"$('button').magnificPopup({
items: {
src: '#popup',
type: 'inline'
}
});