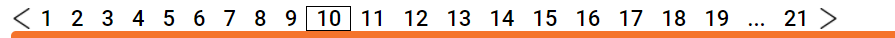
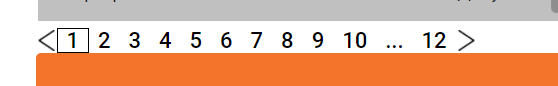
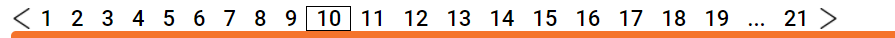
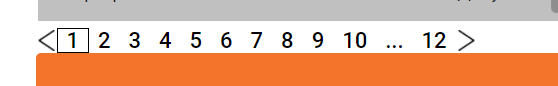
Логику сделал, все работает. Но точки не работают. Нужно показывать точки перед последней страницей. И показывать номер последней страницы. А первые номера по мере переключения сдвигать. То есть вначале должно быть 10 номеров, потом ... и последняя страница

Компонент Pagination.
import React, { useState, useEffect } from 'react'
import './Pagination.scss'
export default function Pagination({ totalPages, onPageChange }) {
const [pages, setPages] = useState([])
const [selectedPage, setSelectedPage] = useState(1)
useEffect(() => {
getNumbersPages(totalPages)
}, [totalPages])
const getNumbersPages = totalPages => {
let pagesNumber = [];
for (let i = 0; i < totalPages; i++) {
pagesNumber.push(i + 1);
}
setPages(pagesNumber)
};
const handlePageChangeLeft = (e) => {
onPageChange(e)
if (selectedPage <= 1) {
return
} else {
setSelectedPage(selectedPage - 1)
}
}
const handlePageChangeRight = (e) => {
onPageChange(e)
if (selectedPage >= pages.length) {
return
} else {
setSelectedPage(selectedPage + 1)
}
}
const handlePageChange = (e, page) => {
onPageChange(e)
setSelectedPage(Number(page))
}
return (
<div className='pagination'>
<button className="pagination__btn pagination__btn--left" data-page={selectedPage} onClick={(e) => handlePageChangeLeft(e)}>{selectedPage === 1 ? selectedPage : selectedPage - 1}</button>
<div className="pagination__numbers">
{pages.map((page, i) => (
<div>
{ /// вот здесь не могу додуматся алгоритм
i < selectedPage+11 &&
<div key={page} data-page={selectedPage} className={selectedPage === page ? 'pagination__page pagination__page--active' : 'pagination__page'} onClick={(e) => handlePageChange(e, page)}>
{page === selectedPage+10 ? '...' : page}
</div>
}
</div>
))}
</div>
<button className="pagination__btn pagination__btn--right" data-page={selectedPage} onClick={(e) => handlePageChangeRight(e)}>{selectedPage === totalPages ? selectedPage : selectedPage + 1}</button>
</div>
)
}
totalPages - Number
Мой баг