У использую materialize.css и у меня есть контейнер с 3 divs: текст, одна картинка и вторая. Картинки имеют класс responsive-img из materialize.css, что позволяет им растягиваться в соответствии с размерами экрана (они имеют max-width: 100% and height: auto).
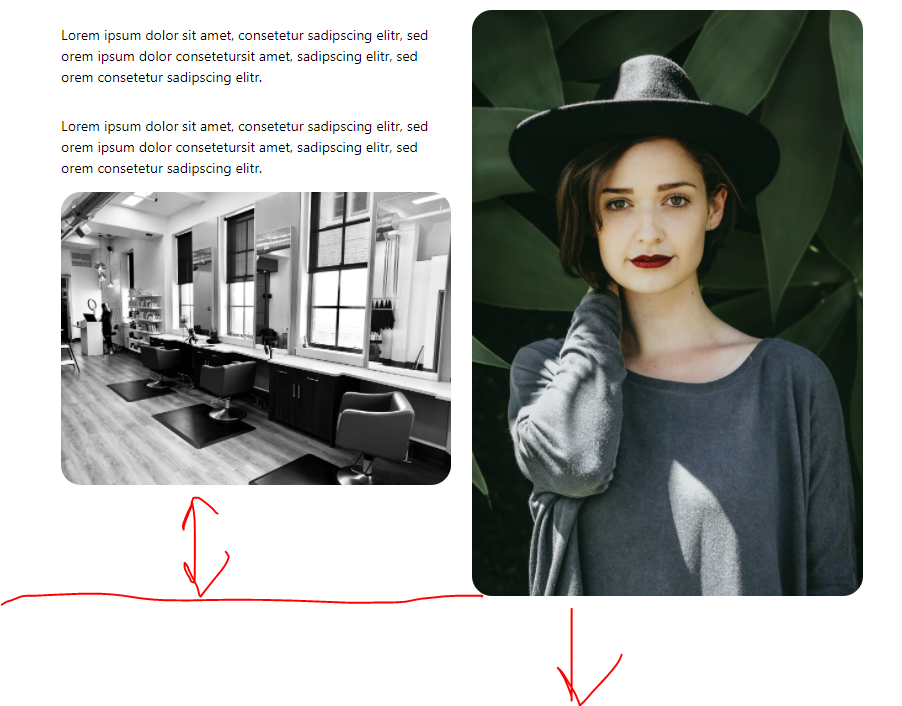
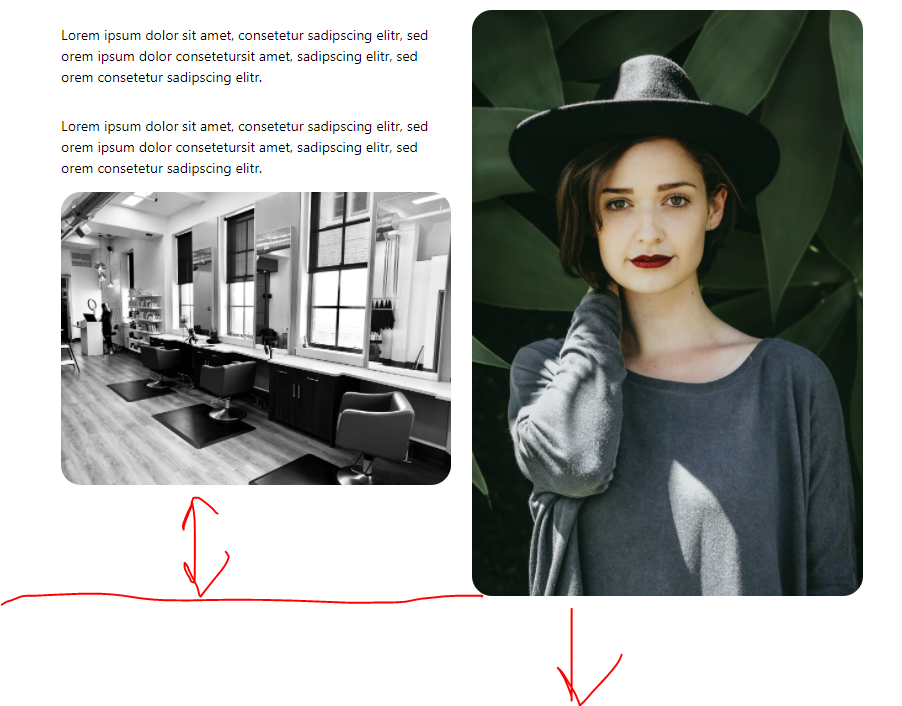
Вот собственно как это выглядит:
 А вот здесь сам код с некоторым css.
А вот здесь сам код с некоторым css.
<div class="container">
<div class="row" style="display: flex; flex-wrap: wrap;">
<div class="col s12 m6 l6" style="display: flex; flex-direction: column;">
<p class="text">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed orem ipsum dolor consetetursit amet, sadipscing elitr, sed orem consetetur sadipscing elitr.
</p>
<p class="text2">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed orem ipsum dolor consetetursit amet, sadipscing elitr, sed orem consetetur sadipscing elitr.
</p>
<div>
<img class="responsive-img" src="">
</div>
</div>
<div class="col s12 m6 l6">
<div>
<img class="responsive-img" src="">
</div>
</div>
</div>
</div>
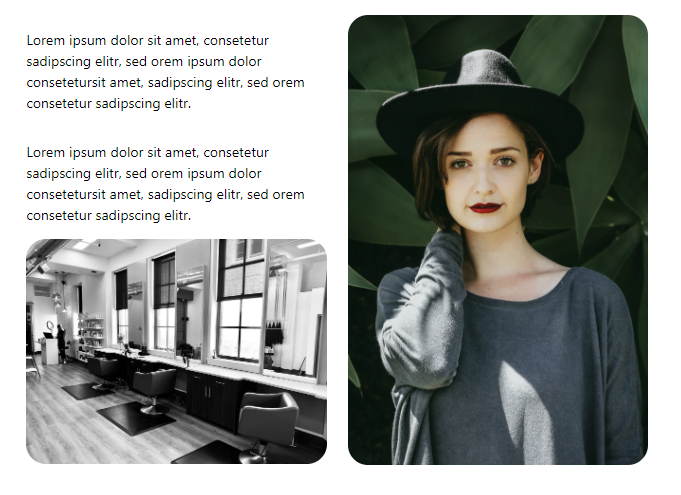
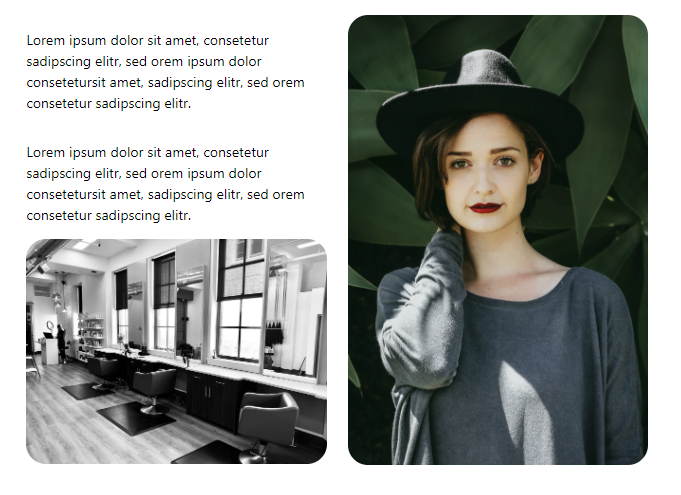
Я не знаю как сделать так, чтобы первая картинка была всегда вровень второй в плане высоты, и чтобы они уменьшались или растягивались тоже вровень, вот так:

Пробовал задавать высоту в процентах, но никак не выходит, все криво.... Был бы благодарен за совет!