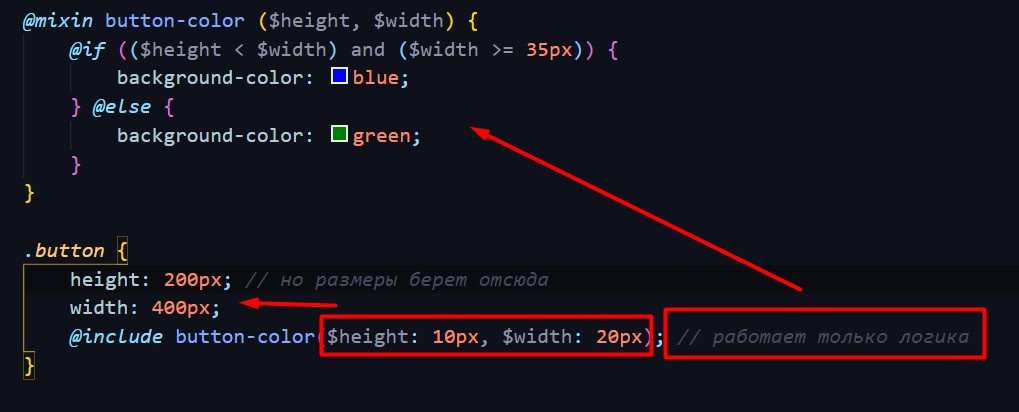
@mixin button-color ($height, $width) {
@if (($height < $width) and ($width >= 35px)) {
background-color: blue;
} @else {
background-color: green;
}
}
.button {
@include button-color(100px, 200px); // работает только логика
}
@mixin button-color ($height, $width) {
height: $height; // вот в чем соль
width: $width; // вот в чем соль
@if (($height < $width) and ($width >= 35px)) {
background-color: blue;
} @else {
background-color: green;
}
}
.button {
@include button-color(100px, 200px); // работает только логика
}