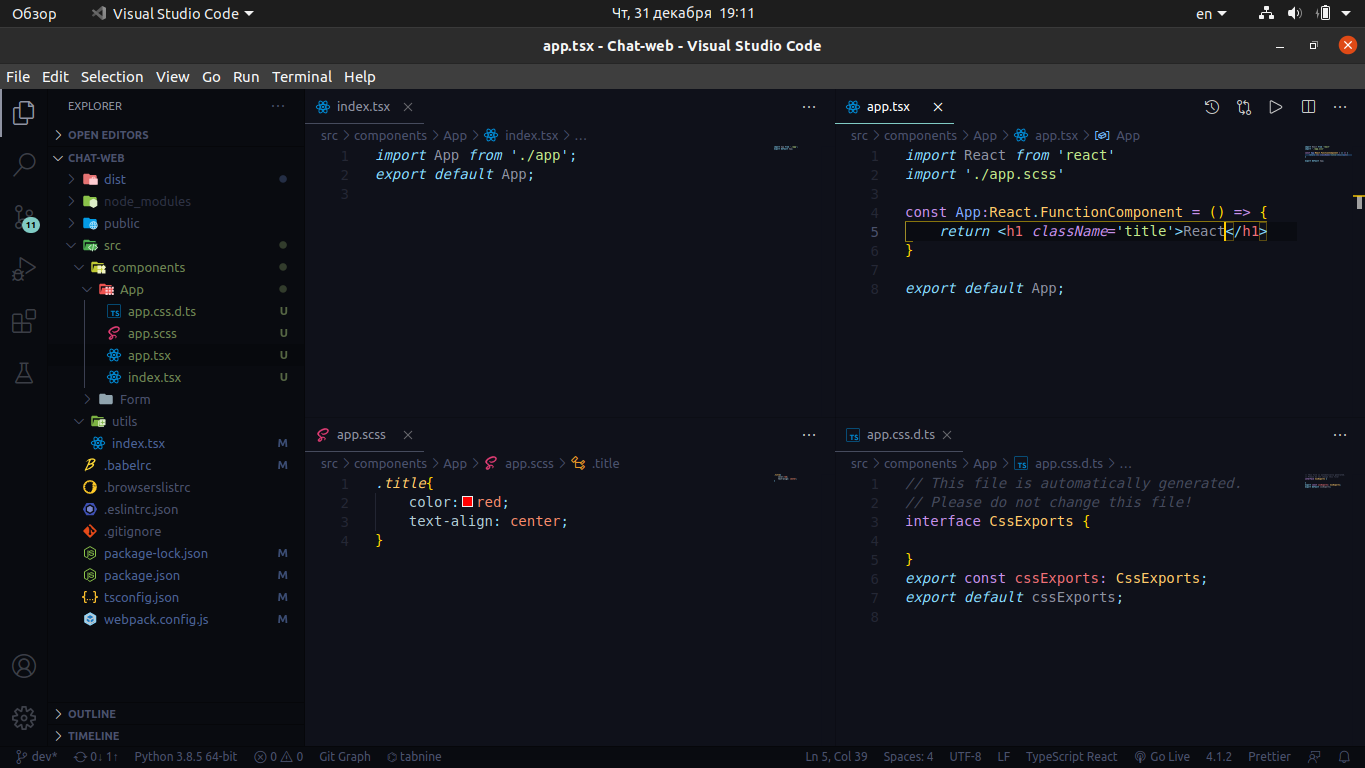
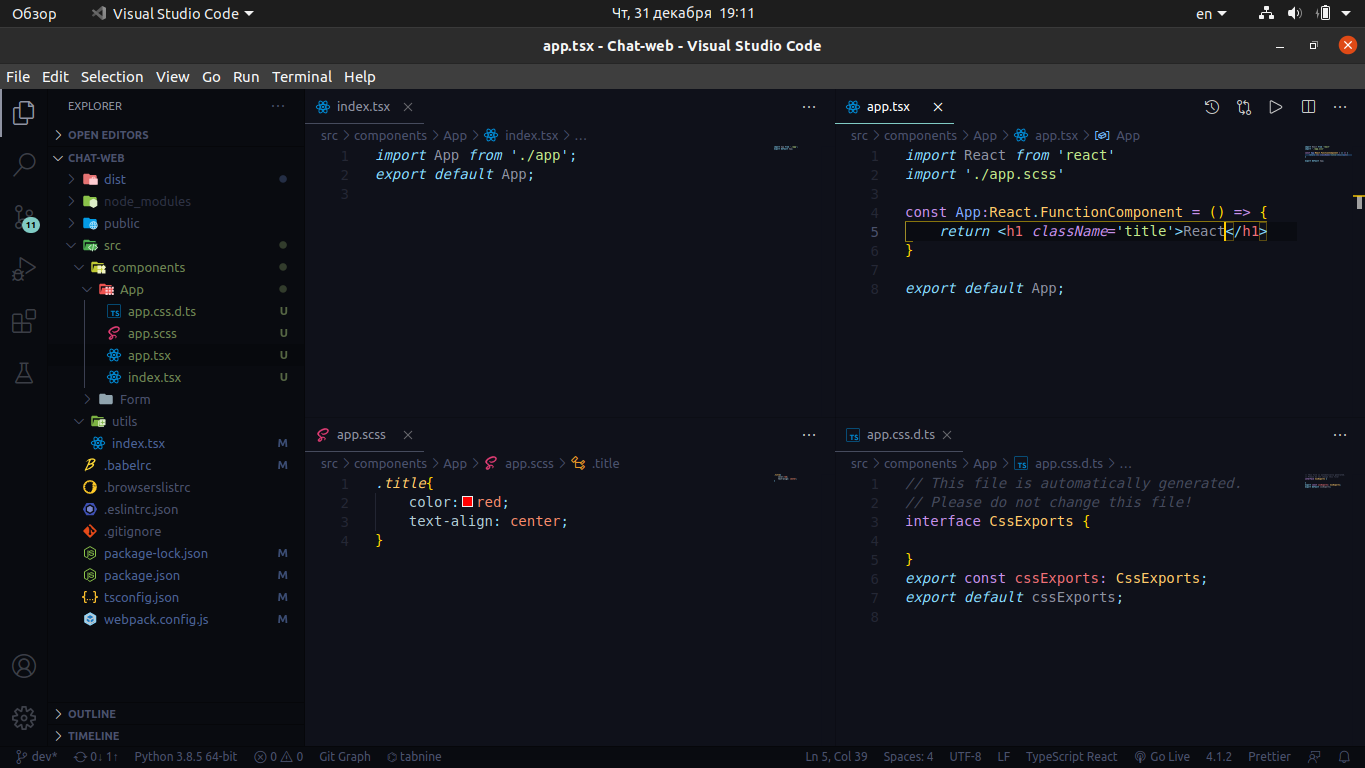
Всем привет.Стараюсь собрать проект с помощью babel,webpack.Проект на typescript,react,scss.Получаю ошибку:
ERROR in src/components/App/app.scss:1:0
[unknown]: Parsing error: Declaration or statement expected.
> 1 | .title{
2 | color:red;
3 | text-align: center;
4 | }
ERROR in src/components/App/app.scss.d.ts:3:11
@typescript-eslint/no-empty-interface: An empty interface is equivalent to `{}`.
1 | // This file is automatically generated.
2 | // Please do not change this file!
> 3 | interface CssExports {
| ^^^^^^^^^^
4 |
5 | }
6 | export const cssExports: CssExports;
webpack 5.11.1 compiled with 3 errors in 3556 ms
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! chat@1.0.0 build-dev: `webpack --env.mode=development`
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the chat@1.0.0 build-dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/nikita/.npm/_logs/2020-12-31T16_13_00_338Z-debug.log
.babelrc
{
"presets": [
[
"@babel/env",
{
"corejs": 3,
"useBuiltIns": "usage",
"debug": true,
"modules": false
}
],
"@babel/react",
"@babel/typescript"
],
"plugins": [
"@babel/plugin-proposal-class-properties",
[
"@babel/plugin-transform-runtime",
{
"regenerator": true
}
]
]
}
webpack.config.js
const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = (env = {}) => {
const { mode = 'development' } = env;
const isProd = mode === 'production';
const isDev = mode === 'development';
const getStyleLoaders = () => {
return [
isProd ? MiniCssExtractPlugin.loader : 'style-loader'
]
}
const getPlugins = () => {
const plugins = [
new HtmlWebpackPlugin({
title: 'Chat',
buildTime: new Date().toISOString(),
template: 'public/index.html'
}),
new ForkTsCheckerWebpackPlugin({
async:false,
eslint:{
files: "./src/**/*"
}
})
];
if (isProd) {
plugins.push(new MiniCssExtractPlugin({
filename: 'main-[hash:8].css'
}))
}
return plugins
}
return {
mode: isProd ? 'production' : isDev && 'development',
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
output:{
filename: isProd ? 'main-[hash:8].js' : undefined
},
module: {
rules: [
{
test:/\.(ts|js)x?/,
exclude:/node_modules/,
use:{
loader:"babel-loader",
options:{
presets:[
"@babel/preset-env",
"@babel/preset-react",
"@babel/preset-typescript"
]
}
}
},
// Loading images
{
test: /\.(png|jpg|gif|ico|jpeg)$/,
use: [
{
loader: 'file-loader',
options: {
outputPath: 'images',
name: '[name]-[sha1:hash:7].[ext]'
}
}
]
},
// Loading fonts
{
test: /\.(ttf|otf|eot|woff|woff2)$/,
use: [
{
loader: 'file-loader',
options: {
outputPath: 'images',
name: '[name]-[sha1:hash:7].[ext]'
}
}
]
},
{
test: /\.(sa|sc|c)ss$/,
use: [
...getStyleLoaders(),
"css-modules-typescript-loader",
'css-loader',
"postcss-loader",
"sass-loader"
]
}
]
},
plugins: getPlugins(),
devServer: {
open: true,
}
}
}
tsconfig.json
{
"compileOnSave": true,
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowJs": true,
"jsx": "react",
"outDir": "./dist",
"rootDir": "./",
"isolatedModules": true,
"strict": true,
"moduleResolution": "node",
"baseUrl": "./src",
"typeRoots": ["node_modules/@types", "src/typings"],
"esModuleInterop": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
eslintrc.json
{
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"@typescript-eslint",
"react-hooks"
],
"extends": [
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"rules": {
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/prop-types": "off"
},
"settings": {
"react": {
"pragma": "React",
"version": "detect"
}
}
}