/* Либо вообще удалить flex у этого блока */
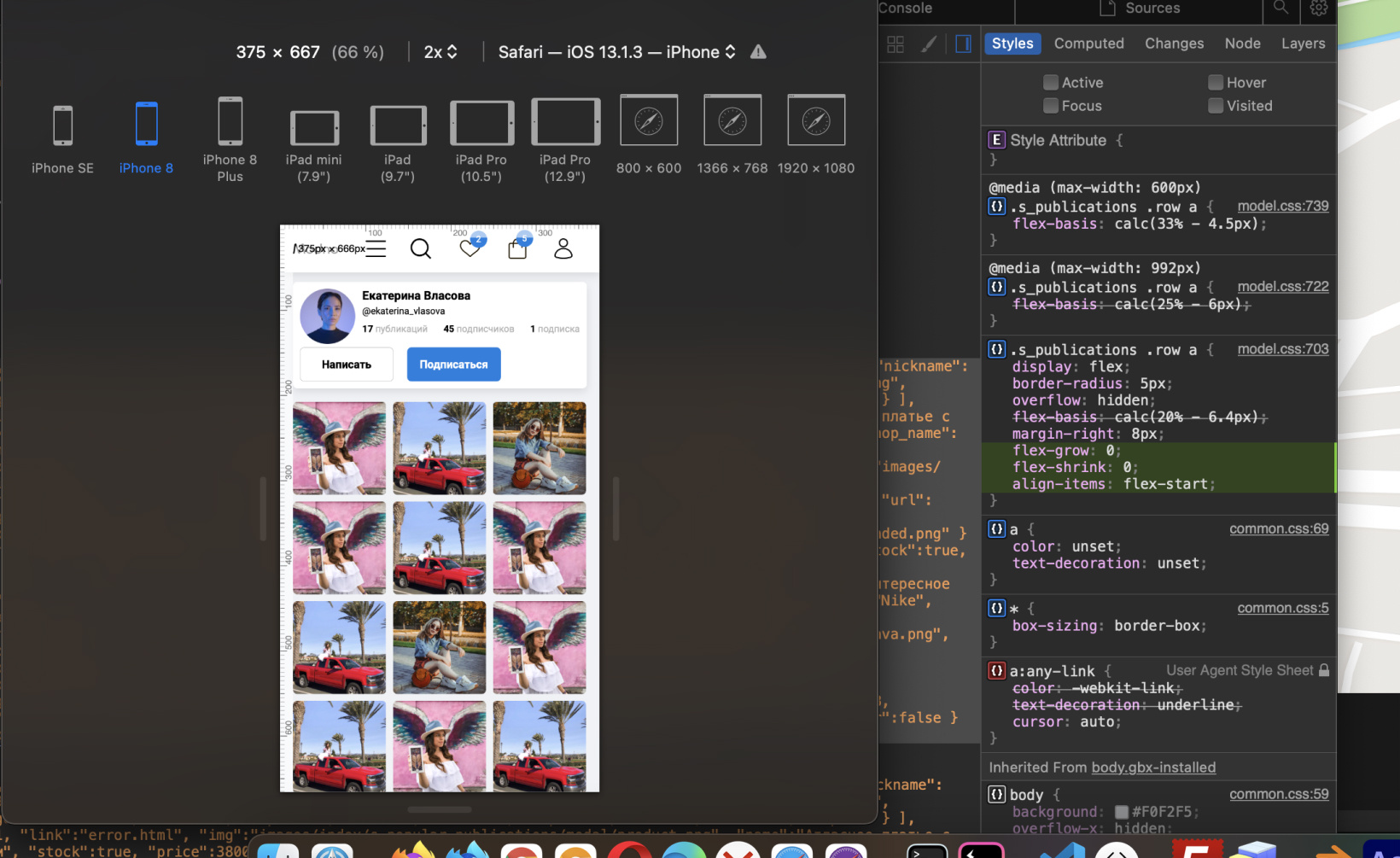
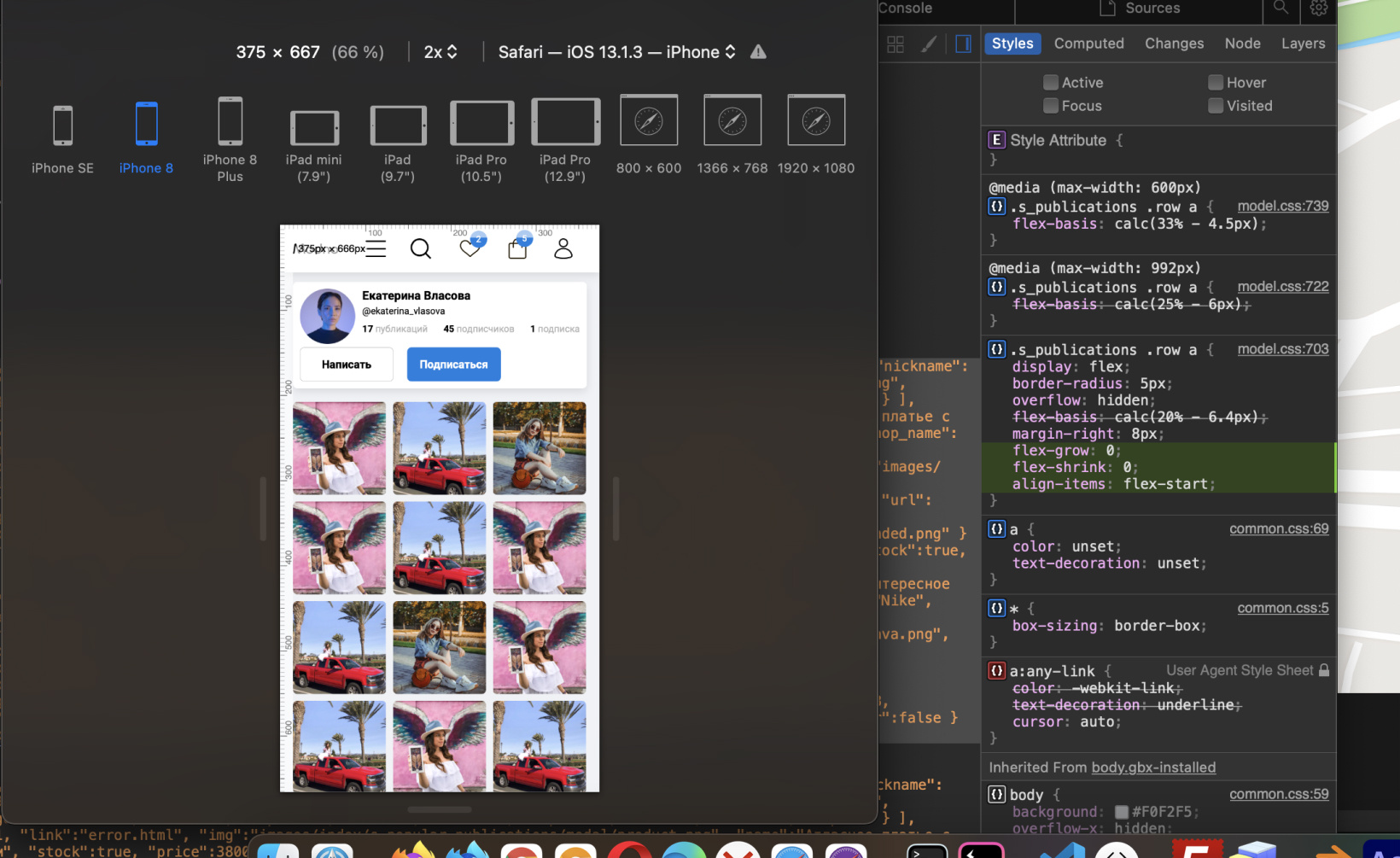
.s_publications .row a {
display: flex; /* я про это */
}
/* Либо, если всё же нужен flex, задать выравнивание контента */
.s_publications .row a {
display: flex;
align-items: flex-start; /* например, такое */
}
И будет работать:

Кроме того, такой глобальный стиль делать исключительно не рекомендуется:
img {
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -moz-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
max-width: 100%;
max-height: 100%;
-o-object-fit: contain;
object-fit: contain;
/* да и к тому же не совсем ясен смысл этого правила в целом */
}
Типичный максимум глобального стиля img:
img {
height: auto;
vertical-align: middle; /* или baseline, если подавляющее кол-во использований будет для вёрстки текстовых блоков */
/* можно ещё вот это добавить, но это обычно уже в рамках любого CSS Reset для img идёт:
margin: 0;
border: 0;
font-size: 100%;
font: inherit; */
}