Доброго времени суток всем!
Один вопрос уже написал в заголовке.
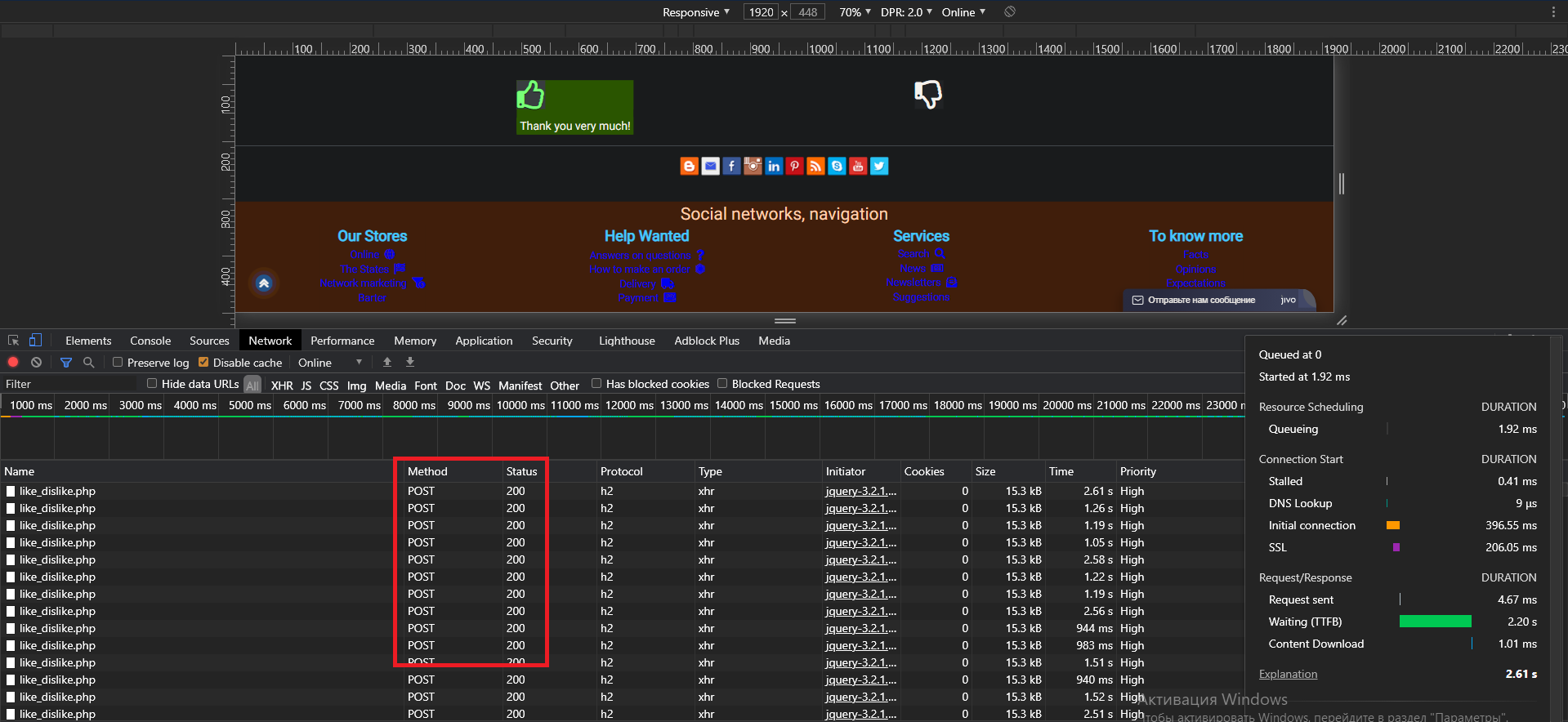
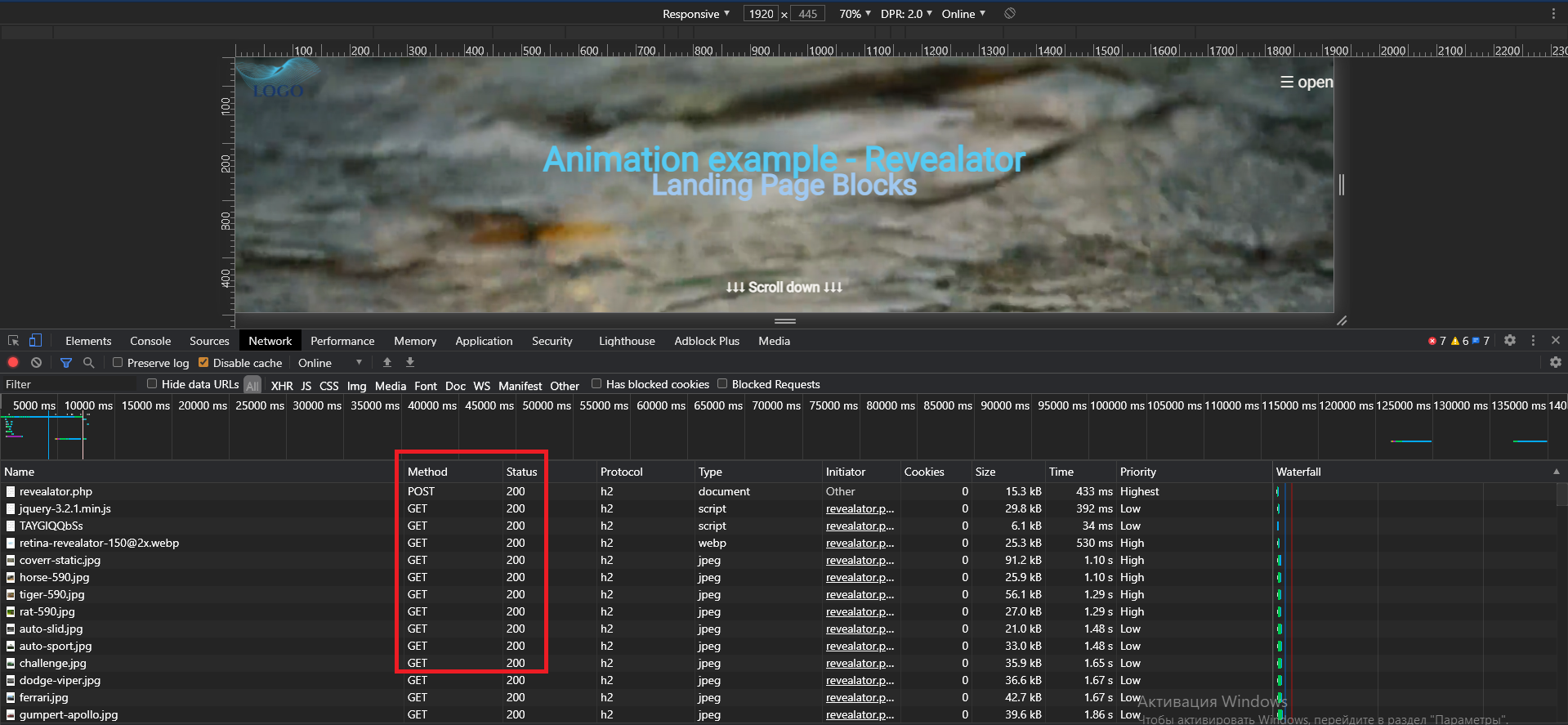
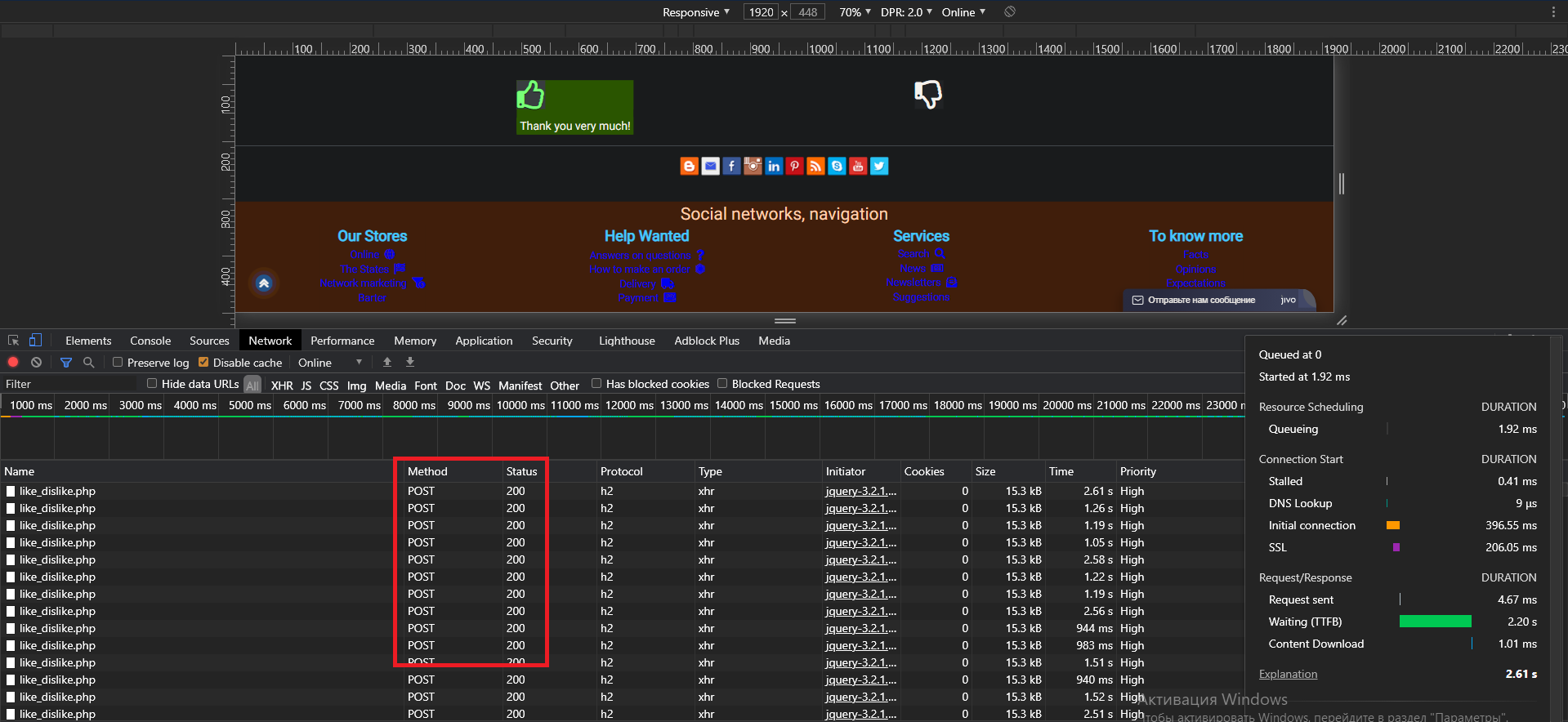
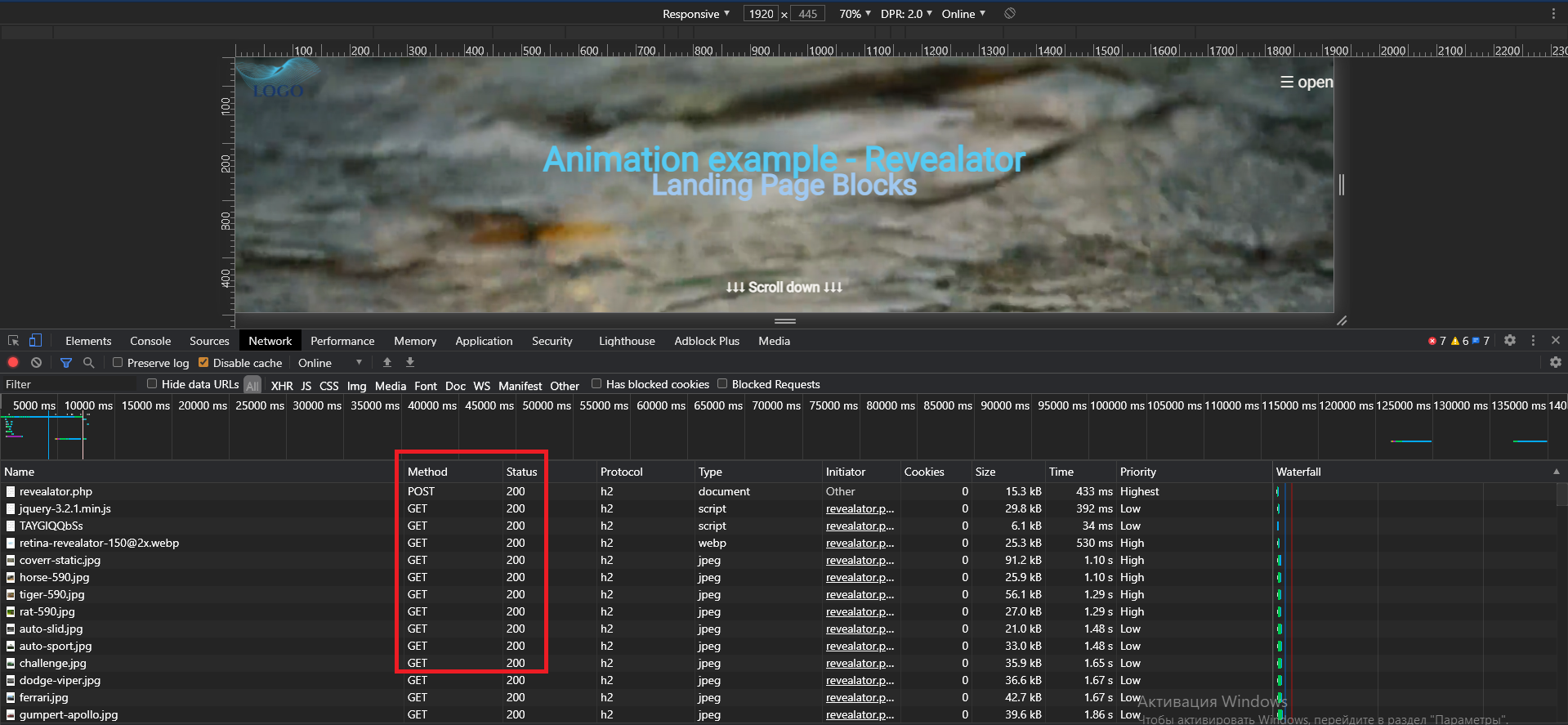
Теперь второй: А при нажатии на кнопку DisLike, страница просто перезагружается ( хотя в Ajax чёткая адресация на PHP-обработчик like_dislike.php ) и данная страница POST 200, а остальные файлы на ней GET 200 ( на 2--ом скрине ). Ну и соответственно, после нажатия нет никаких стилей на DisLike и +1 голос тоже не отображается!
Всего 4 файла: revealator.php - html форма
main.js - Ajax код отправки ( кликов по кнопкам Like / disLike )
like_dislike.php - обработчик и соединение с БД
rating.php - обрабочик like / dislike
Help! SoS!! Помогите пожалуйста разобраться!!! :)
Вначале 1-й скрин ...

Теперь 2ой скрин ...

revealator.php - html форма
<div class="block-up">
<form action="" method="post" id="ratingsLike" onSubmit="ratingLike(<?php echo $trow['id']; ?>,1,'like_count<?php echo $trow['id']; ?>')">
<button type="submit" id="btnLike"><i id="thumbs-up" class="far fa-thumbs-up"></i></button>
</form>
<div class="content-like-dislike">
<span class="thanks"> Thank you very much!</span> 
<p id="like_count<?php echo $trow['id']; ?>"><?php echo $trow['like_num']; ?></p> <!-- Счётчик подсчёта голосов Like -->
</div>
</div>
<div class="block-down">
<form action="" method="post" id="ratingsDislike" onSubmit="ratingDisLike(<?php echo $trow['id']; ?>,0,'dislike_count<?php echo $trow['id']; ?>')">
<button type="submit" id="btnDislike"><i id="thumbs-down" class="far fa-thumbs-down"></i></button>
</form>
<div class="content-dislike-like">
<span class="holding">I'm not holding a grudge... </span> 
<p id="dislike_count<?php echo $trow['id']; ?>"><?php echo $trow['dislike_num']; ?></p> <!-- Счётчик подсчёта голосов Dislike -->
</div>
</div>
main.js - Ajax код отправки ( кликов по кнопкам Like / disLike )
$(document).ready(function() {
// Блок - Лайк ( Like )
$("#ratingsLike").on('submit', function(e) {
e.preventDefault();
// Стили для кнопки Like ....
// Стили для кнопки Like ....
function ratingLike(id,type,target){
$.ajax({
type:'POST',
method: "post",
url: 'https://mysite.com/revealator.php/like_dislike.php',
cache: false,
data:'id='+id+'&type='+type,
success:function(msg){
if(msg == 'err'){
alert("We're really sorry, but the vote didn't happen! Please try again.");
}
else {
$('#'+target).html(msg);
$('#btnLike').unbind('click');
$('#btnDislike').unbind('click');
jQuery.get('/do/request');
}
}
});
$("#ratingsLike").submit();
}
ratingLike();
});
// Блок - ДизЛайк ( DisLike )
$("#ratingDisLike").on('submit', function(e) {
e.preventDefault();
// Стили для кнопки DisLike ....
// Стили для кнопки DisLike ....
function ratingDisLike(id,type,target){
$(this).preventDefault();
$.ajax({
type:'POST',
method: "post",
url: 'https://mysite.com/revealator.php/like_dislike.php',
cache: false,
data:'id='+id+'&type='+type,
success:function(msg){
if(msg == 'err'){
alert("We're really sorry, but the vote didn't happen! Please try again.");
}
else {
$('#'+target).html(msg);
$('#btnDislike').unbind('click');
$('#btnLike').unbind('click');
jQuery.post('/do/request');
}
}
});
$("#ratingsDislike").submit();
}
ratingDisLike();
});
});
like_dislike.php - обработчик и соединение с БД
class Tutorial{
function __construct(){
// конфигурация базы данных
$dbHost = 'XXXXXX'; // Имя БД
$dbUsername = 'XXXXXX'; // имя пользователя БД (Логин)
$dbPassword = 'XXXXXX'; // пароль от mysql
$dbName = 'XXXXXX'; // название БД
// подключиться к базе данных
$conn = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName);
if($conn->connect_errno){
echo "Failed to connect to database: (" . $conn->connect_errno . ") " . $conn->connect_error; // Не удалось подключиться к базе данных
}else{
$this->db = $conn;
}
}
function get_rows($id = ''){
if($id != ''){
// получить одну строку
$query = $this->db->query("SELECT * FROM tutorials WHERE id = $id");
$data = $query->fetch_assoc();
}else{
// получить все строки
$query = $this->db->query("SELECT * FROM tutorials");
if($query->num_rows > 0){
while($row = $query->fetch_assoc()){
$data[] = $row;
}
}else{
$data = array();
}
}
return $data;
}
function update($data = array(), $conditions = array()){
$data_array_num = count($data);
$cols_vals = "";
$condition_str = "";
$i=0;
foreach($data as $key=>$val){
$i++;
$sep = ($i == $data_array_num)?'':', ';
$cols_vals .= $key."='".$val."'".$sep;
}
foreach($conditions as $key=>$val){
$i++;
$sep = ($i == $data_array_num)?"":" AND ";
$condition_str .= $key."='".$val."'";
}
// обновить данные
$update = $this->db->query("UPDATE tutorials SET $cols_vals WHERE $condition_str");
return $update? TRUE : FALSE;
}
}
rating.php - обрабочик like / dislike
$tutorial = new Tutorial();
/* При нажатии на значок «Нравится» или «Не нравится» вызывается файл rating.php. В этом файле мы получим предыдущее количество лайков или антипатий, увеличим количество лайков или антипатий и вернем текущее количество лайков или антипатий. */
if($_POST['id']){
$prev_record = $tutorial->get_rows($_POST['id']); // данные предыдущего руководства
$prev_like = $prev_record['like_num']; // предыдущее общее количество лайков
$prev_dislike = $prev_record['dislike_num']; // предыдущее общее количество дизлайков
// подсчитывает количество симпатий или антипатий
if($_POST['type'] == 1){
$like = ($prev_like + 1);
$dislike = $prev_dislike;
$return_count = $like;
}else{
$like = $prev_like;
$dislike = ($prev_dislike + 1);
$return_count = $dislike;
}
$data = array('like_num'=>$like,'dislike_num'=>$dislike,'modified'=>date("Y-m-d H:i:s")); // хранить данные обновления
$condition = array('id'=>$_POST['id']); // условие обновления
$update = $tutorial->update($data,$condition); // обновить учебник, как нелюбовь
echo $update? $return_count: 'err'; // вернуть номер нравится или не нравится, если обновление прошло успешно, в противном случае вернуть ошибку
}