Добавляете в компонент свойство, которое будет указывать, случалось ли ваше событие. Если его значение
false, тогда ничего не делаете, по умолчанию будет отрендерен чекбокс, если
true - передаёте в соответствующий слот что там вам надо:
data: () => ({
событиеНаступило: false,
...
}),
@событие="событиеНаступило = true"
<v-data-table>
<template v-if="событиеНаступило" #item.data-table-select>
здесь размещаете контент, который должен отображаться вместо чекбоксов
</template>
...
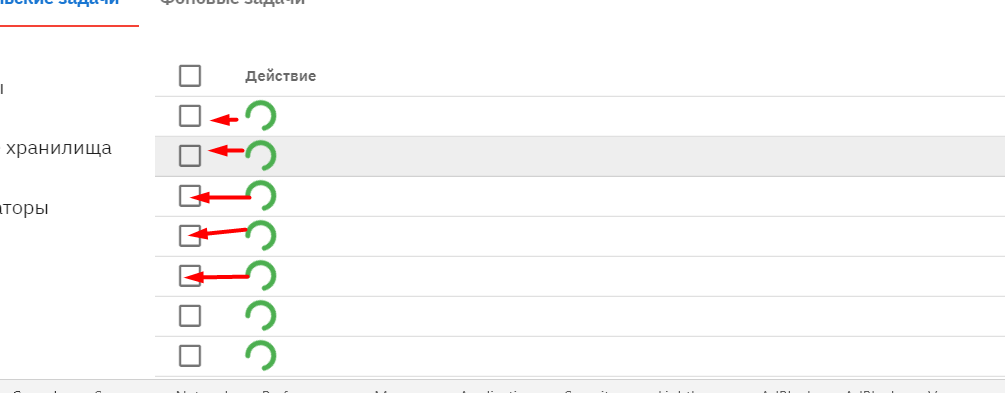
Если же чебоксы должны заменяться на другой контент независимо для каждой строки, а не все сразу, тогда свойство, отвечающее за отображение чекбоксов, добавляете не одно общее непосредственно в компонент, а отдельное каждому элементу данных. И в зависимости от его значения делаете контентом слота чекбокс или что-то иное:
<v-data-table>
<template #item.data-table-select="{ item, isSelected, select }">
<div v-if="item.событиеНаступило">hello, world!!</div>
<v-simple-checkbox
v-else
:value="isSelected"
@input="select($event)"
></v-simple-checkbox>
</template>
...