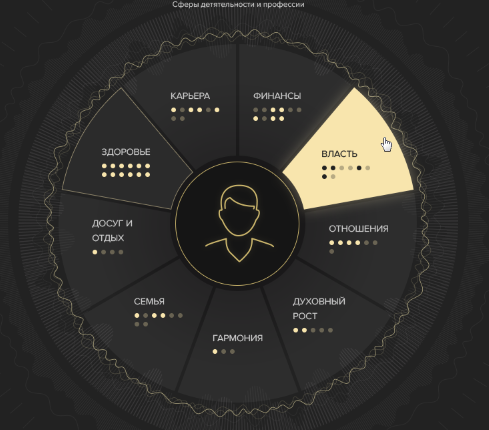
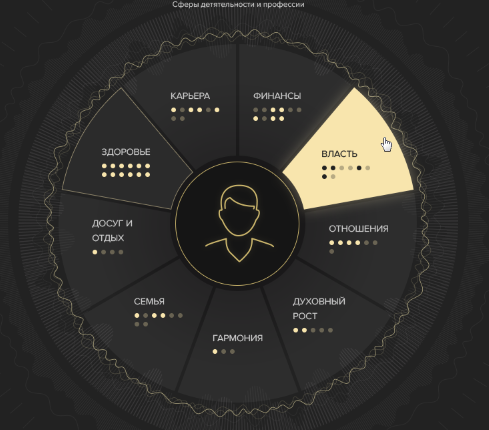
Сайт на vue. Есть такие части в круге, причём их количество может быть от 1 до 12.

Как можно их реализовать, чтобы при каждом количестве они были пропорциональные и заполняли весь круг? Пробовал дел делать их через path и для каждого кусочка высчитывал градус, на который он должен повернуться и применял
transform: rotateZ(xdeg). Но тогда текст на кусочках тоже трансформируется и не встаёт по середине, а улетает куда-то. К тому же, для разного количества кусочков делать разный path очень проблематично и долго. Также, пробовал делать через circle и mask, но тогда части не кликабельные.