
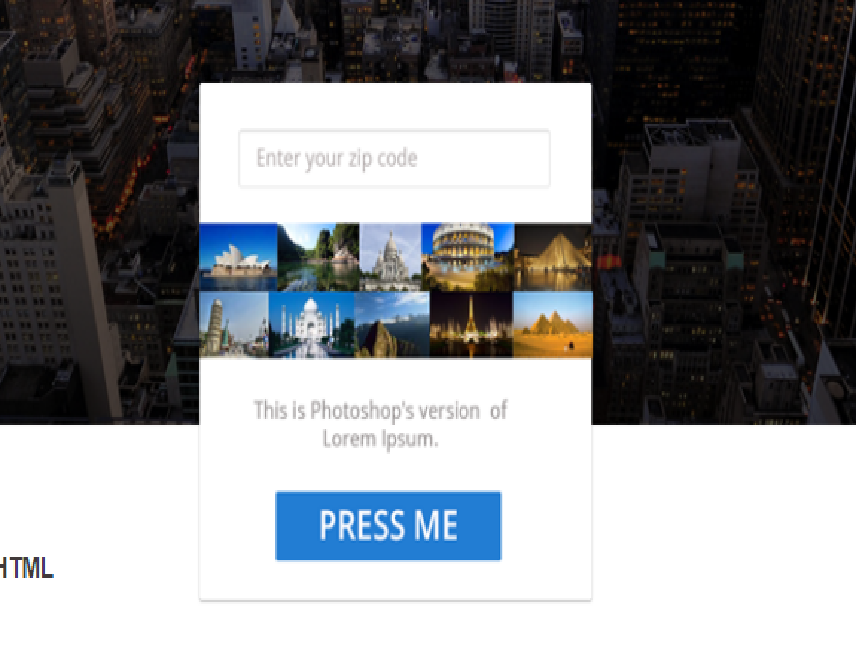
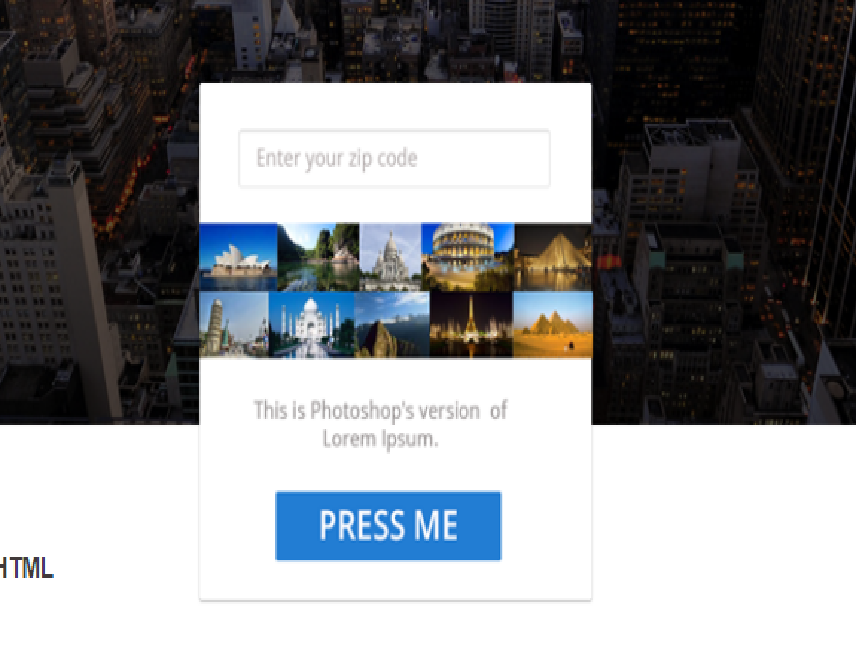
№1

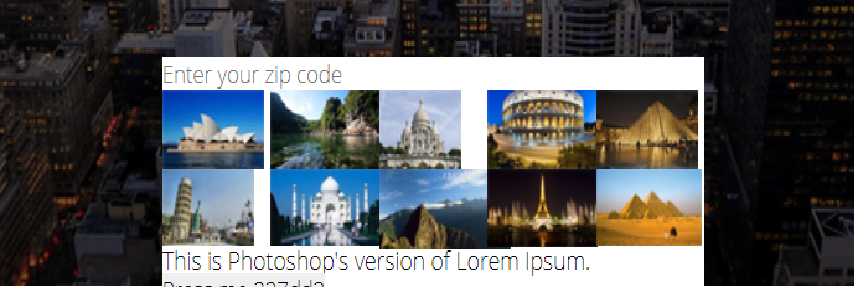
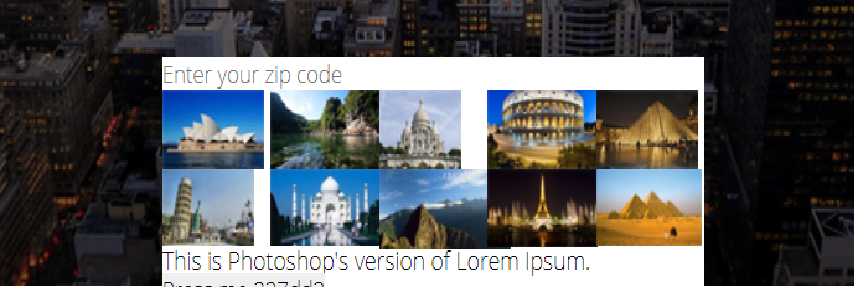
№2
Как мне сделать изображения как на первом изображении(любой способой подойдет) ?
Не пойму как их так чтобы небыли растянуты но и в тоже время заполняли всю ширину.
HTML
<div class="galery">
<div class="">
<img src="img/header/form/Layer 3.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 13.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 6.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 7.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 5.png" alt="">
</div>
</div>
<div class="galery">
<div class="">
<img src="img/header/form/Layer 9.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 15.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 14.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 4.png" alt="">
</div>
<div class="">
<img src="img/header/form/Layer 12.png" alt="">
</div>
</div>
CSS
.galery div img {
background-size: cover;
}
.galery {
display: grid;
grid-template-rows: 0fr 0fr;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-gap: 0vw;
width: 100%;
max-width: 350px;
overflow: hidden;
}
 №1
№1 №2
№2