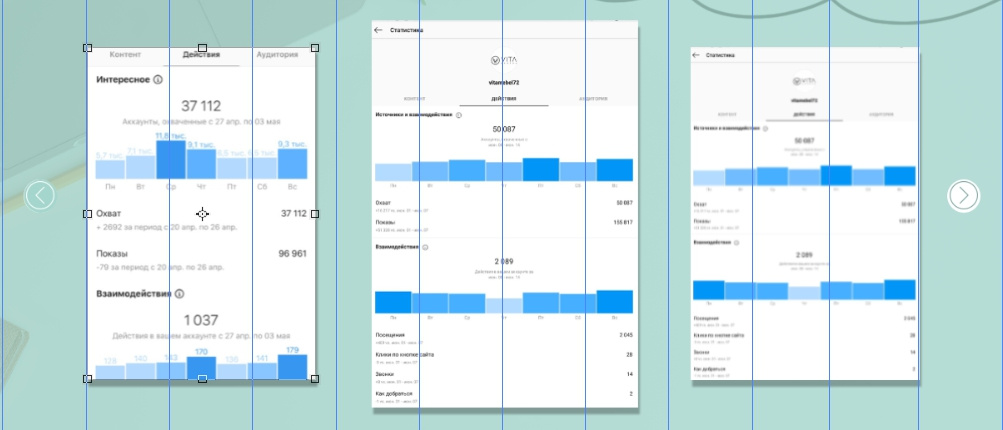
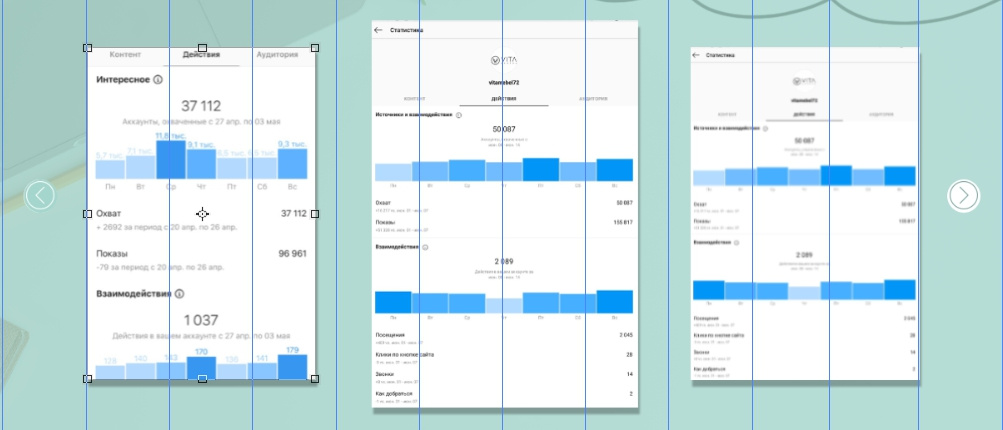
Всем привет. Имеется следующий блок:

Как видно, здесь нужно сделать слайдер с бесконечной прокруткой, при этом в нём должны отображаться все три слайда, из которых он состоит, и активный слайд должен быть крупнее остальных. Пытался это осуществить с помощью slick.js, однако при выставлении значения slidesToShow, равному числу слайдов, слайдер перестаёт работать. Как решить данную проблему?
Код:
<body>
<div class="stats-slider">
<div class="stats-slider__item">
<img src="https://i.postimg.cc/vHHXRFjw/stats-1.jpg" alt="" class="stats-slider__img">
</div>
<div class="stats-slider__item">
<img src="https://i.postimg.cc/hPyscZWz/stats-2.jpg" alt="" class="stats-slider__img">
</div>
<div class="stats-slider__item">
<img src="https://i.postimg.cc/W1dn3mT9/stats-3.jpg" alt="" class="stats-slider__img">
</div>
</div>
</body>
body {
padding: 60px 0;
background: lightblue;
}
.stats-slider {
margin: 0 auto;
width: 1000px;
&__item {
width: 275px !important;
height: 400px;
}
&__img {
max-width: 100%;
height: auto;
object-fit: cover;
}
}
const statsSlider = $('.stats-slider');
statsSlider.slick({
infinite: true,
slidesToShow: 3,
centerMode: true,
slidesToScroll: 1
})
Фиддл:
https://jsfiddle.net/movy9t83/12/