Не очень понятно какой такой?
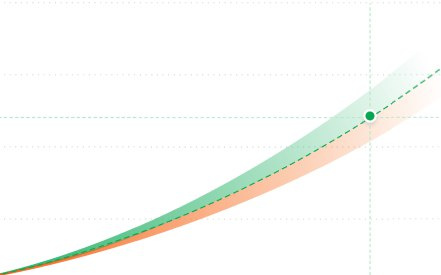
Самое просто разбить на 2 path и у каждого сделать линейный градиент. Получится примерно так:

<svg width="438" height="213" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M.0078125 213C189.608 164.6 350.341 51.1667 407.008.5l30.5 10C397 41 200.5 176 .0078125 213z" fill="url(#paint0_linear)"/>
<linearGradient id="paint0_linear" x1="9.7e-7" y1="213" x2="438" y2="12" gradientUnits="userSpaceOnUse">
<stop stop-color="#2ACD66"/>
<stop offset="1" stop-color="#2ACD66" stop-opacity="0"/>
</linearGradient>
<path d="M.0078125 213C104.5 207.5 382 90 437.508 37V10.5C397 41 200.5 176 .0078125 213z" fill="url(#paint1_linear)"/>
<linearGradient id="paint1_linear" x1="9.7e-7" y1="213" x2="430.422" y2="5.72326" gradientUnits="userSpaceOnUse">
<stop stop-color="#EE814A"/>
<stop offset="1" stop-color="#EE814A" stop-opacity="0"/>
</linearGradient>
</svg>