Есть корзина товаров, добавления и хранения сделал через Redux. Есть разные action.type, добавить в корзину, удалить из корзины, добавить единицу, удалить единицу и.т.п
Так же надо было во время обновления посчитать финальную цену. Думал для каждого action.type добавить цикл map и пройтись по всем ценам, однако это работает с опозданием в 1 клик , стейт обновляется. Сделал следующий образом но мне кажется не совсем корректным, хотя работает отлично
Заметил что при любом изменений стейта у нас срабатывает componentDidUpdate и за чего добавил такой код
componentDidUpdate(prevProps, prevState, snapshot) {
const products = this.props.cart
let totalPrice = 0
products.map(item =>{
totalPrice += item.priceGroup
})
this.props.updatePrice(totalPrice)
}
export function updatePrice(totalPrice){
return{
type: UPDATE_PRICE,
totalPrice
}
}
ase UPDATE_PRICE:
return {
...state,
totalPrice: action.totalPrice
}
Как и говорил все работает) но при Update_PRICE срабатывает еще раз componentDidUpdate т.е он работает 2 раза на каждую итерацию( сначала на изменения количество, а потом еще раз и за того что цену обновил и state обновился)
Какие могут быть более корректные решения
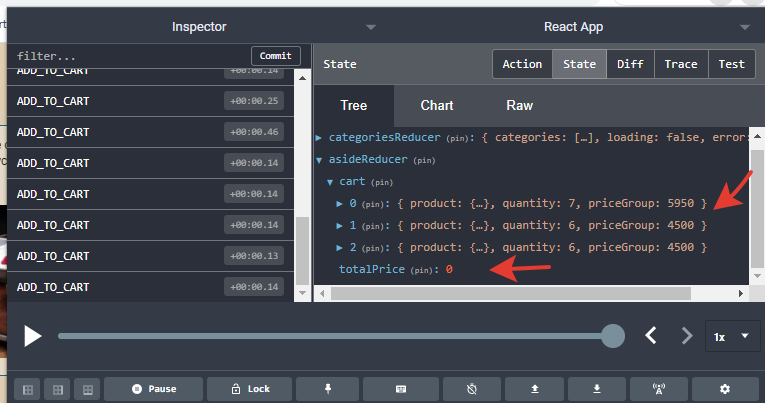
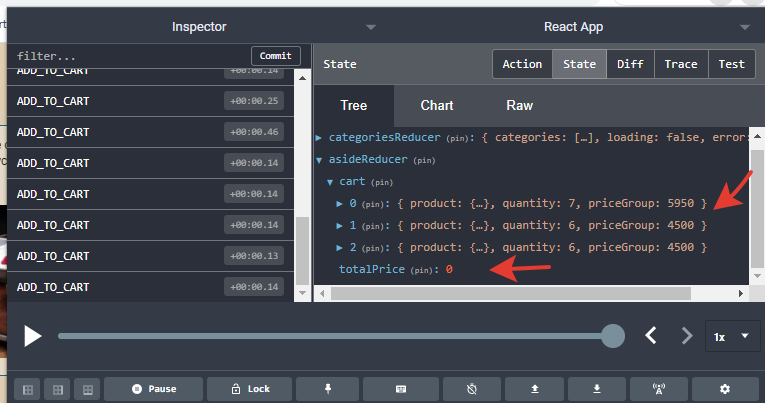
Структура такая