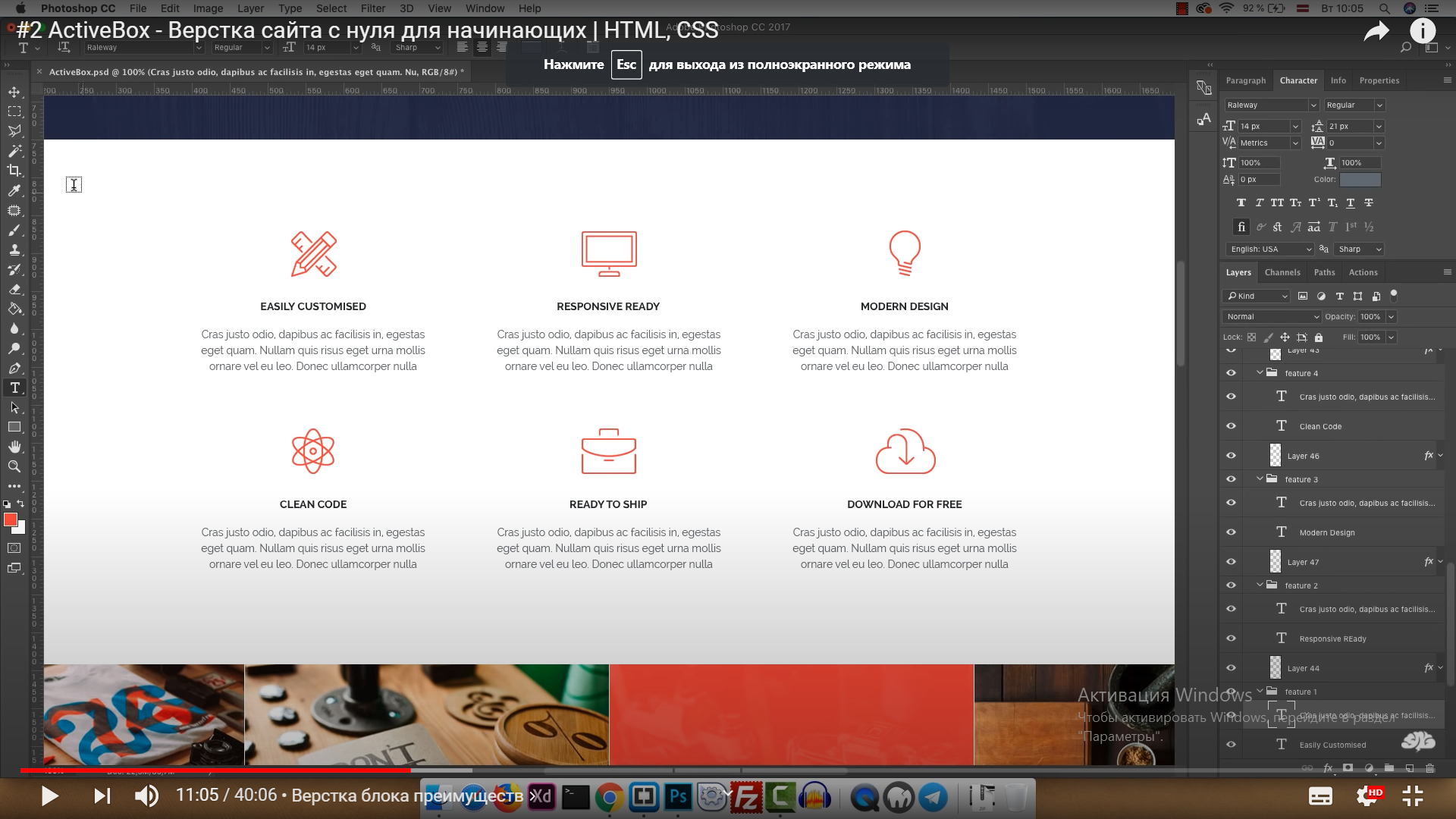
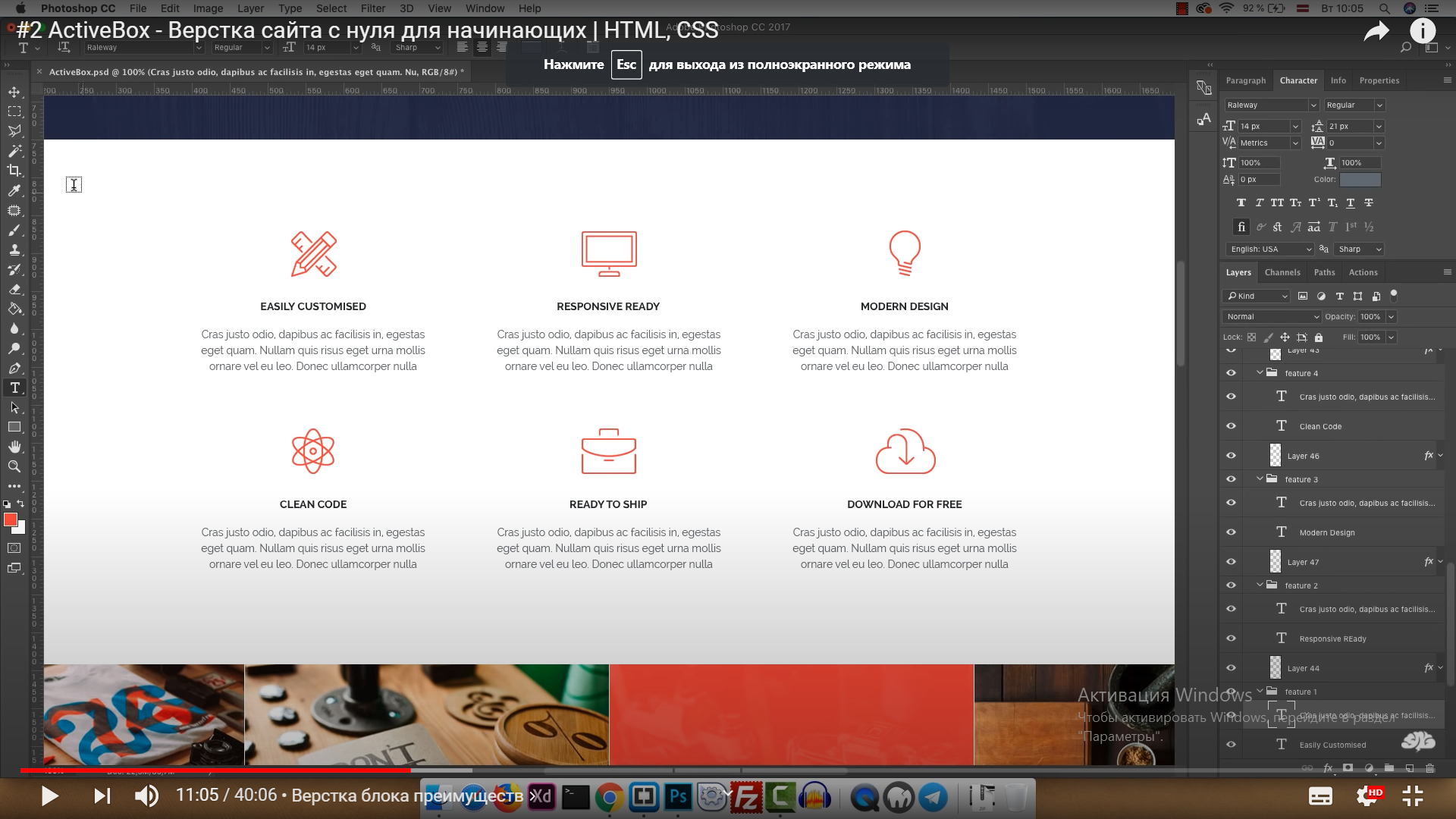
Должно быть так

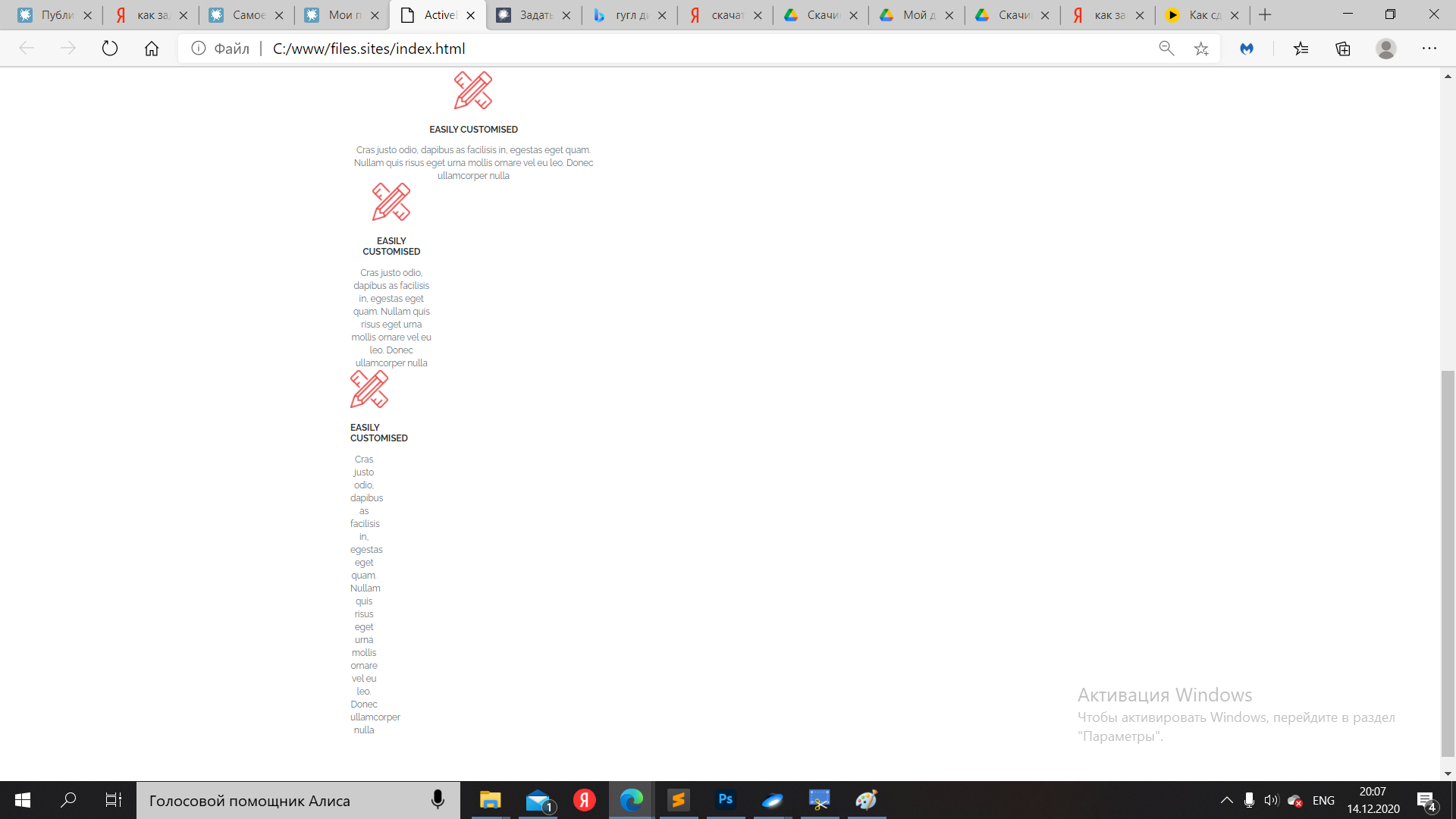
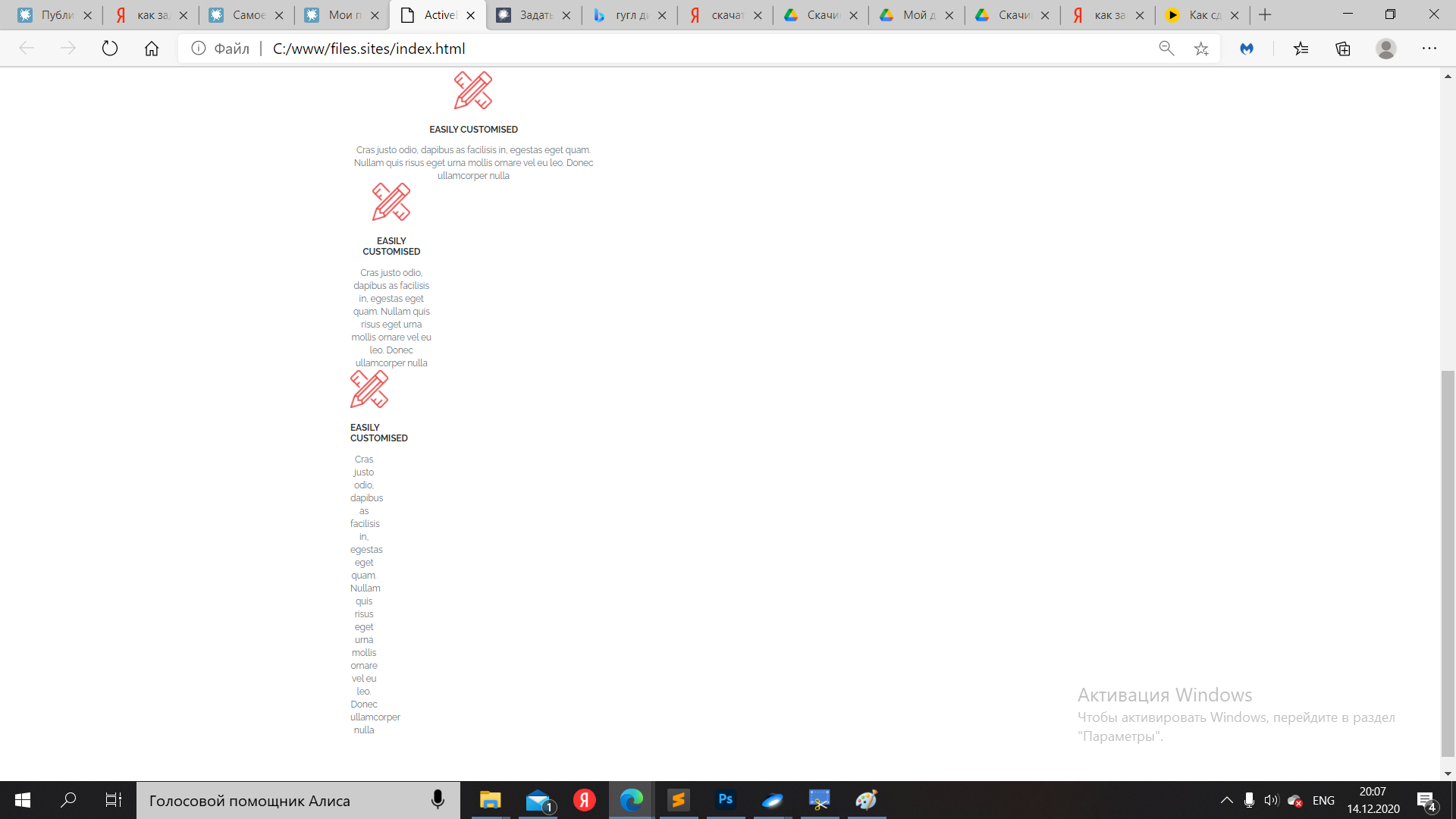
а у меня вот такая фигня

СSS:
/* Features
==================================*/
.features{
display: flex;
margin: 100px 0;
}
.features__item{
width: 33.33333%;
text-align: center;
}
.features__icon{
margin-bottom: 20px;
}
.features__title{
margin-bottom: 15px;
font-size: 14px;
color: #2d3033;
font-weight: 700;
text-transform: uppercase;
}
.features__text{
font-size: 14px;
line-height: 1.5;
color: #6c7279;
}
вот HTML код:
<div class = "container">
<div class = "features">
<div class = "features__item">
<img class="features__icon" src="images/features/benefets1.png" alt="">
<h4 class="features__title">EASILY CUSTOMISED</h4>
<div class="features__text">Cras justo odio, dapibus as facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Donec ullamcorper nulla
</div>
<div class = "features__item">
<img class="features__icon" src="images/features/benefets1.png" alt="">
<h4 class="features__title">EASILY CUSTOMISED</h4>
<div class="features__text">Cras justo odio, dapibus as facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Donec ullamcorper nulla
</div>
<div class = "features__item">
<img class="features__icon" src="images/features/benefets1.png" alt="">
<h4 class="features__title">EASILY CUSTOMISED</h4>
<div class="features__text">Cras justo odio, dapibus as facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Donec ullamcorper nulla
</div>
</div>
</div>