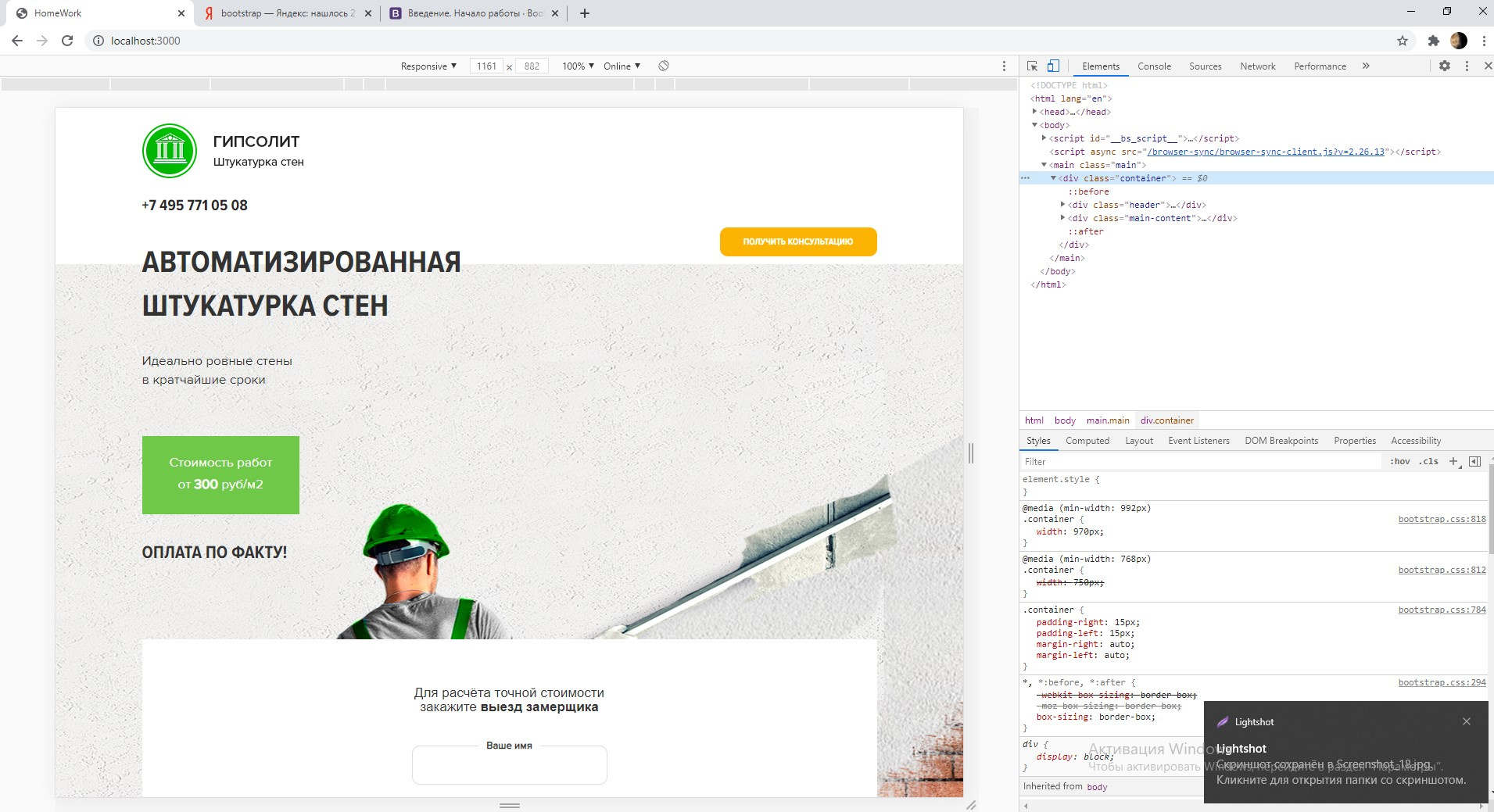
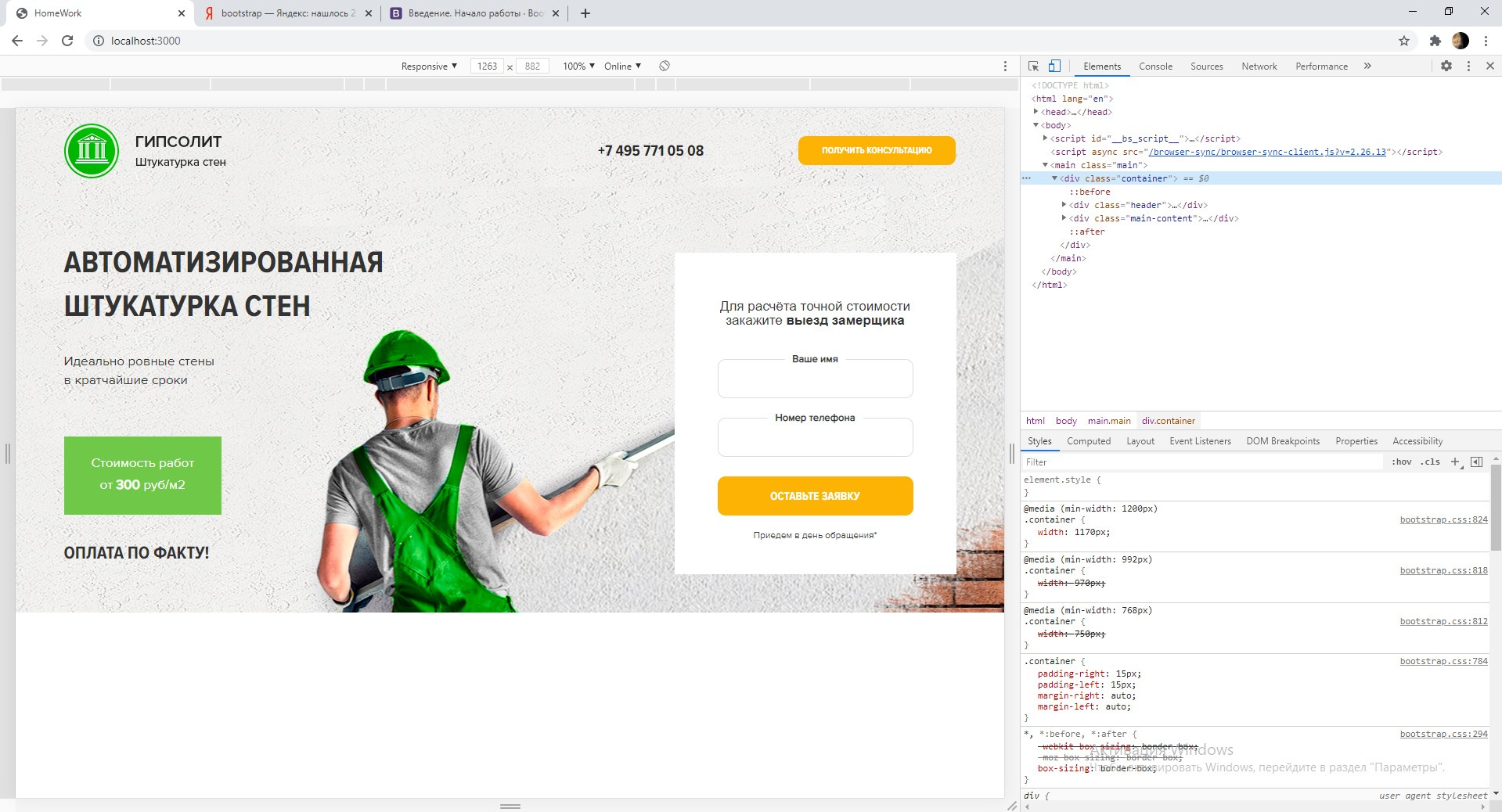
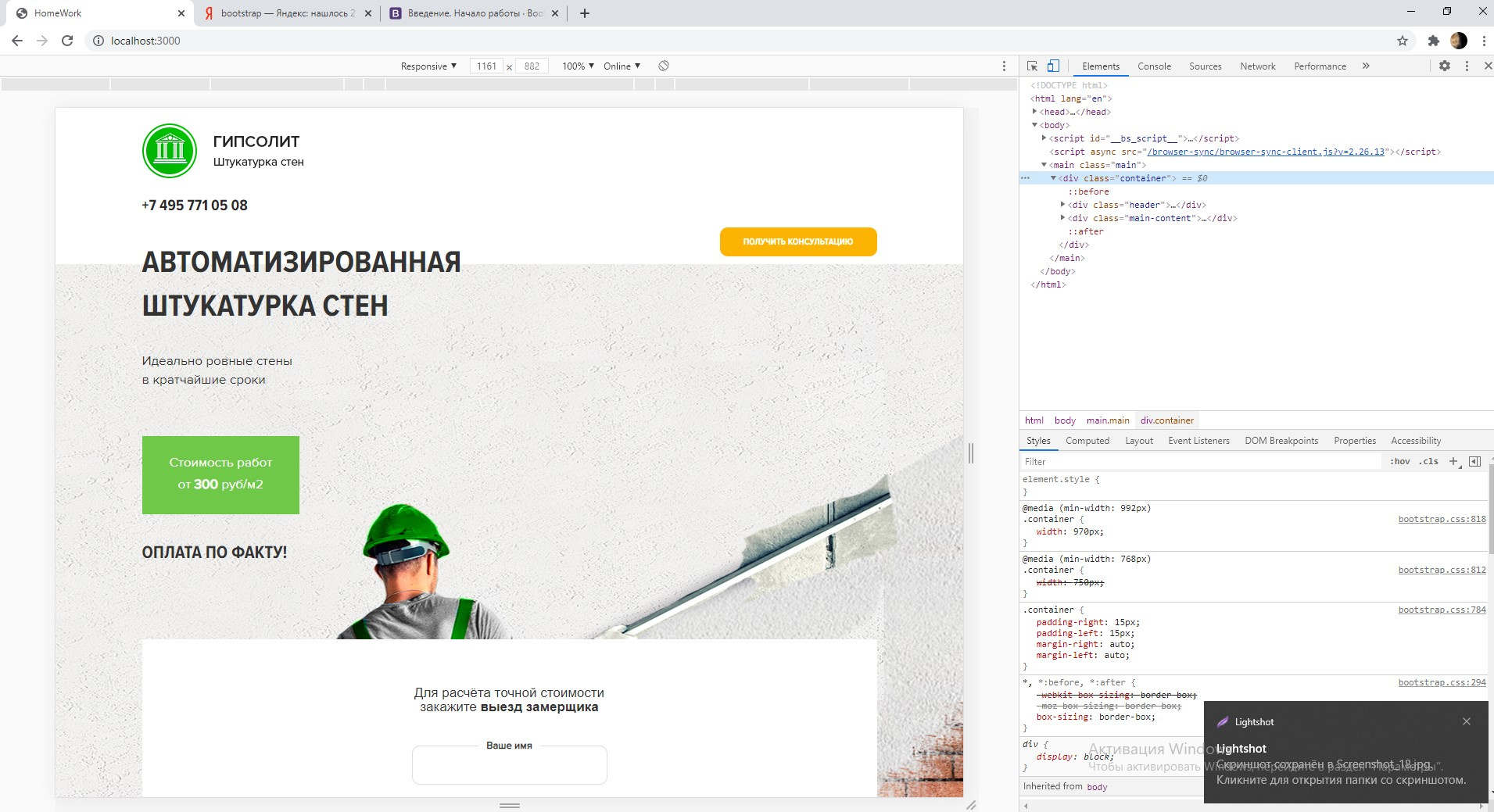
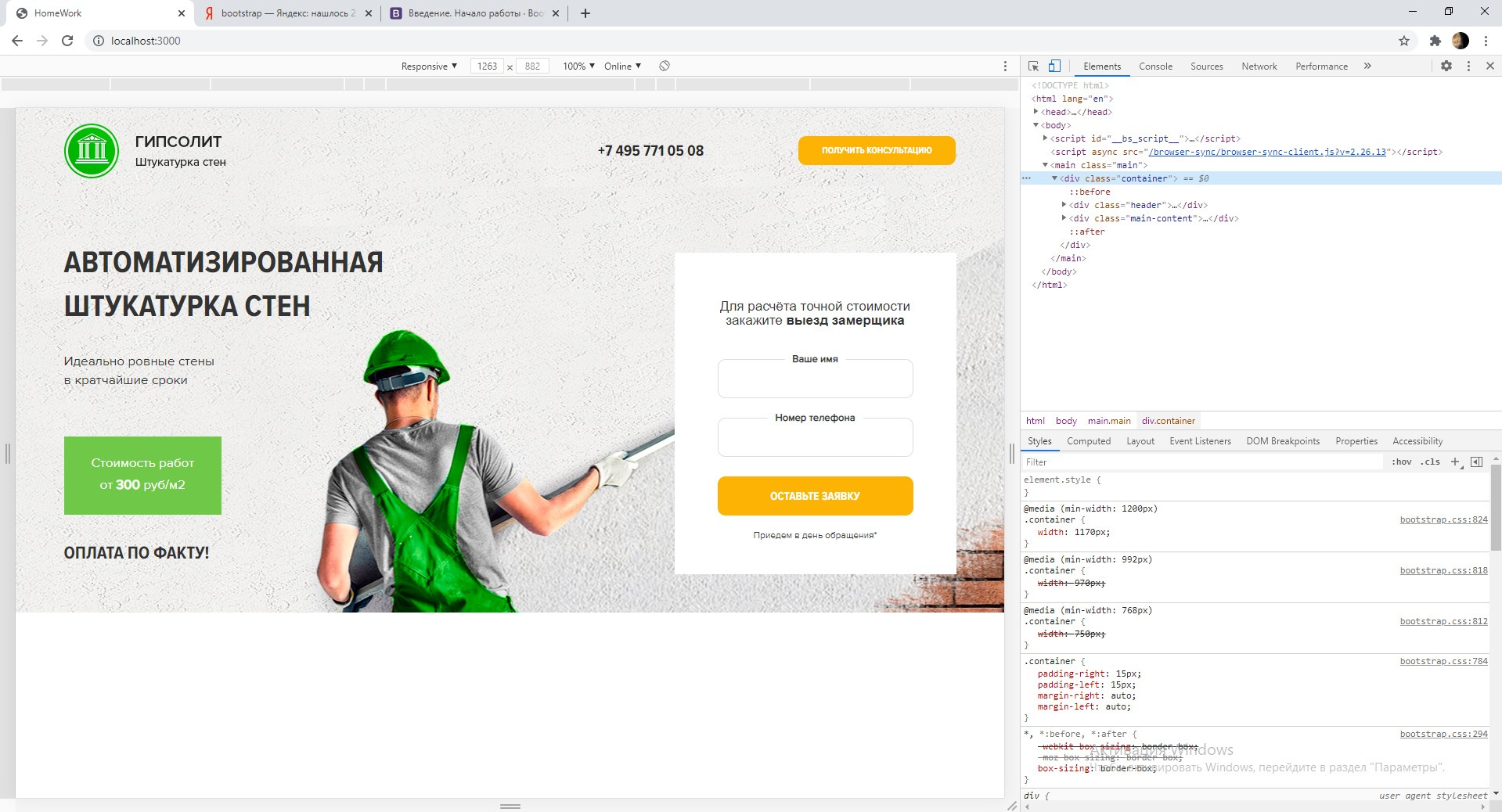
Здравствуйте. Я новичок в верстке. Проходя домашнее задание я наткнулся на ошибку. Почему то когда я уменьшая разрешение фоновая картинка смещается в низ. Извиняюсь если я как то не так сформулировал вопрос.
Я использовал
sass
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HomeWork</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<main class="main">
<div class="container">
<div class="header">
<div class="row logo-margin">
<div class="col-lg-3">
<div class="logo">
<img src="img/icon.png" alt="Гипсолит, штукатурка стен">
</div>
</div>
<div class="col-lg-2 col-lg-offset-4">
<div class="tel">
<a class="tel-link" href="tel:+74957710508">+7 495 771 05 08</a>
</div>
</div>
<div class="col-lg-3">
<div class="btn-head">
<div class="wrap">
<div class="wrap-block">
<input class="button" type="button" value="получить консультацию">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="main-content">
<div class="row">
<div class="col-lg-5">
<div class="main-header">
<h1>Автоматизированная <br> штукатурка стен</h1>
<p>Идеально ровные стены <br> в кратчайшие сроки</p>
<div class="cost-work">
<p>Стоимость работ <br> от <strong>300</strong> руб/м2</p>
</div>
<p class="text">Оплата по факту!</p>
</div>
</div>
<div class="col-lg-4 col-lg-offset-3">
<div class="main-form">
<h2>Для расчёта точной стоимости <br> закажите <strong>выезд замерщика</strong></h2>
<div class="main-input">
<label for="#">Ваше имя</label>
<input type="text">
<br>
<label for="#">Номер телефона</label>
<input type="text">
</div>
<div class="main-button">
<button>Оставьте заявку</button>
</div>
<small>Приедем в день обращения*</small>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
// Подключение шрифтов
//==============
@font-face {
font-family: 'proxima_nova_reg';
src: url('../fonts/ProximaNova-Regular.eot');
src: url('../fonts/ProximaNova-Regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/ProximaNova-Regular.woff2') format('woff2'),
url('../fonts/ProximaNova-Regular.woff') format('woff'),
url('../fonts/ProximaNova-Regular.ttf') format('truetype'),
url('../fonts/ProximaNova-Regular.svg#ProximaNova-Regular') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'proxima_nova_bold';
src: url('../fonts/ProximaNovaCond-Bold.eot');
src: url('../fonts/ProximaNovaCond-Bold.eot?#iefix') format('embedded-opentype'),
url('../fonts/ProximaNovaCond-Bold.woff2') format('woff2'),
url('../fonts/ProximaNovaCond-Bold.woff') format('woff'),
url('../fonts/ProximaNovaCond-Bold.ttf') format('truetype'),
url('../fonts/ProximaNovaCond-Bold.svg#ProximaNovaCond-Bold') format('svg');
font-weight: bold;
font-style: normal;
font-display: swap;
}
.reg(){
font-family: 'proxima_nova_reg', sans-serif;
}
.bold(){
font-family: 'proxima_nova_bold', sans-serif;
}
.size() {
height: 5rem;
width: 25rem;
}
.button() {
background-color: @button-color;
border: none;
border-radius: 10px;
color: white;
text-transform: uppercase;
}
.btn-focus {
background-color: darken(@button-color, 5%);
transition: all .25s;
}
// Цвета
//==============
@button-color: #fcb303;
@icon-color: #70c849;
@danger-color: #ff0000;
@light-color: #fff;
@text-color: rgb(41,41,41);
@bc-color: #f5f5f5;
@border: #dddddd;
// Базовые настройки
//==============
html {
font-size: 10px;
}
body {
.reg();
}
input, button, a {
&:focus {
outline: none;
}
}
a:hover, a:focus {
text-decoration: none;
}
.section {
margin: 10rem 0;
}
//Кнопки
//==============
.button {
.bold();
padding: 1rem 3rem;
.button();
font-size: 1.2rem;
&:hover {
.btn-focus()
}
}
// Шапка
//==============
.tel-link {
.bold();
color: @text-color;
display: inline-block;
font-size: 2rem;
height: 3rem;
line-height: 7rem;
}
.header {
height: 7rem;
}
.wrap {
display: table;
width: 100%;
height: 7rem;
&-block {
display: table-cell;
vertical-align: middle;
text-align: right;
}
}
// Main content
//==============
.logo-margin {
margin-top: 2rem;
}
// Главный заголовок
.main-header {
h1 {
.bold();
font-size: 4rem;
text-transform: uppercase;
line-height: 1.4;
margin-bottom: 3rem;
margin-top: 8rem;
}
p {
font-size: 1.7rem;
margin-bottom: 6rem;
font-weight: 400;
}
.cost-work {
display: inline-block;
background-color: @icon-color;
color: @light-color;
padding: 2rem 3.5rem;
height: 10rem;
text-align: center;
p {
line-height: 1.7;
}
}
.text {
text-transform: uppercase;
.bold();
font-size: 2.3rem;
margin-top: 3.3rem;
}
}
// Здесь я указал бэкграунд
// !!!!!!!!!!!!!!!!!!!!!!!!!!!!!
// <<<<<<<<<<<<<<<<>>>>>>>>>>>>>>>
.main {
position: static;
background: #fff url(../img/main.jpg) top top no-repeat;
&-form {
padding: 4rem 5rem;
text-align: center;
margin-top: 9.5rem;
background-color: @light-color;
h2 {
font-size: 1.7rem;
margin-bottom: 4rem;
}
}
&-input {
input {
display: inline-block;
margin-bottom: 2.5rem;
.size();
border-radius: 1rem;
border: solid 0.1rem @border;
}
label {
.reg();
font-size: 1.3rem;
position: absolute;
background-color: @light-color;
padding: 0rem 1rem;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
text-align: center;
}
&-button {
button {
margin-bottom: 1.5rem;
.size();
.button();
font-size: 1.5rem;
wi
}
}
}
Широкие мониторы
 Не широкие мониторы
Не широкие мониторы