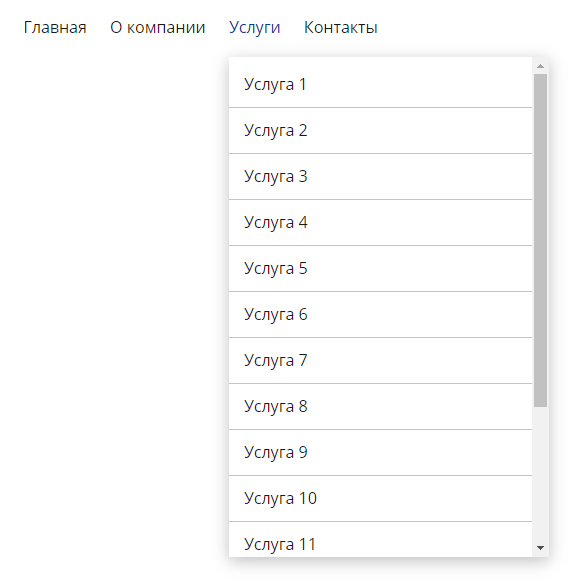
Не понятно, вы хотите убрать нижний скролл? Если да, то position: relative; задаете родительскому меню и absolute дочернему, в последствии выводить его при :hover.
Вообще это плохая практика со скролом, попробуйте вывести полный список ввиде общей плашки с высотой max-content. Пользователь может уже подзабыть первый пункт меню пока мотает до последнего, а это может повлиять на поведенческий фактор.
И еще ваш выпадающий список со скроллом по оси y обвёрнут дивом, вы можете убрать его и задать ul списку псевдоелемент с прозрачностью определённой высоты, таким образом вы уберете дополнительный тег из разметки и избежите "пропадания" этого ul списка при наведении за границу li или в промежуток между li и выдающим ul.