Я новичек в react. Получила задачу, но склонировав проект не получается его запустить. На сколько я поняла проблема в путях. Есть файл .env где лежит только переменная NODE_PATH=src/ но это не срабатывает.
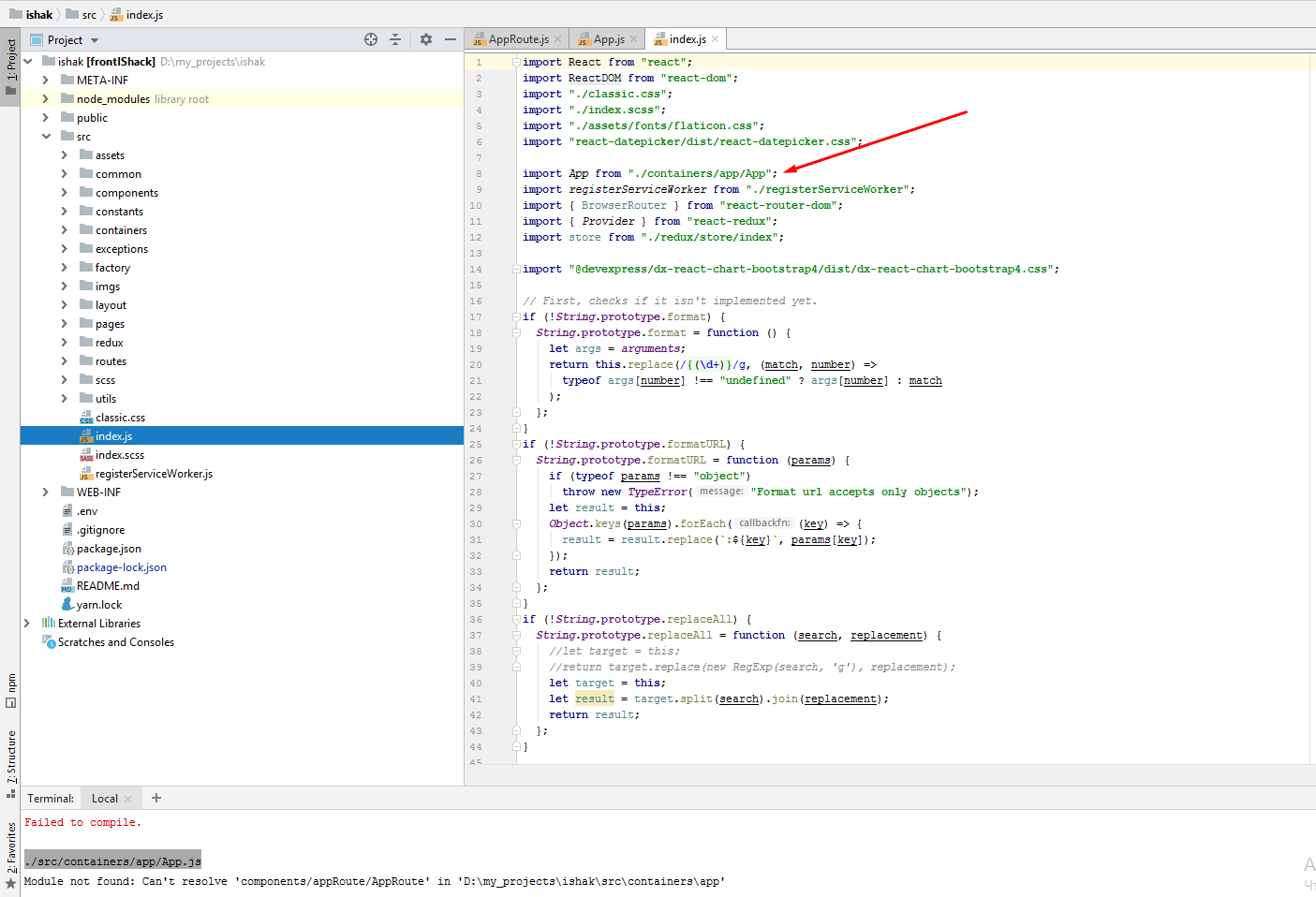
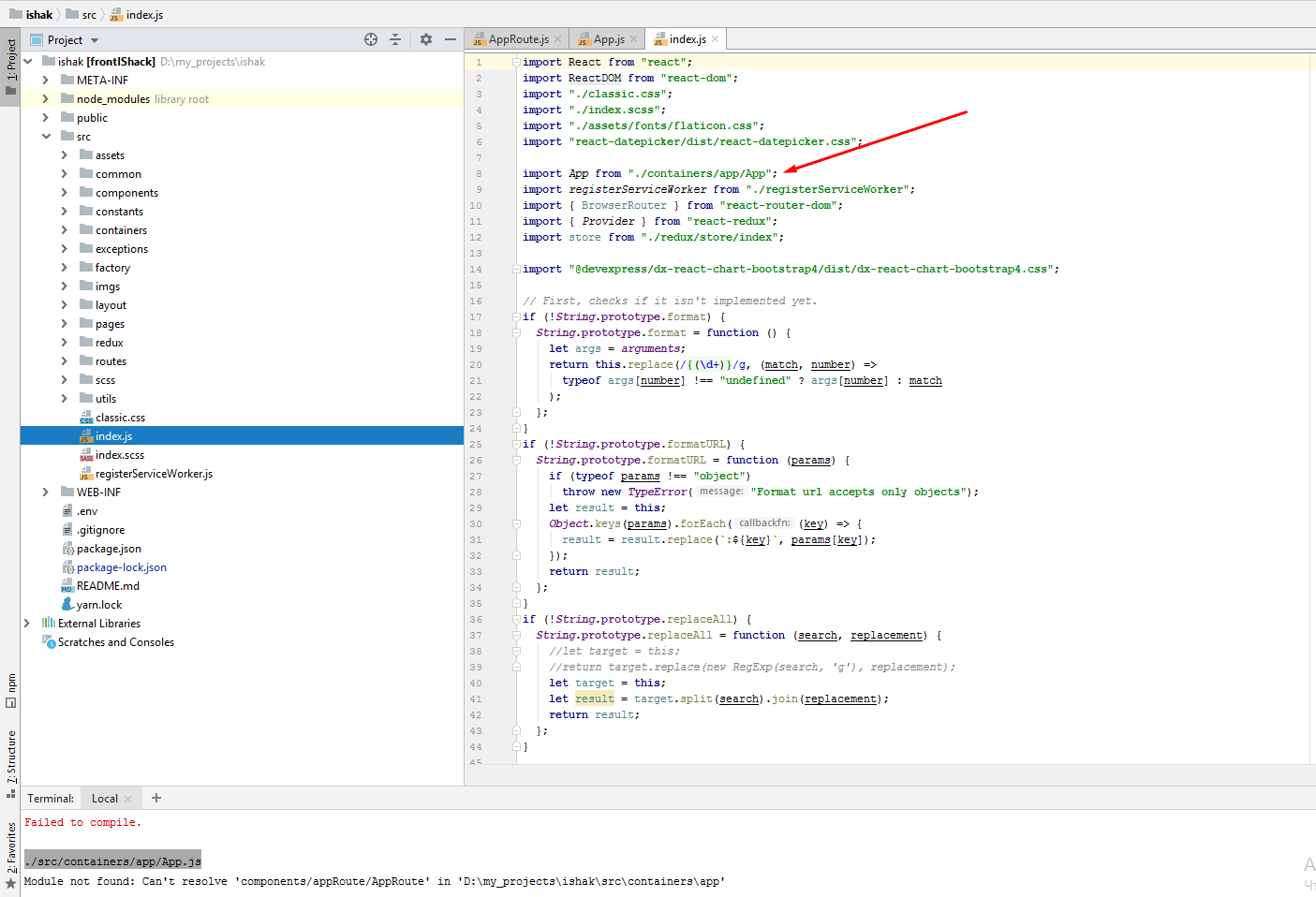
При запуске npm start в терминале ошибка: Module not found: Can't resolve 'components/appRoute/AppRoute' in 'D:\my_projects\ishak\src\containers\app'
файл AppRoute.js лежит в \src\components\appRoute\AppRoute.js он импортируется в App.js
файл App.js лежит в \src\containers\app\App.js и импортируется в index.js
путь к index.js - \src
содержимое файлов
App.js

index.js

.env