
import Vue from "vue"
import { mapMutations } from "vuex";
export default Vue.extend({
name: "v-component",
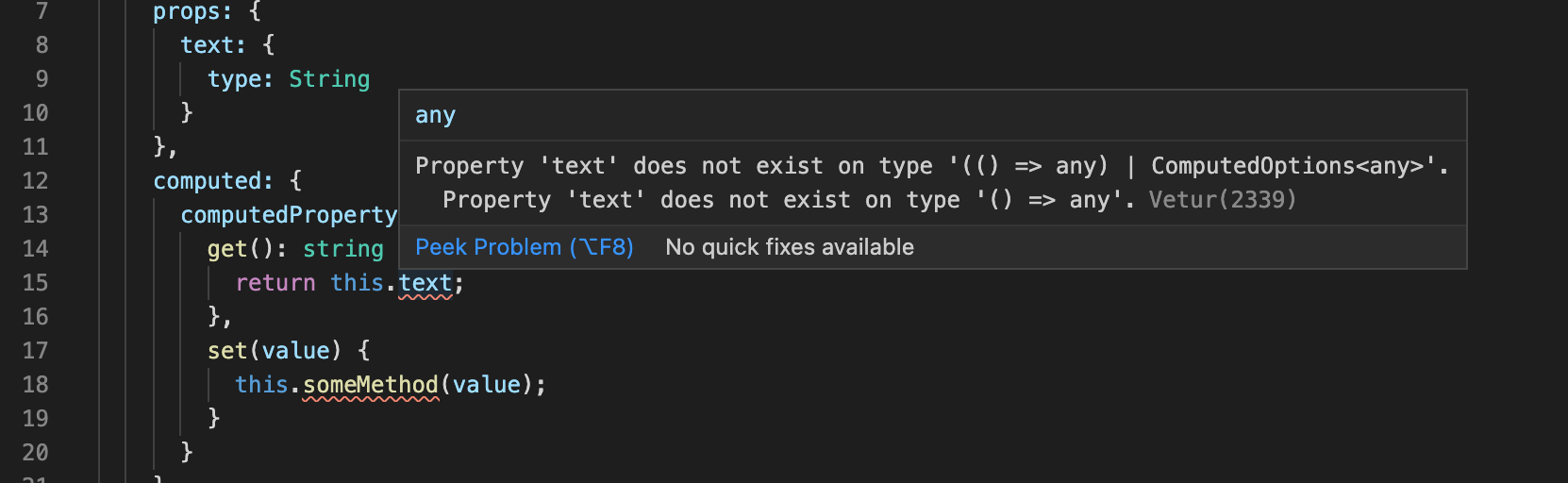
props: {
text: {
type: String
}
},
computed: {
computedProperty: {
get(): string {
return this.text;
},
set(value) {
this.someMethod(value);
}
}
},
methods: {
...mapMutations({
someMethod: "SOME_METHOD"
})
}
})get(this: {text: string}): string {
return this.text;
},
set(this: {someMethod: (value: string) => void}, value: string) {
this.someMethod(value);
}