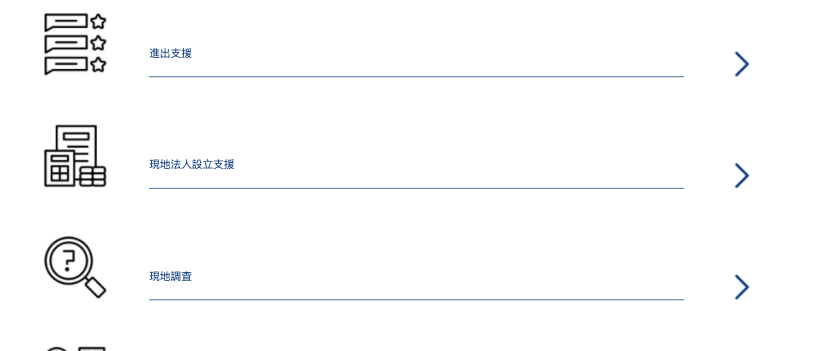
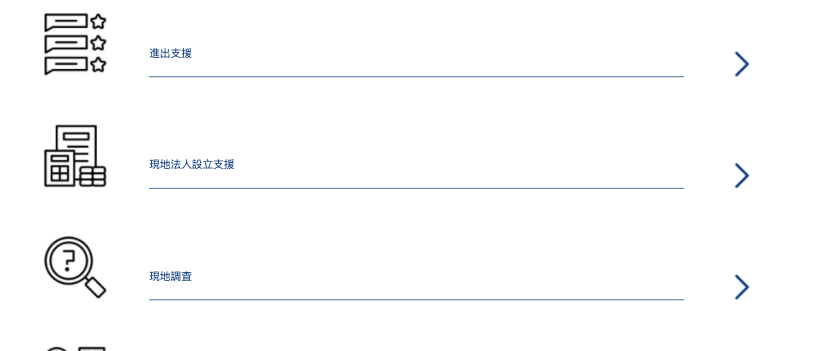
Есть вот такое меню

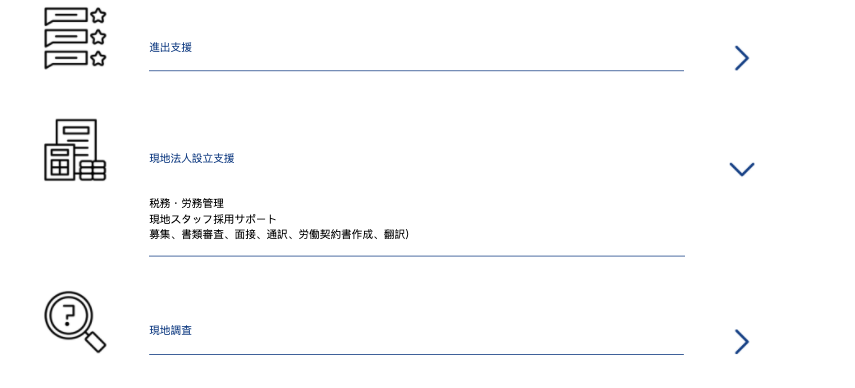
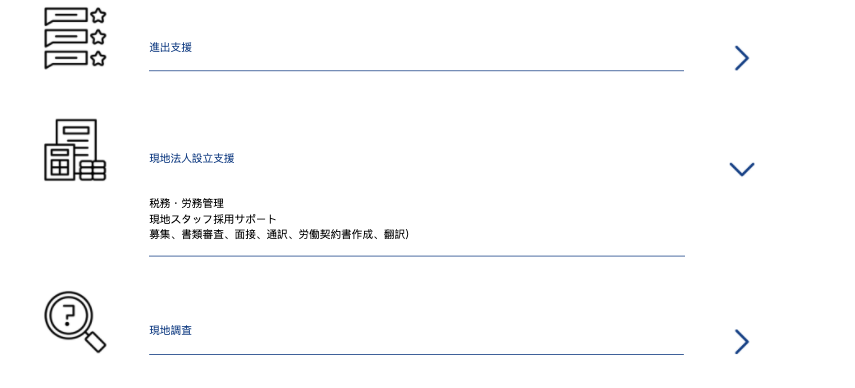
при нажатии на один конкретный элемент должен раскрываться один элемент

как на примере
вот код
<div class="service">
<div class="service__static">
<img src="<?php echo get_template_directory_uri(); ?>/assets/img/service/second.png" alt="" class="service__logo_img">
<div class="service__text_block" >
<h3 class="service__text_block_title">Title is here</h3>
</div>
<button class="service__button">
<img src="<?php echo get_template_directory_uri(); ?>/assets/img/service/arrow.png" alt="" class="service__button_img" >
</button>
</div>
<div class="service__dinamic">
<div class="flex__item"></div>
<div class="service__hidden_block" >
<p class="service__hidden_block_text">Block descripttion is hereBlock descripttion is hereBlock descripttion is hereBlock descripttion is hereBlock descripttion is here</p>
</div>
<div class="flex__item_second"></div>
</div>
</div>
написал такую функцию , через this хотел получить элемент на который был клик при нажатии меняются все элементы а не только элемент на который был нажат
$('.service__text_block', this).on('click', function(){
let btn = $('.service__button')
let cont = $('.service__hidden_block')
let borderTop = $('.service__text_block')
if(btn.hasClass('service__button_img_rotate')){
btn.removeClass('service__button_img_rotate');
borderTop.removeClass('service__text_block_border')
}
else{
btn.addClass('service__button_img_rotate');
borderTop.addClass('service__text_block_border')
}
cont.slideToggle('1000')
});
Подскажите где искать или какие методы применить ?
Правильно ли будет если присвоить каждому элементу свой id и написать функцию которая получает id и меняет только те элменты у которых совпадает id ? Но в таком случае если клиент решит в будущем добавить еще один элемент он не сможет ведь самостоятельно их добавить , прошу знатаков в js подсказать какие методы использовать