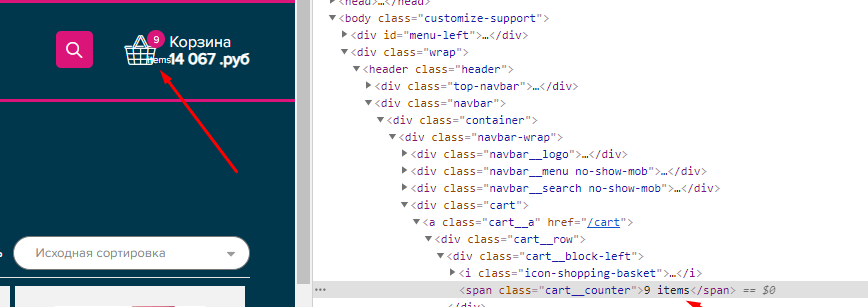
Где удалять:
const className = 'cart__counter';.
Как удалять:
const remove = el => el.innerText = parseInt(el.innerText);
// или
const remove = el => el.innerHTML = el.innerHTML.match(/\d+/)[0];
// или
const remove = el => el.textContent = el.textContent.replace(/\D/g, '');
// или
const remove = el => [ el.firstChild.data ] = el.firstChild.data.split(' ');
// или
const remove = el => el.childNodes[0].nodeValue = parseFloat(el.childNodes[0].nodeValue);
Удаляем:
document.querySelectorAll(`.${className}`).forEach(remove);
// или
for (const n of document.getElementsByClassName(className)) {
remove(n);
}
Но вообще, это конечно костыль. Вы бы посмотрели - может есть возможность настроить корзину так, чтобы лишние надписи изначально не выводились.