Не могу справится с данной задачей. Именно хочется понять, как поставить два div в одном родительском... Чтобы получилось вот это.
Вот изображение , что нужно :

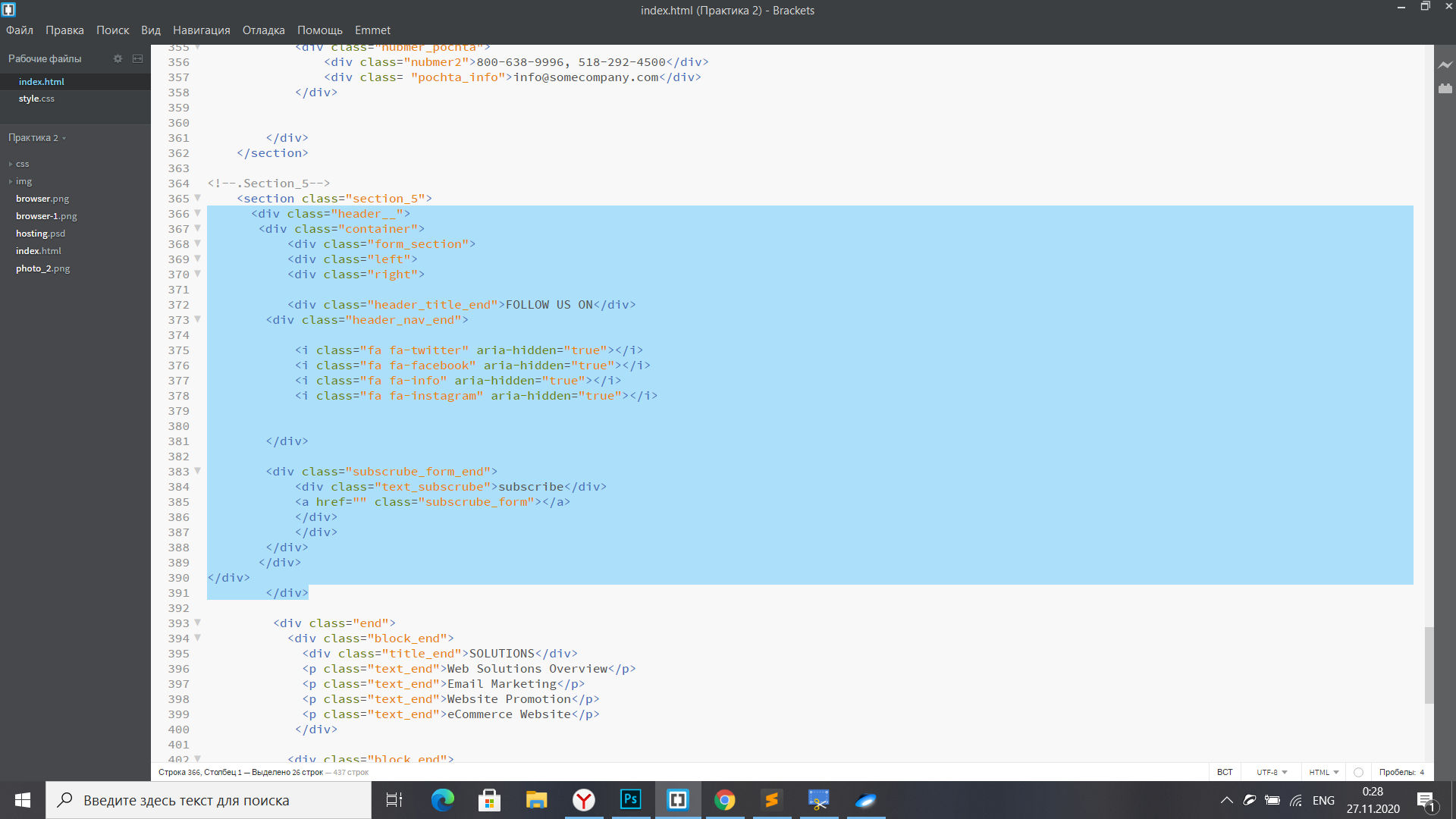
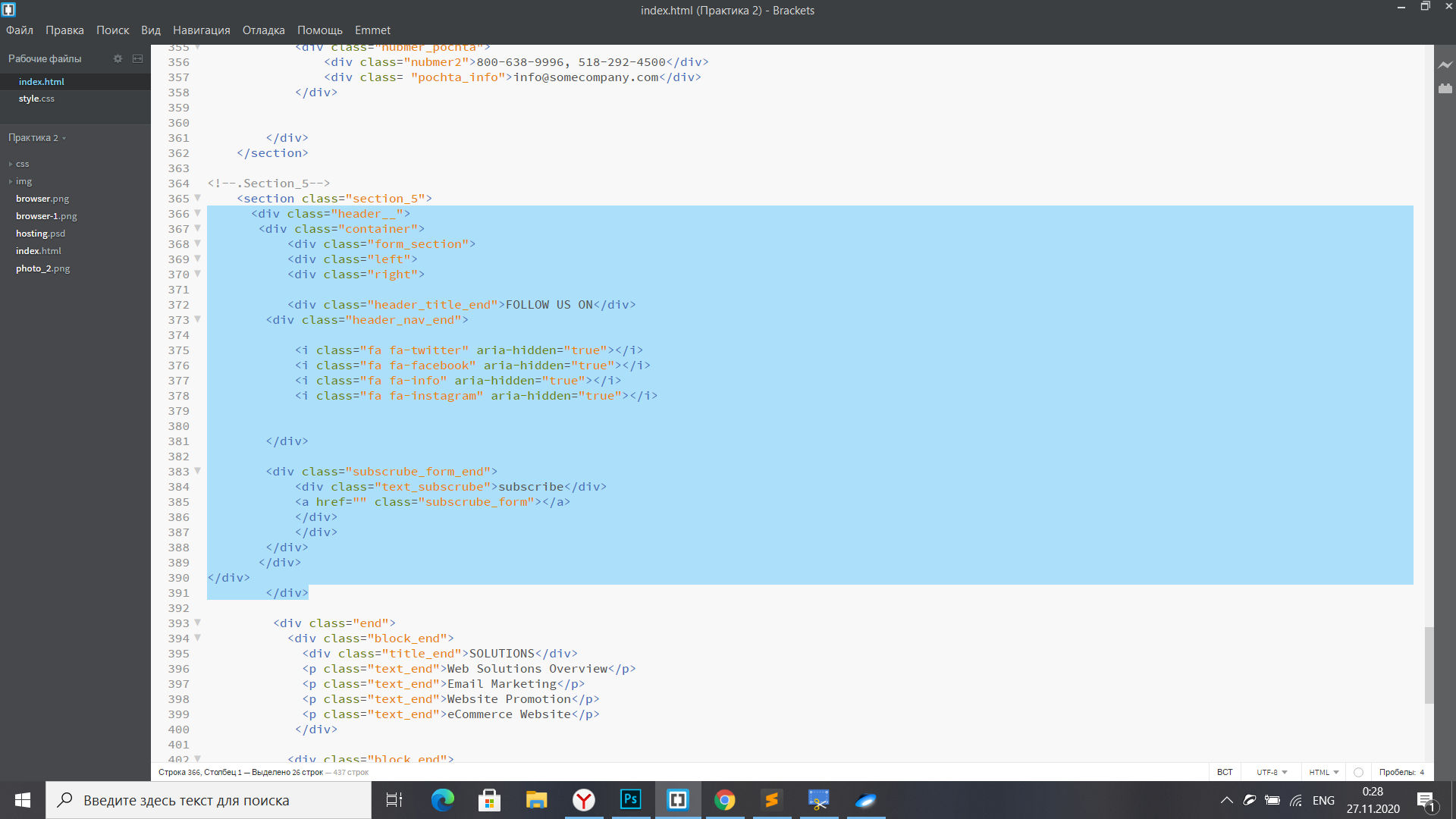
Вот html:

Вот css:
.header__{
width: 100%;
max-width: 1632px;
height: 66px;
background: url(../img/font/Rectangle%208.png) center no-repeat;
background-size: cover;
}
.left{
background: url(../img/font/Rectangle%208.png) center no-repeat;
width:50%;
display:inline-block;
height:100%;
float:left;
}
.right{
background: url(../img/font/Rectangle%208.png) center no-repeat;
width:50%;
display:inline-block;
height:100%;
float:right;
}