
Вам нужен процесс сплющивания объектов. Погуглите термин "flatten".
Для текущей спецификации Google Apps Script можно попробовать использовать следующий код
/**
* @see https://gist.github.com/penguinboy/762197#gistcomment-3448642
*/
function flatten(object, path = null, separator = '.') {
return Object.keys(object).reduce((acc, key) => {
const value = object[key];
const newPath = Array.isArray(object)
? `${path ? path : ''}[${key}]`
: [path, key].filter(Boolean).join(separator);
const isObject = [
typeof value === 'object',
value !== null,
!(value instanceof Date),
!(value instanceof RegExp),
!(Array.isArray(value) && value.length === 0),
].every(Boolean);
return isObject
? { ...acc, ...flatten(value, newPath, separator) }
: { ...acc, [newPath]: value };
}, {});
}
Тогда ваш код можно запустить вот так
/**
*
*/
function myFunction() {
const response = {
result: {
items: [
{
product_id: 253611,
offer_id: 'УТ-00007992',
stock: {
coming: 0,
present: 100,
reserved: 23,
},
},
{
product_id: 253616,
offer_id: 'УТ-00007043',
stock: {
coming: 0,
present: 23231,
reserved: 1,
},
},
],
total: 20,
},
};
const arr = response['result']['items'];
const data = [];
arr.forEach((el) => data.push(Object.values(flatten(el))));
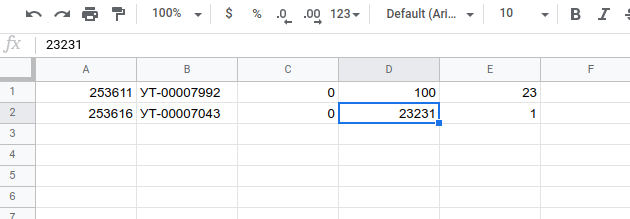
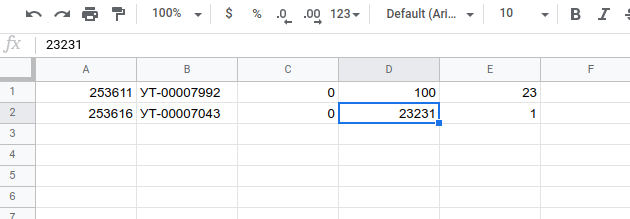
SpreadsheetApp.getActive()
.getSheetByName('имя')
.getRange(1, 1, data.length, data[0].length)
.setValues(data);
}