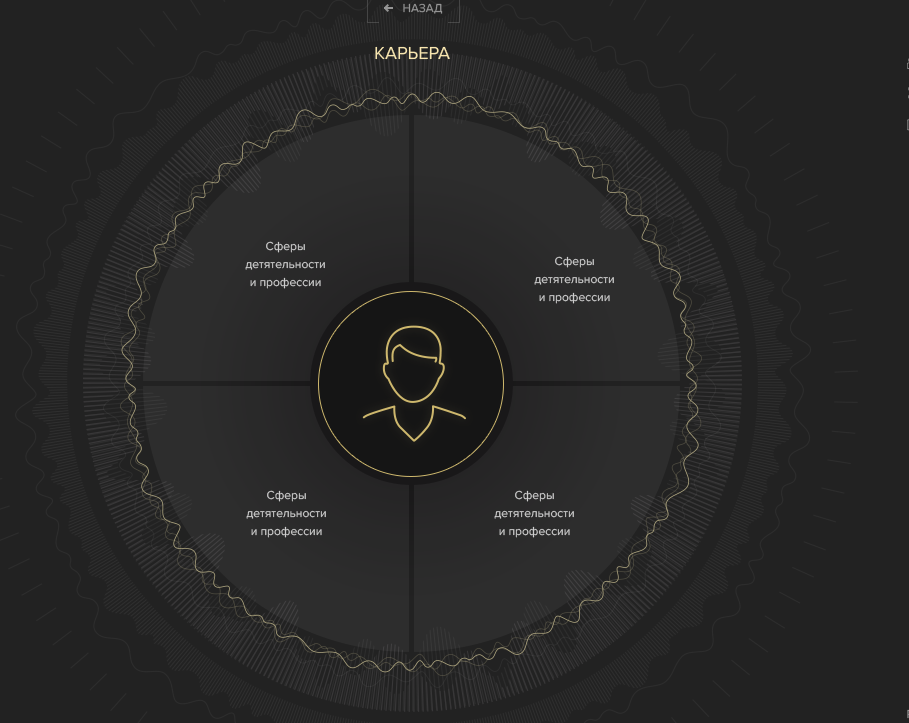
Есть сайт сайт на вью, нужно сделать вот такой круг:

Кол-во частей в круге может быть от 2 до 12.
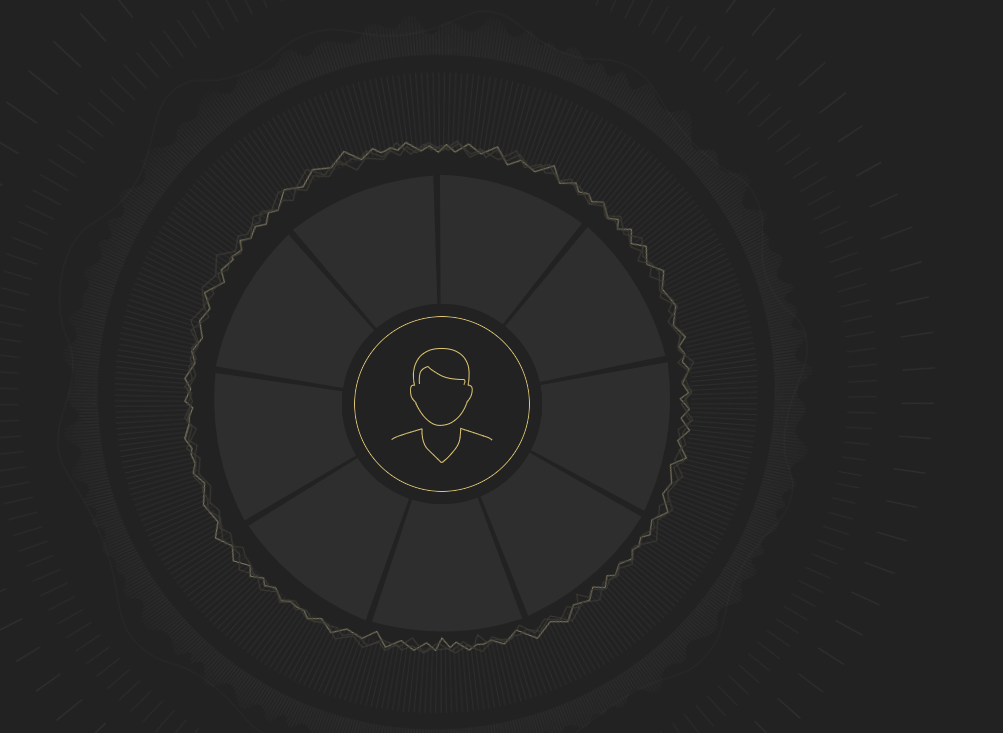
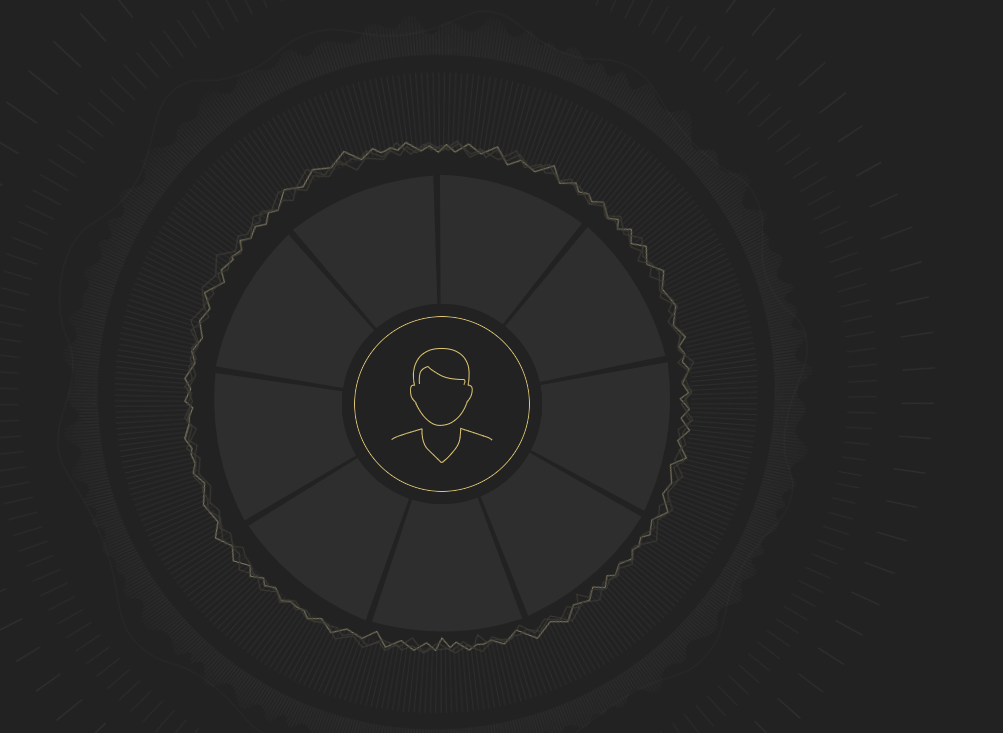
Я дошёл до такого этапа:

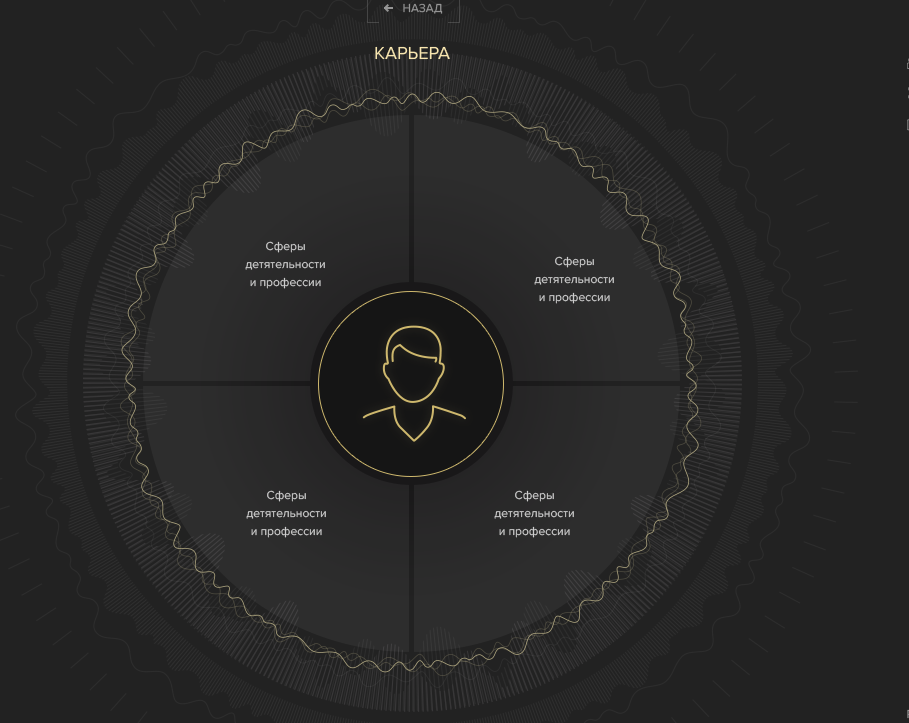
И не могу понять, как изменить ширину этих частей, когда их меньше. Вот так они выглядят у меня в меньшем кол-ве:

Нужно чтобы они занимали почти всю ширину круга.
Вот часть кода:
<template lang="pug">
#dd
loading(v-if="!desc")
svg(viewBox="0 0 856 856").person-description
g._category(v-for="category, categoryIndex in mainCategories"
:key="categoryIndex"
:style="{transform: rotate(categoryIndex,mainCategories)}"
:data-category-index="categoryIndex"
:data-category-name="category")
transition(name="showDescItem" appear)
path(:d="M427,427l-1-222c19.5,0.7,47.5,3.9,78.9,15.6c25.5,9.5,45.3,21.6,59.4,31.7C518.5,310.6,472.8,368.8,427,427z ":class="{'person-description__sub-category_without-delay': delay}")._path
</template>
<script>
data: () => ({
mainCategories: {
1: 'Власть',
2: 'Отношения',
3: 'Духовный рост',
4: 'Гармония',
5: 'Семья',
6: 'Досуг и отдых',
7: 'Здоровье',
8: 'Карьера',
9: 'Семья',
},
methods: {
rotate(id,categories) {
let length = Object.keys(categories).length
return ('rotateZ(' +id * (360 / length) + 'deg)');
},
</script>