Есть 4 inline элемента с разным font-size (но одним шрифтом), со стандартным выравниванием
.item {
display: inline;
vertical-align: baseline;
}

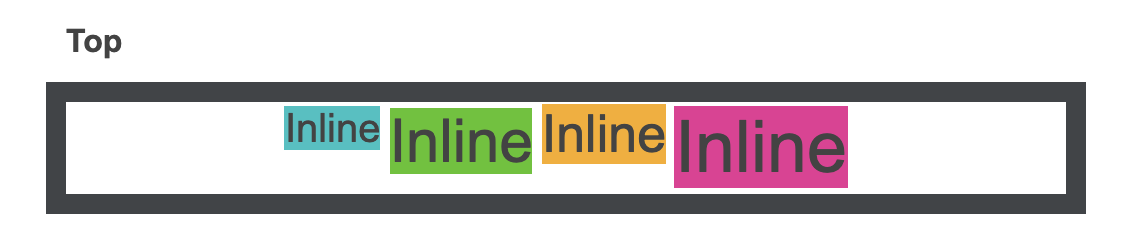
При top и text-top происходит что-то странное, не выровнено ни по тексту, ни по блоку текста.
.item {
vertical-align: top;
}

.item {
vertical-align: text-top;
}
 Вопрос:
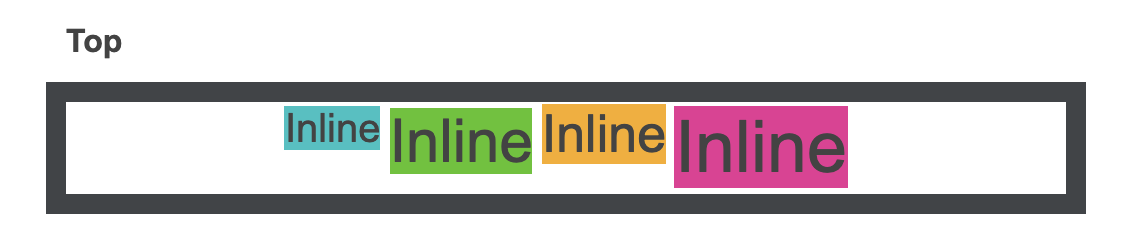
Вопрос: Как сделать так, чтобы выравнивание было как в baseline, только по верхней границе текста?
Интересует вот такой результат (здесь я подгонял вручную по пикселям):