Только начал изучать html, поэтому прошу не закидывать тапками.
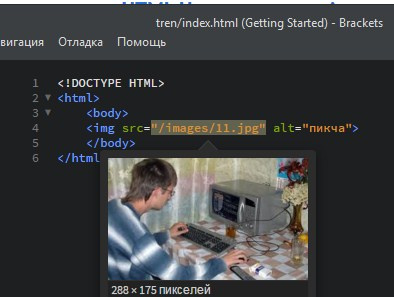
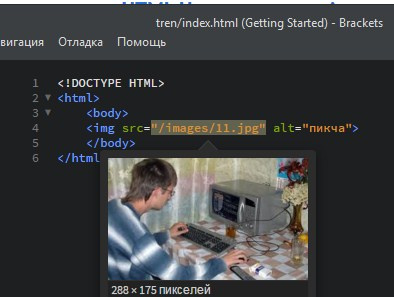
Вот мой код

Проблема в том, что при открытии в браузере (пробовал chrome, mozila, explorer) не открывается картинка.

Перепроверил всё что только можно было:
1.Путь указан верно, пробовал как в одну папку с html файлом ложить и указывать src="11.jpg", так и в отдельно созданную, которая лежит в папке с html.
2.Скрытие расширений файлов в настройках windows отключено
3.Картинка не битая, пробовал заменять другой
4.В настройках браузера отображение картинок включено, никаких расширений не установлено.
5.Переносил всё на другую машину, пробовал открыть там - результат тот же самый
6.Пробовал указывать длину ширину, помещать img в div - не помогает.
Гуглил свою проблему, везде на такое отвечают одним из перечисленных мною пунктов, но мне они не помогли. Укажите в чем еще может быть проблема?
Пишу в редакторе brackets, так как посчитал его удобным для себя, и кстати если в нем навести на src он отображает изображение в миниатютре, что лишний раз доказывает, что путь верный.