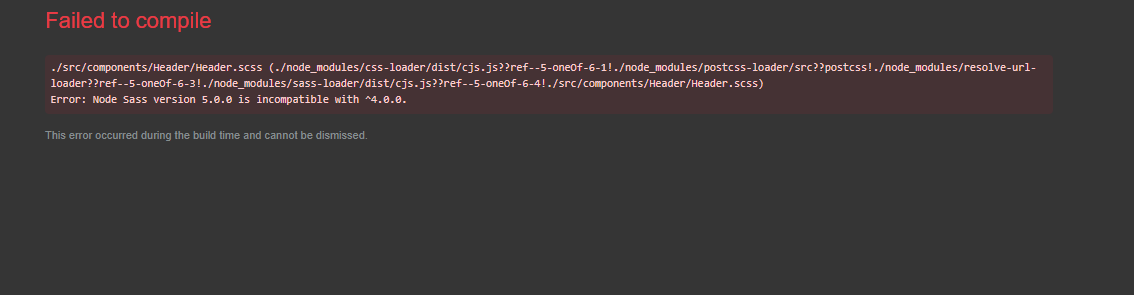
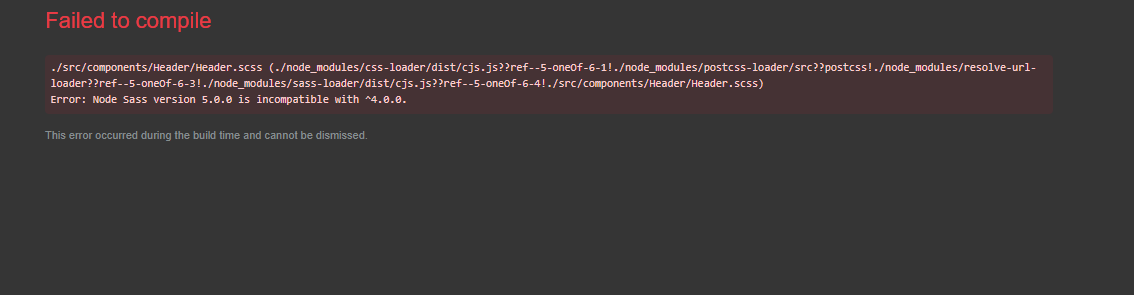
Создал проект через Create-react-app, решил добавить туда Scss. Погуглил, как это делается, прописал "npm install node-sass". В package.json появилась строка "node-sass": "^5.0.0". Написал в компонентах Footer и Header по импорту "import './Footer.scss';". Выдаёт ошибку:

Причём прикол в том, что я импортирую абсолютно пустые файлы, а он уже на что-то ругается. Пробовал прописать туда хоть что-то, но всё равно выдаёт ошибку. Пробовал скачать node-sass@4, но там тоже почему-то сбоит и не устанавливается.
npm v. 7.0.8
Node v. 15.2.0
node-sass v. ^5.0.0