Подарите дизайнеру сервый карандаш и попросить нарисовать цветную картину :)
Это к тому, дизайнер должен понимать принципы веб и такие вещи не придумывать, чтобы потом разработчики не страдали.
По теме – есть
инверсия цветов, если цвета действительно черный и белый, плюс
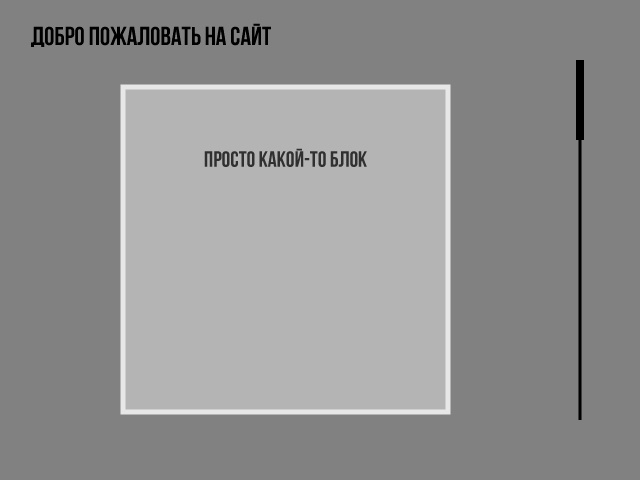
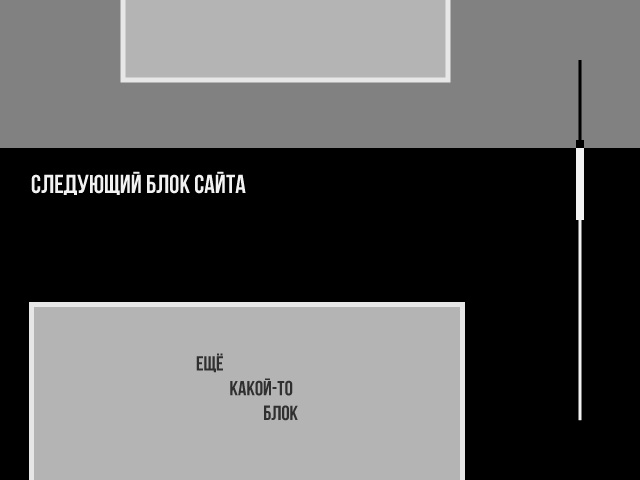
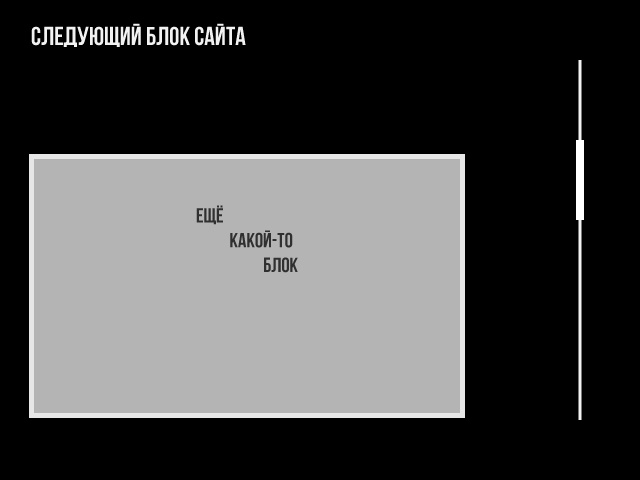
возможность управления отображением скроллбара. Может быть если совместить это, получится найти решение.
Есть второй вариант, это JavaScript, т.е. программировать цвет элементов, в том числе этого "перехода" скроллбара. Сложное решение чтобы описать словами, но если коротко, то писать свой скроллбар, этот ползунок делать как два элемента одинакового или разного цвета, и в зависимости от прокрутки менять их размер и цвет, получится эффект "перехода".
Вариант №3, опять же JavaScript, это реализация через canvas.
Вариант №4, и он самый лучший, это согласовать изменения в дизайне.