Имеется приложение на Vue JS
Использую препроцессор sass
Хочу использовать кастомный шрифт через font-face. Ошибок нигде нет, но шрифт не применяется
В чем может быть проблема? может я как-то не так шрифт подключил?
vue.config.js:
module.exports = {
devServer: {
port: 11000,
},
css: {
loaderOptions: {
sass: {
prependData: `
@import "@/assets/scss/styles.scss";
@import "~@/assets/scss/fonts.scss";
`,
},
},
},
};
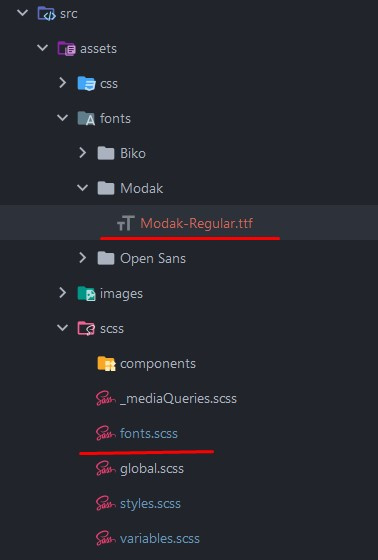
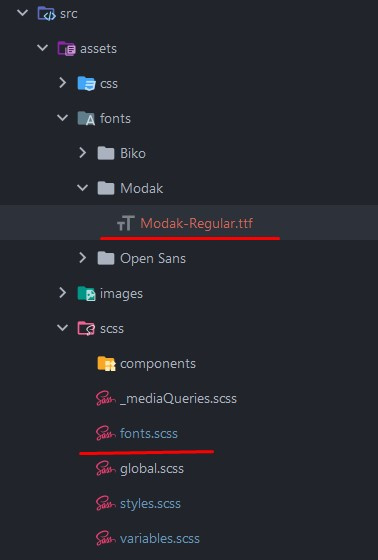
структура проекта:

fonts.scss:
@font-face {
font-family: "Modak";
src: local("Modak");
src: url("~@/assets/fonts/Modak/Modak-Regular.ttf") format("ttf");
font-weight: 400;
}
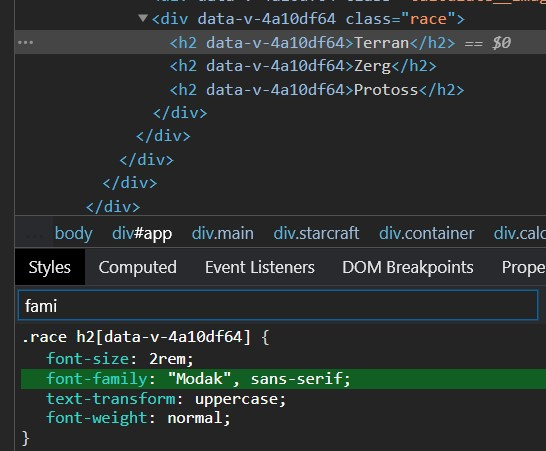
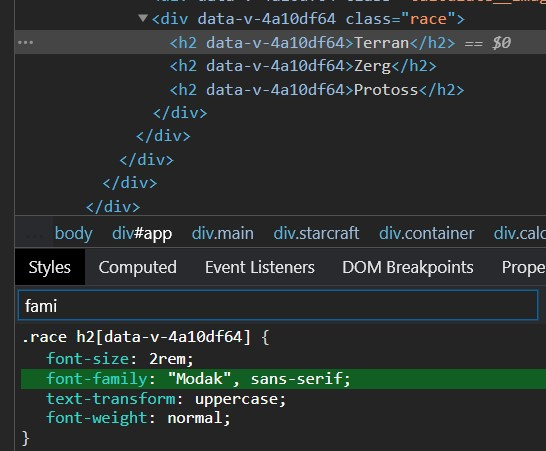
HTML:
h2 {
font-size: $font-size * 2;
font-family: "Modak", sans-serif;
text-transform: uppercase;
font-weight: normal;
}


сам шрифт должен выглядеть вот так: