Подскажите пожалуйста, как при выводе информации из базы данных в шаблон, перенести текст на новую строку?
{% for review in reviews %}
<div class="review_comment">
<p >{{review.author}}</p>
<p >{{review.date}}</p>
<h2>Достоинства</h2>
<p>{{review.plus|linebreaksbr}}</p>
<h2>Недостатки</h2>
<p>{{review.minus|linebreaksbr}}</p>
<h2>Комментарий</h2>
<p>{{review.comment|linebreaksbr}}</p>
</div>
{% endfor %}
css файл
.review_comment {
margin:0 auto;
margin-top:25px;
border:solid 1px;
padding:50px;
}
.review_comment h2 {
margin:0 auto;
margin-bottom:15px;
margin-top:15px;
font-size:20px;
font-weight:700;
}
.review_comment p {
margin:0 auto;
margin-top:15px;javascript:void(0)
font-size:14px;
font-weight:400;
}
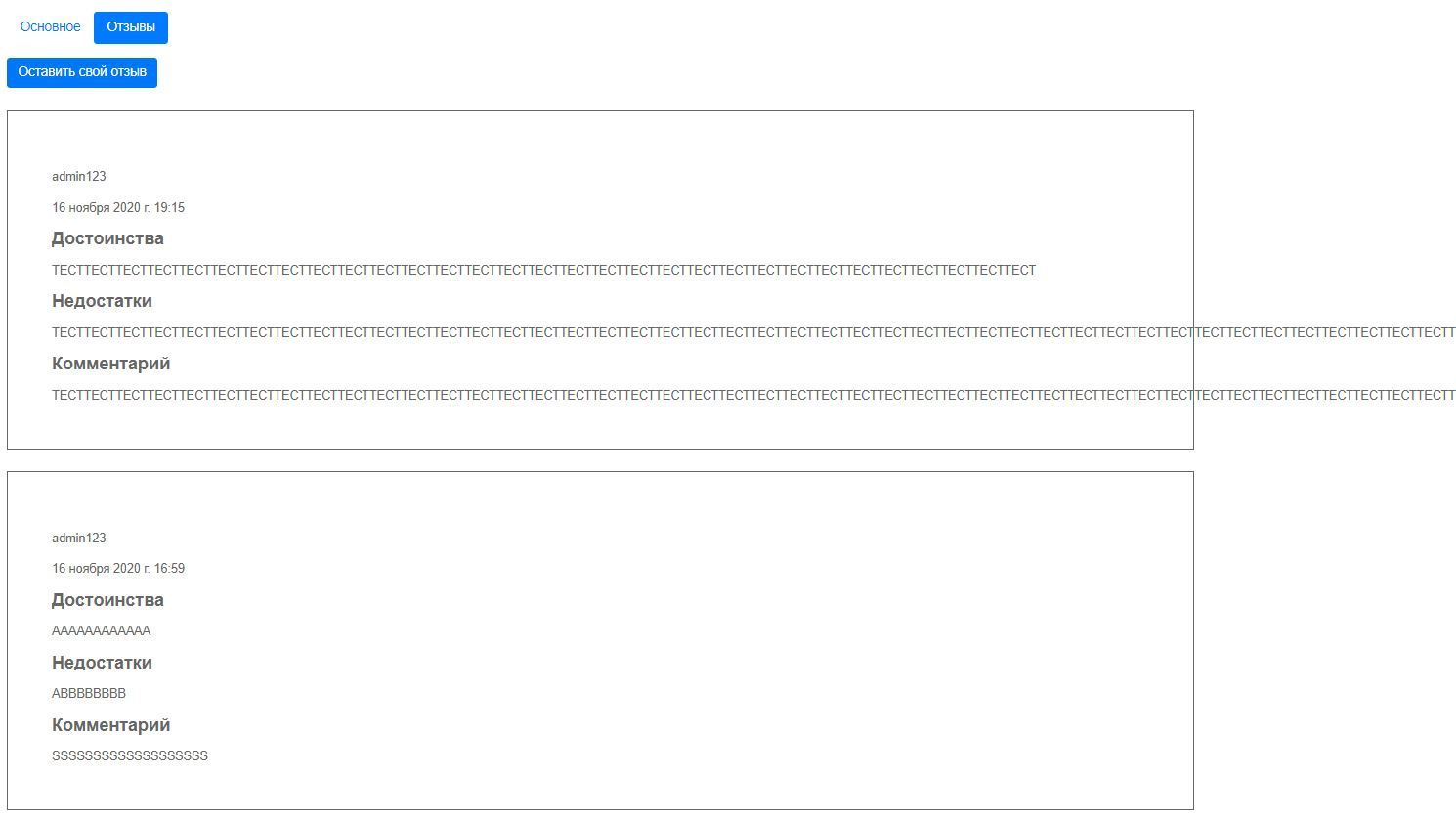
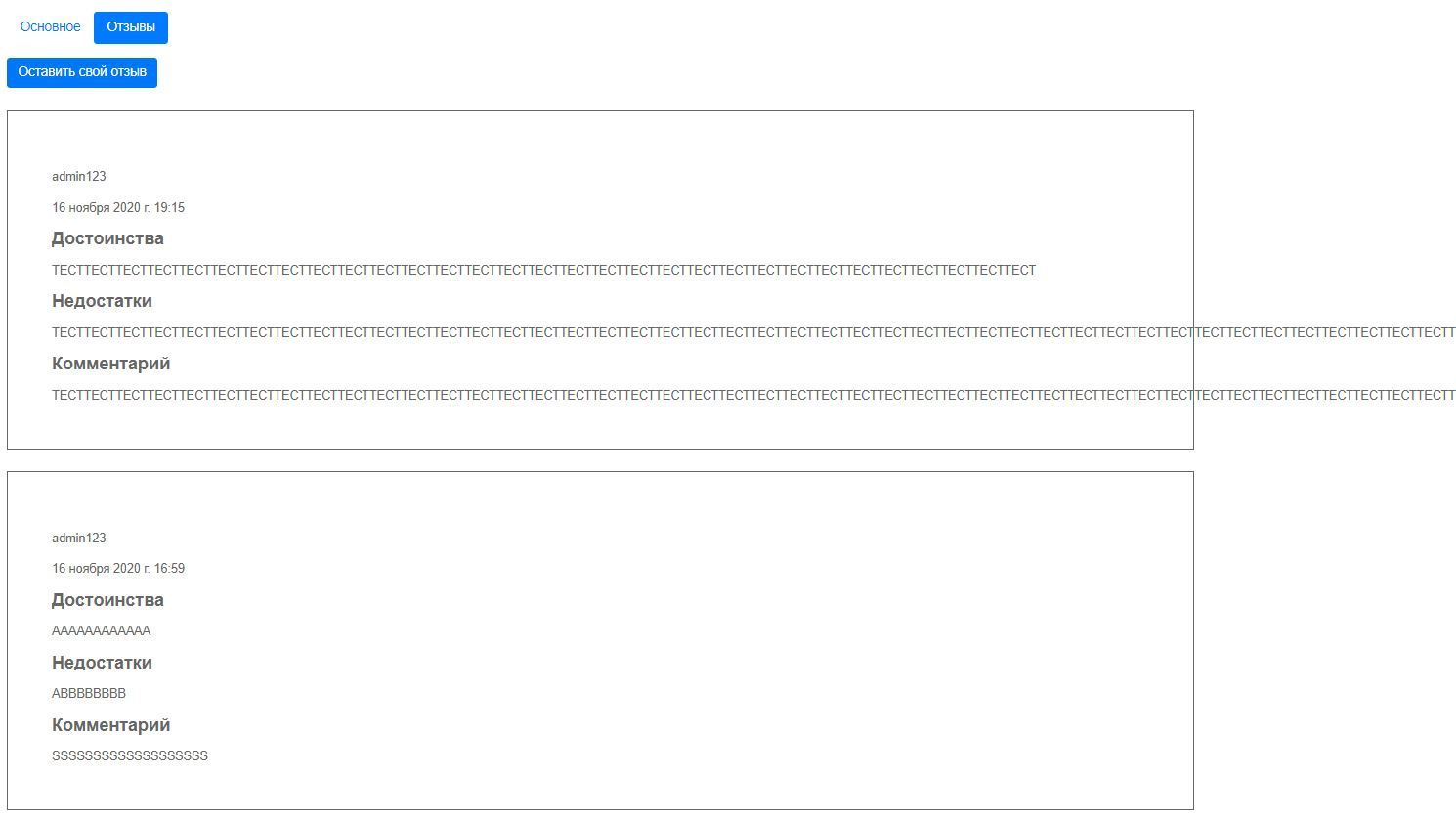
Но на деле вот так происходит

специально ограничил рамкой border:solid 1px; Как применить правильно
linebreaksbr  специально ограничил рамкой border:solid 1px; Как применить правильно linebreaksbr
специально ограничил рамкой border:solid 1px; Как применить правильно linebreaksbr