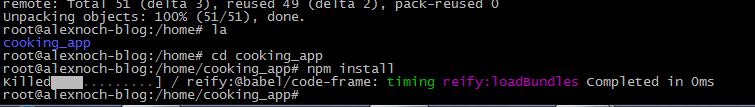
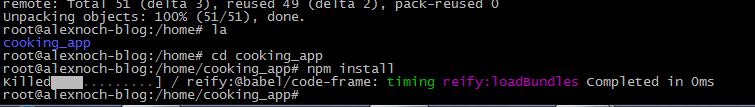
Проблема такая. Клонирую свой проект на VPS сервер ( ubuntu ) в директорию. Далее, перейдя в каталог с моим проектом нажимаю npm install . Начинается загрузка пакетов, и тут в ходе загрузки появляется
Killed[....] /@babel/code-frame: timing reify:loadBundles Completed in 0ms


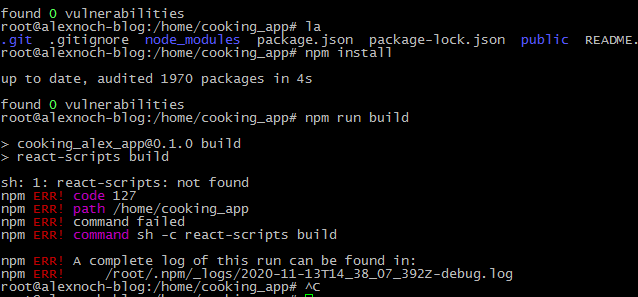
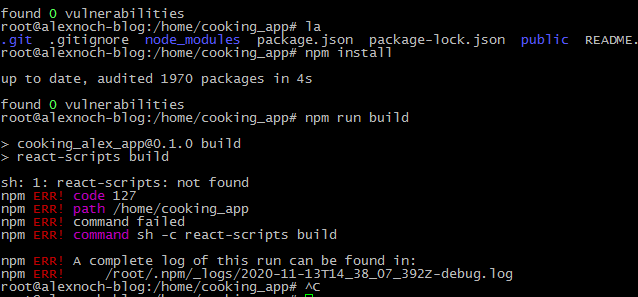
Соответственно, команда npm run build не собирает моё приложение. В чём проблема? Ещё день назад, все успешно создавалось... Нода стоит последняя и npm тоже