Всем доброго времени суток!
Сразу прошу прощения за дурацкий вопрос, просто некому подсказать. Хочу установить на сайт плеер Plyr с плейслистами.
С плеером все нормально, установил, песню запускает. Плейлист вроде тоже нормально стал, осталось, казалось бы, самое легкое - укажи путь к файлам и радуйся, но не тут-то было. Путь указываю так - data-audio="1.mp3"
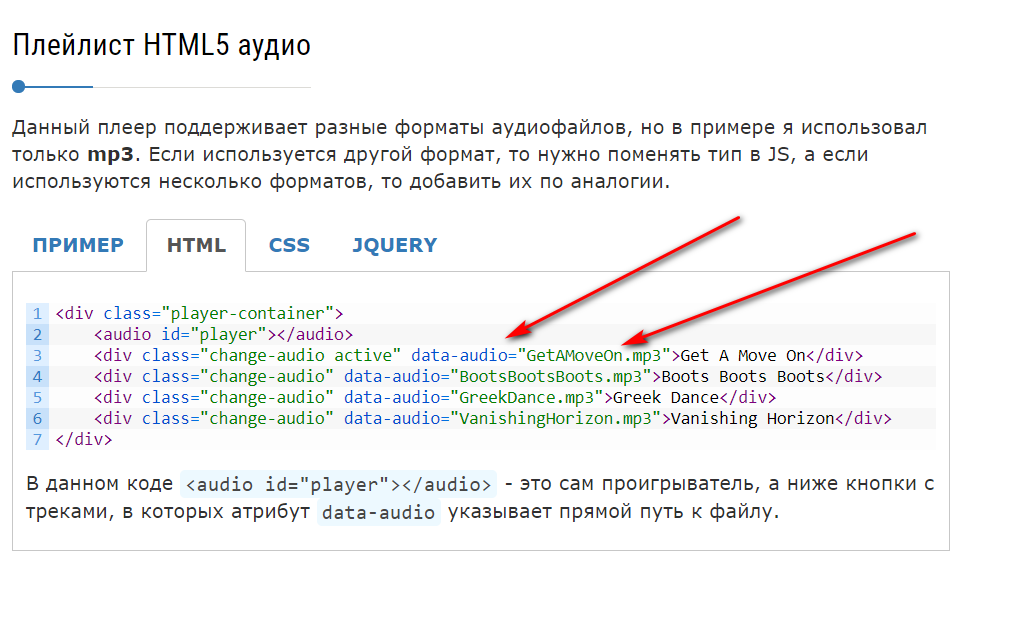
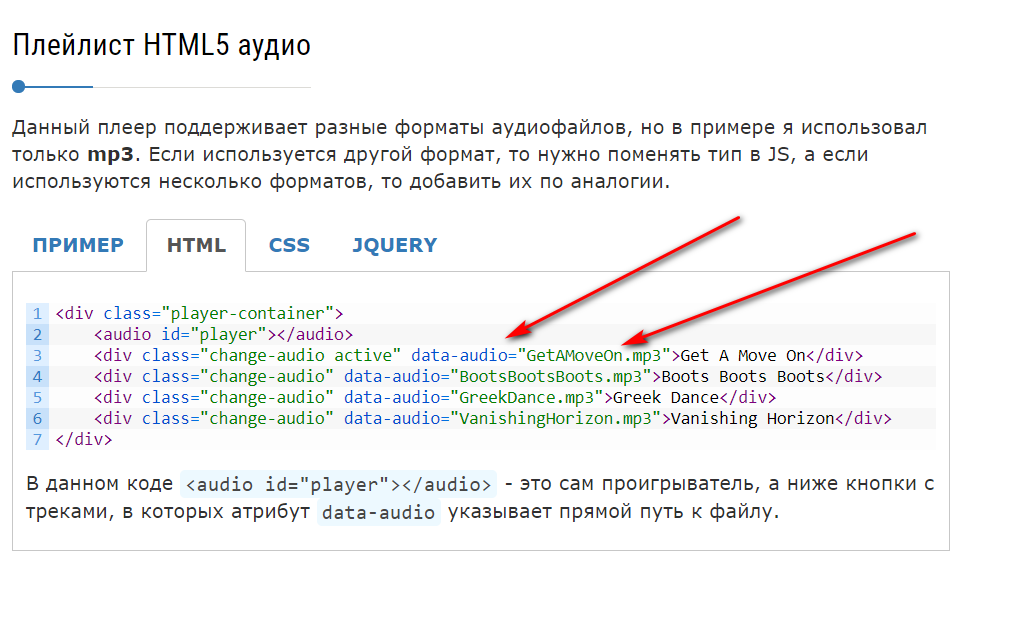
Просто не понимаю как и куда нужно указывать путь к файлу в html и js (стрелочками указал). Файл 1.mp3 находится в той же папке, что и index.html.
Всем спасибо!
это инструкция по установке в js и мой редактор кода

это инструкция по установке в html