Есть компонент Settings
class Settings extends React.Component {
constructor(props) {
super(props);
}
handleClick() {
this.props.changeTextAction();
}
render() {
return (
<div className="components-page">
<Button color="primary" onClick={this.handleClick.bind(this)}>Кнопка</Button>
<span>{this.props.someText}</span>
</div>
);
}
}
const mapStateToProps = (state) => {
return {
someText: state.someText,
}
}
const mapDispatchToProps = (dispatch) => {
return {
changeTextAction: () => dispatch(changeText()),
}
}
export default connect(mapStateToProps, mapDispatchToProps)(Settings);
Есть reducer
const initialState = {
isEmail: false,
someText: 'Хороший текст'
}
export default function settingsReducer(state = initialState, action) {
switch (action.type) {
case 'changeText':
return {
...state,
someText: action.newText
}
default:
return state
}
}
и сам action
export function changeText() {
return {
type: 'changeText',
newText: 'Отличный текст'
}
}
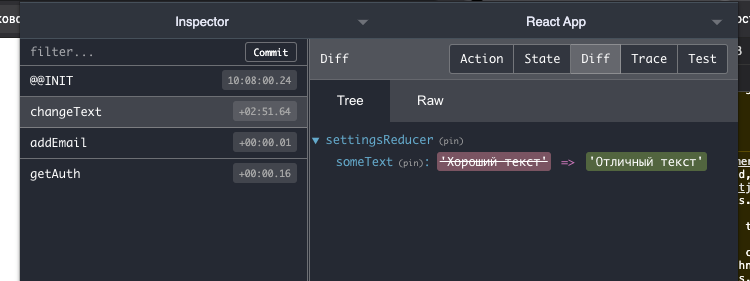
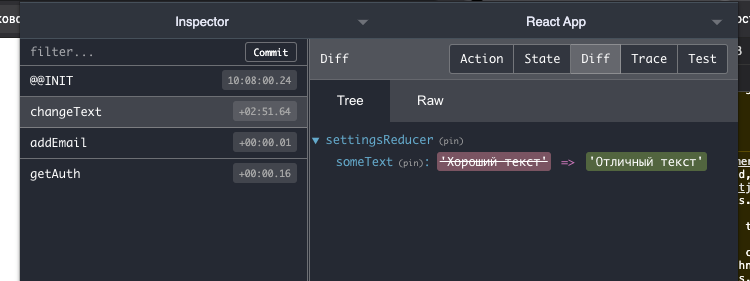
При клике someText меняется, согласно devtools, но почему я не вижу его в {this.props.someText}? И почему span изначально тоже пустой, а не содержит "Хороший текст"?