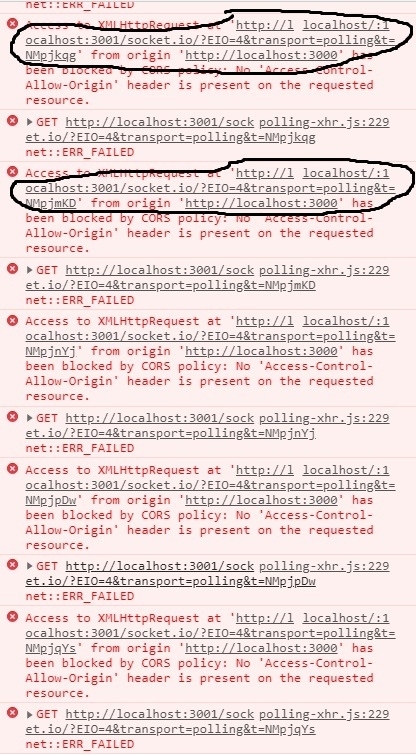
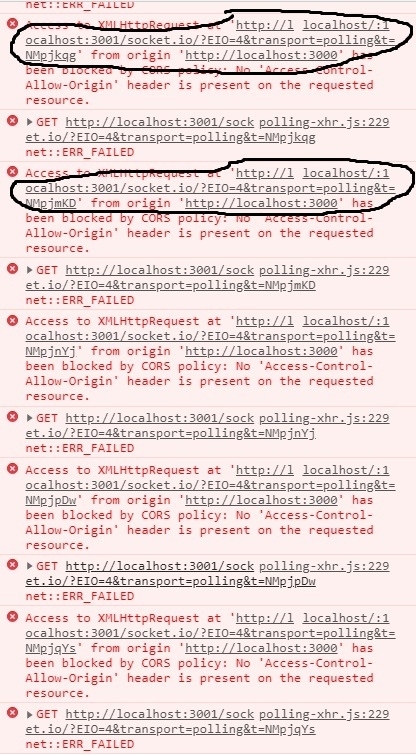
Создаю простенький чат. И почти в самом начале столкнулся с проблемой которую не могу решить уже 4 день! Надеюсь тут надуться добрые люди которые смогут помочь с этой ошибкой:

очень много перепробовал вариантов найденных мной в просторах интернета(включая данный сайт) .
переписывал код, смотрел видео, подключил CORS , 'Access-Control-Allow-Origin': '*' передавал в корс как опции и очень много чего еще делал. все без результата!
Вот сервер:
const express = require('express');
const app = express();
const server = require('http').createServer(app);
const io = require('socket.io')(server);
const cors = require('cors');
const chat = {
rooms: {
name: 'test',
message: 'test test'
};
};
app.use(cors());
app.get('/', (req, res) => {
res.json(chat)
});
io.on('connection', (socket) => {
console.log('User connected', socket.id);
});
app.listen(2000, (err) => {
if (err) {
throw Error(err);
}
console.log('Server run');
});
а это из клиентской части:
import React from "react";
import io from "socket.io-client";
function App() {
const connectChat = () => {
io('http://localhost:2000');
}
return (
<div className="App">
<h2>Hello</h2>
<button onClick={connectChat}>connect</button>
</div>
);
}
export default App;
P.S - пересмотрел кучу видео уроков по express socket io там даже CORS не устанавливают и все работает! м.б я что то не так делаю?