Всем доброго времени суток.
Я с SCSS (SASS) никогда не работал, прошу помочь, почему то не хочет выбираться первый класс относительно родительского. По понятным причинам (отсутствия компилятора SCSS) выкладываю код и текущий результат сюда:
index.php (на всякий случай):
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Блог, самоучитель по программированию</title>
<?php chdir($_SERVER['DOCUMENT_ROOT']); chdir('..'); include (getcwd() . '/main.php');?>
//autov() - обновление кеша у пользователя, если кеширируемый файл изменён
<script src="<?php autov('/scripts/jquery_min.js'); ?>"></script>
<script src="<?php autov('/scripts/jquery_ui_min.js'); ?>"></script>
<link href="<?php autov("/scripts/jQueryFormStyler/jquery.formstyler.css"); ?>" rel="stylesheet">
<link href="<?php autov("/scripts/jQueryFormStyler/jquery.formstyler.theme.css"); ?>" rel="stylesheet">
<script src="<?php autov("/scripts/jQueryFormStyler/jquery.formstyler.min.js"); ?>"></script>
<link rel='stylesheet' href='<?php autov("/styles/mainpage.css"); ?>'>
</head>
<body>
<div id="menu">
<a class="logotype"></a>
<a class="item">Главная</a>
<a class="item">Документация</a>
</div>
</body>
</html>
mainpage.scss (компилированная версия (.css) называется и находится в том же каталоге):
$blue1: #5268D1;
$blue2: #2E4094;
body {
margin: 0px;
padding: 0px;
}
#menu {
display: flex;
align-items: center;
background: $blue1;
width: 100%;
height: 80px;
border: {
bottom: 2px solid $blue2;
}
padding: {
top: 4px;
bottom: 4px;
left: 6px;
right: 6px;
}
a.logotype {
display: inline-block;
background-color: white;
width: 150px;
height: 100%;
margin: {
left: 20px;
}
}
a.item {
$fontsize: 52px;
$padding: 4px;
$border: 2px;
display: inline-block;
padding: $padding;
font: {
size: $fontsize;
family: 'RobotoCondensed-Light';
}
text-decoration: none;
color: white;
border: 2px solid white {
radius: 26px;
}
margin-left: 20px;
&:first-child { margin-left: 100px; }
}
}
//Шрифты:
@font-face {
font-family: 'RobotoCondensed-Light';
src: url('/fonts/RobotoCondensed-Light.ttf');
}
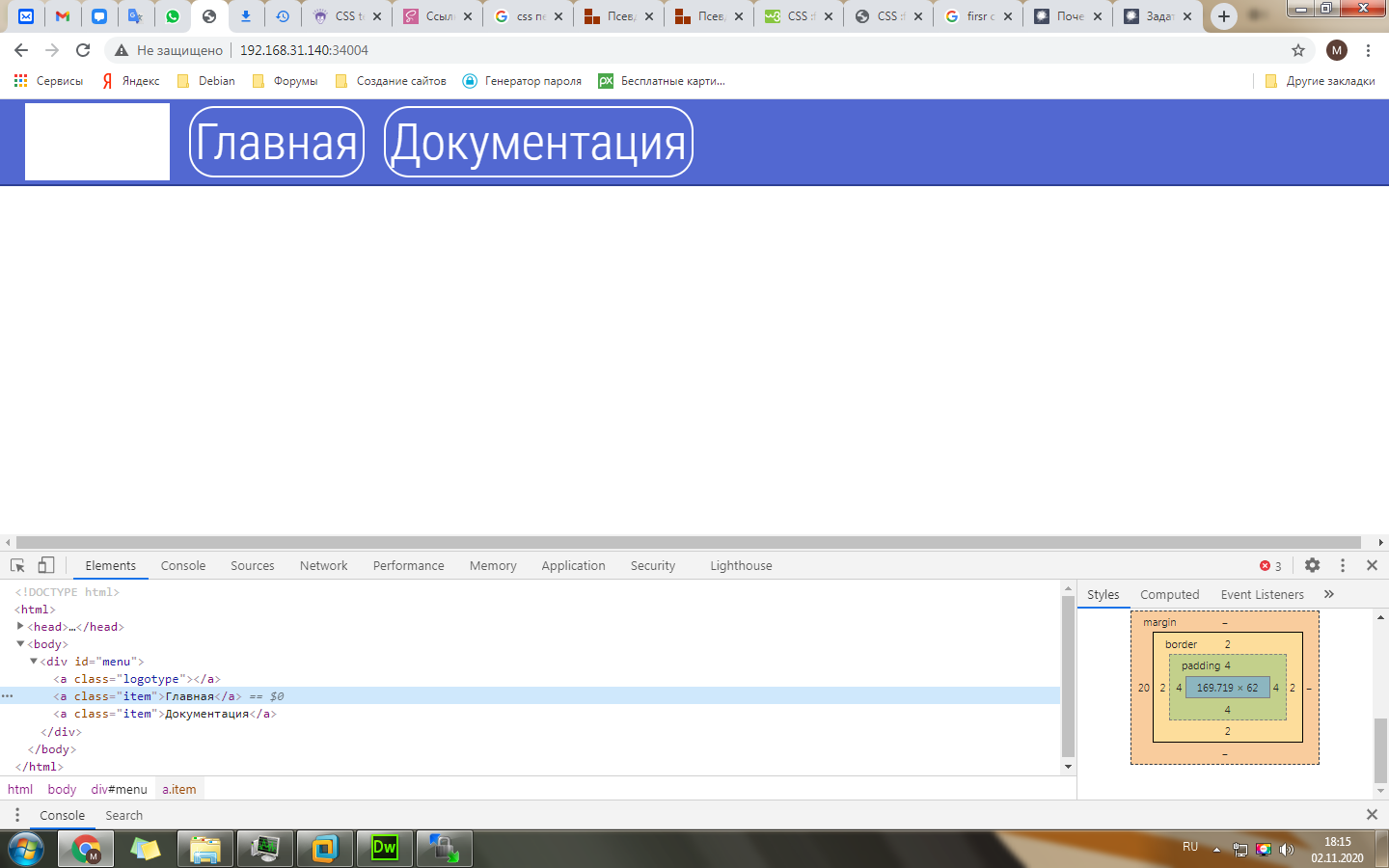
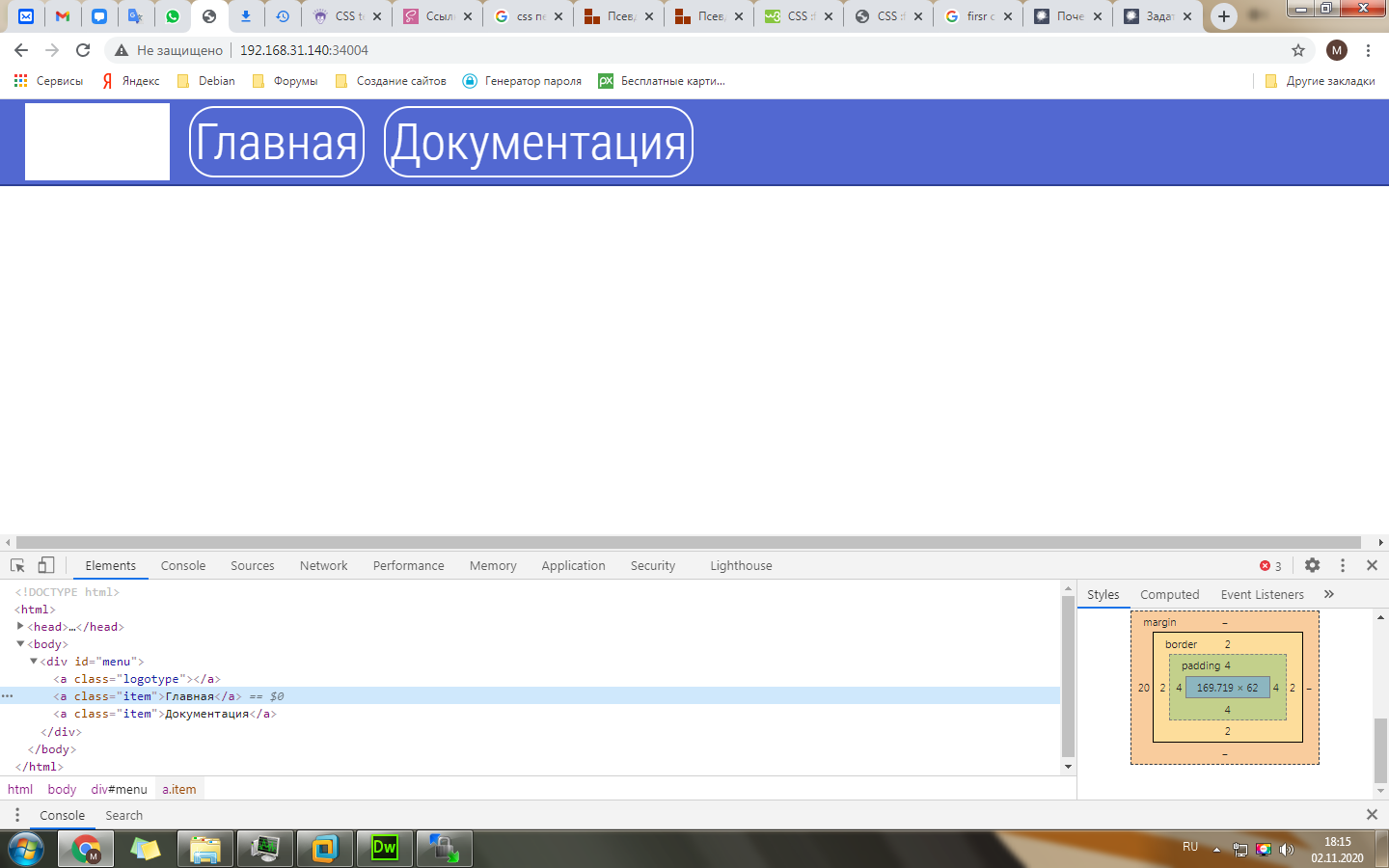
Результат выполнения (у "Главная" должен быть левый отступ равен 100px, а не 20px):