Здравствуйте!
Надеюсь, я правильно смогу объяснить почему ваша функция не работает.
Во-первых, следует понять, что нужно сделать в функции:
- Получить текущее значение в input
- Создать разметку для нового таска, где важный элемент – текст из input
- Вставить новый элемент в ul. list_task и очистить input
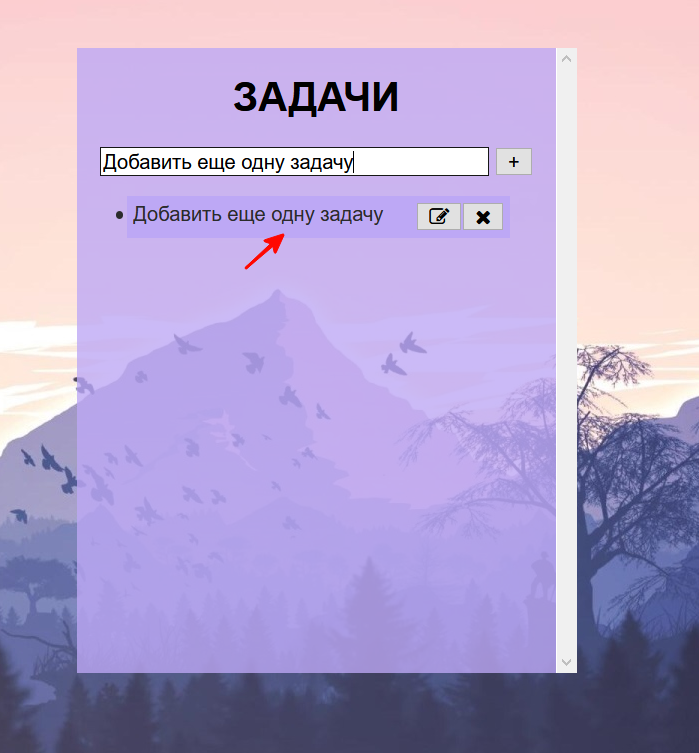
Если вы присмотритесь к вашему коду, найдётся несколько проблем, одна из которых, из-за чего в общем-то у вас функция не работает должным образом — это перезапись.
Когда новый элемент добавляется, активируется функция
addTask.
- Внутри вы получаете значение, находящееся внутри input
- Создаете переменную и присваиваете ей
list_taskEl куда в свою очередь записываете разметку нового элемента с текстом. Таким образом, даже если вы уберёте list_taskEl.appendChild(task) всё будет работать. Но не так, как вы хотели бы.
Возникает вопрос, что делать? Ответ таков: следует переработать код в самой функции
addTask, пропуская лишь строчку, где получаете значение.
Чтобы сразу не давать ответ, как вообще можно это решить, я оставлю вам ссылку на интересную статью, которая поможет:
insertAdjacentHTML.
Ниже под Spoiler оставлю, как я переработал ваш код. На случай, если всё же захочется посмотреть
Spoiler//создание задачи по нажатию на клавишу интер
document.addEventListener('keydown', (event) => {
if (event.code === "Enter") {
addTask();
clearInput();
}
})
//функция очистки инпута
function clearInput() {
input_taskEl = document.getElementById('input_task').value = "";
}
const templateTask = (text) => {
return `
<li class="task">
<h2 class="task__title">${text}</h2>
<div class="task__buttons">
<button class="task__button><i class="fa fa-edit"></i></button>
<button class="task__button><i class="fa fa-close"></i></button>
</div>
</li>
`
}
const addTask = () => {
const input_taskEl = document.getElementById('input_task').value;
const template = templateTask(input_taskEl);
list_taskEl.insertAdjacentHTML('beforebegin', template);
clearInput();
}