Здравствуйте!
Как правильно использовать React Route.
У меня есть компоненты которые которые не должны изменятся, и есть кнопка которая лежит в Header, эта кнопка должна открывать компонент Menu.
Вот мой код:
function App() {
return (
<BrowserRouter>
<div className="App">
<Switch>
<Route path="/menu" exact>
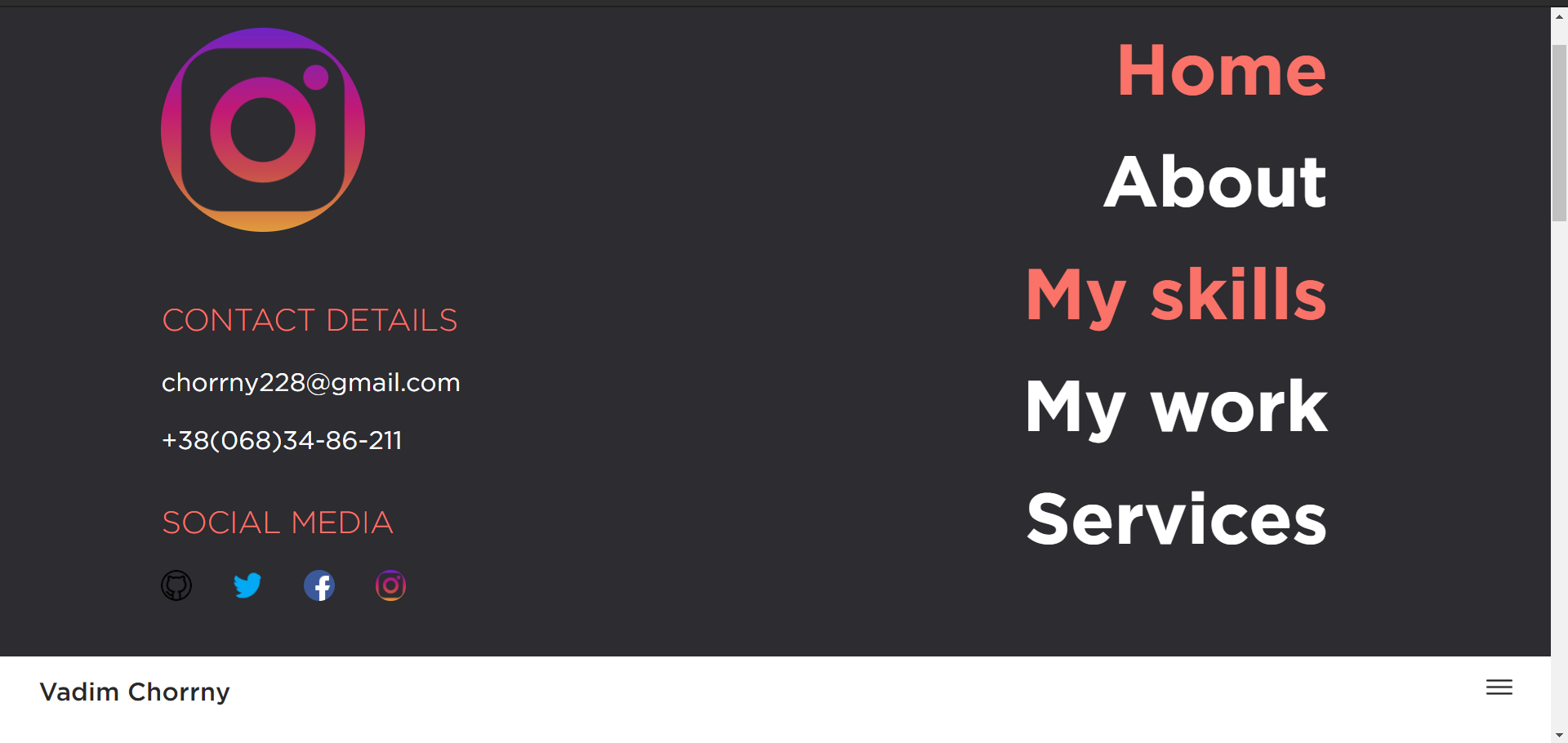
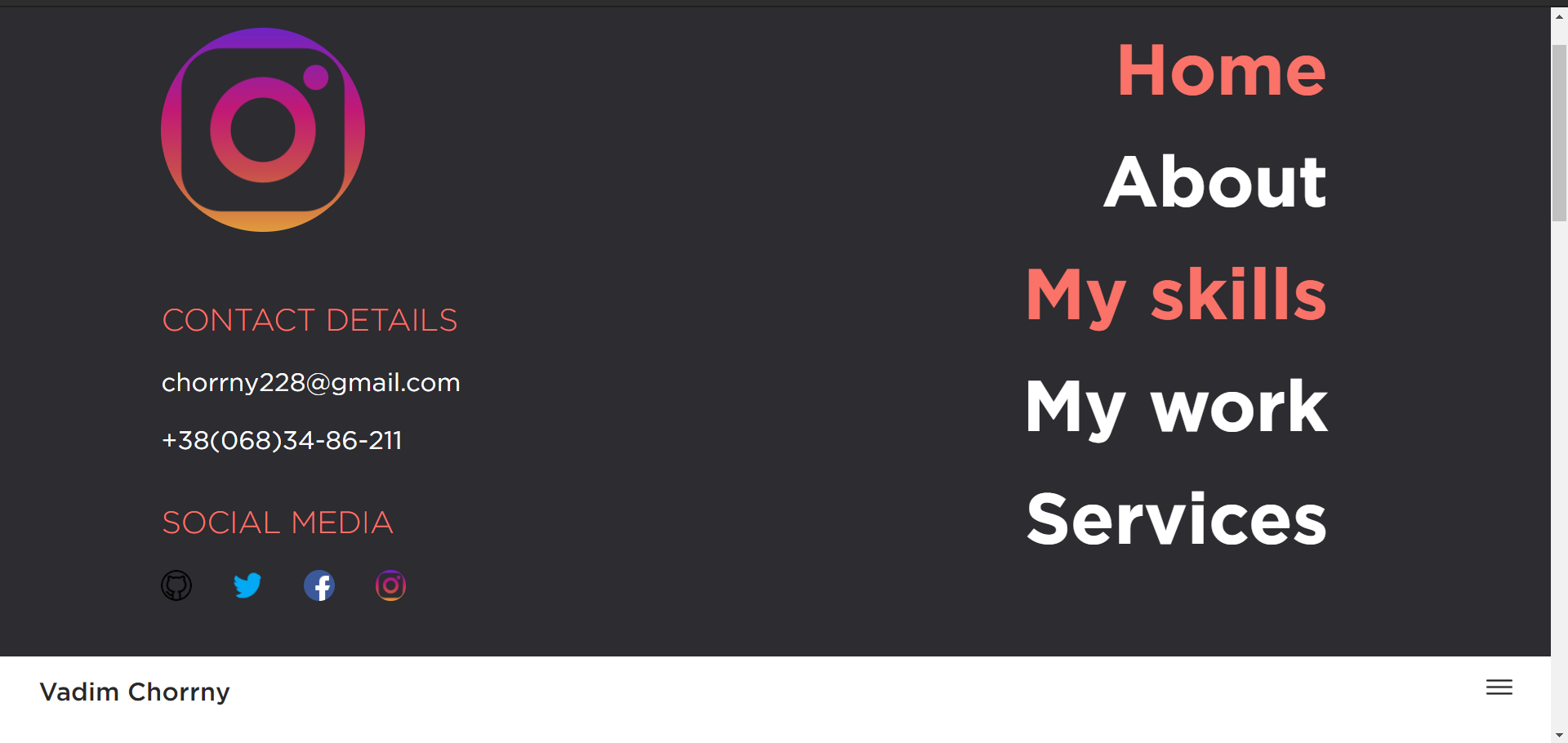
<Menu />
</Route>
</Switch>
<Header name='Vadim Chorrny' />
<Acces />
</div>
</BrowserRouter>
);
}
Вот что получилось:


Получилось так что при нажатии на бургер-меню, открывается компонент Menu поверх других компонентов.
Проблема: Как убрать скролл?
Или может у меня пробелмы с Роутами?