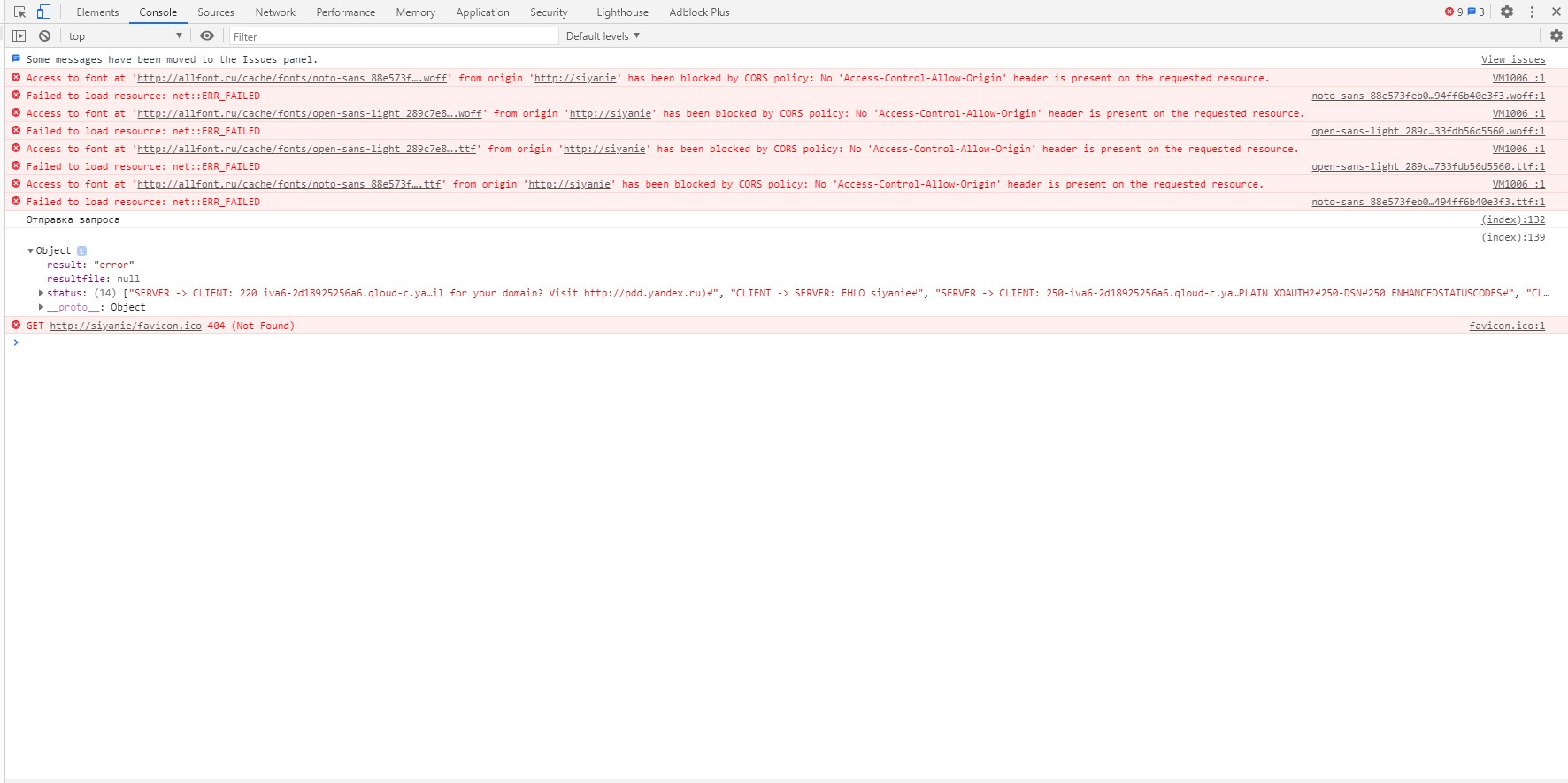
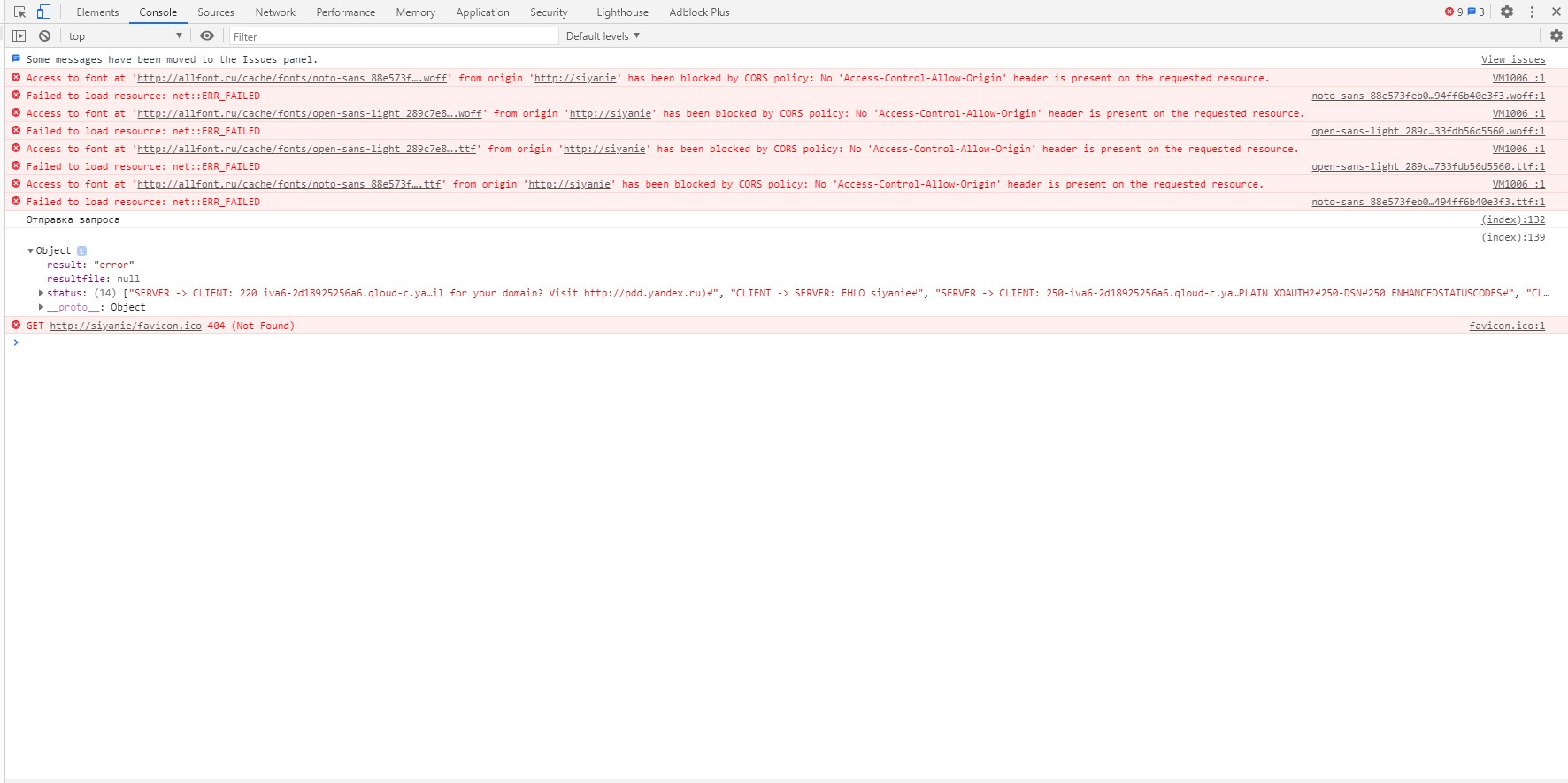
пытаюсь сделать отправку письма по этой статье, но выдает ошибку
https://medium.com/@shpaginkirill/%D0%B2%D0%BC%D0%...

Пароль от ящика, адреса самих ящиков,порты- все проверял и все верно.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/clear.css">
<link rel="stylesheet" href="css/adaptive.css">
<link href="https://allfont.ru/allfont.css?fonts=open-sans-light" rel="stylesheet">
<link href="https://allfont.ru/allfont.css?fonts=noto-sans" rel="stylesheet" type="text/css" />
<link href="//db.onlinewebfonts.com/c/7dca09e227fdfe16908cebb4244589e4?family=Georgia" rel="stylesheet" type="text/css"/>
<link href="owl.carousel.min.css" rel="stylesheet" type="text/css" />
<script src="js/script.js"></script>
<script src="owl.carousel.min.js" type="text/javascript"></script>
<script src="https://kit.fontawesome.com/8e0bceeac7.js" crossorigin="anonymous"></script>
<title>Сияние - Декор центр</title>
</head>
<body>
<div class="popup">
<div class="popup-wrapper">
<div class="popup-img">
<img src="img/popup_img.jpg" alt="">
</div>
<div class="popup-form">
<button class="popup-close">×</button>
<h3>обратная связь</h3>
<form enctype="multipart/form-data" method="post" id="form" onsubmit="send(event, 'mail.php')">
<div class="form-input">
<p>E-mail <sup>*</sup></p>
<input type="email" name="user_email">
</div>
<div class="form-input">
<p>Телефон <sup>*</sup></p>
<input type="tel" name="user_phone">
</div>
<div class="form-input">
<p>Сообщение</p>
<textarea cols="30" rows="10"></textarea>
</div>
<button class="send" type="submit">Отправить</button>
</form>
</div>
</div>
</div>
<div class="wrapper">
<div class="sidebar">
<div class="top-content">
<div class="logo">
<a href="#">
<h1>сияние</h1>
<span>декор центр</span>
</a>
</div>
<div class="desc">
<p>Интернет-магазин отделочных материалов и дизайна</p>
</div>
</div>
<div class="menu">
<div class="menu-main">
<ul>
<li><a href="#">каталог товаров</a></li>
<li><a href="#">новости и акции</a></li>
<li><a href="#">наши услуги</a></li>
<li><a href="#">портфолио</a></li>
<li><a href="#">блог</a></li>
<li><a href="">контакты</a></li>
</ul>
</div>
<div class="menu-sub">
<ul>
<li><a href="#">О компании</a></li>
<li><a href="#">Отзывы о нас</a></li>
<li><a href="#">Доставка и оплата</a></li>
<li><a href="#">Дизайнеры</a></li>
</ul>
</div>
</div>
<div class="contact">
<a href="tel:+78005118909" class="phone">+7 (4822) 648-080</a>
<a href="#" class="request">Заказать звонок</a>
</div>
</div>
<div class="content">
<div class="gallery">
<div class="owl-carousel">
<div class="img" style="background-image: url(img/bg-1.jpg);" class="div"></div>
<div class="img" style="background-image: url(img/bg-2.jpg);" class="div"></div>
<div class="img" style="background-image: url(img/bg-3.jpg);" class="div"></div>
<div class="img" style="background-image: url(img/bg-4.jpg);" class="div"></div>
</div>
</div>
<div class="info">
<div class="info-text">
<h2>Декоративные покрытия</h2>
<p>от лучших производителей</p>
</div>
<button class="info-button">Подробнее <span class="
arrow">→</span> </button>
</div>
</div>
</div>
</body>
<script>
// Отправка данных на сервер
function send(event, php){
console.log("Отправка запроса");
event.preventDefault ? event.preventDefault() : event.returnValue = false;
var req = new XMLHttpRequest();
req.open('POST', php, true);
req.onload = function() {
if (req.status >= 200 && req.status < 400) {
json = JSON.parse(this.response);
console.log(json);
// ЗДЕСЬ УКАЗЫВАЕМ ДЕЙСТВИЯ В СЛУЧАЕ УСПЕХА ИЛИ НЕУДАЧИ
if (json.result == "success") {
// Если сообщение отправлено
alert("Сообщение отправлено");
} else {
// Если произошла ошибка
alert("Ошибка. Сообщение не отправлено");
}
// Если не удалось связаться с php файлом
} else {alert("Ошибка сервера. Номер: "+req.status);}};
// Если не удалось отправить запрос. Стоит блок на хостинге
req.onerror = function() {alert("Ошибка отправки запроса");};
req.send(new FormData(event.target));
}
</script>
</html>
<?php
// Файлы phpmailer
require 'phpmailer/PHPMailer.php';
require 'phpmailer/SMTP.php';
require 'phpmailer/Exception.php';
// Переменные, которые отправляет пользователь
$name = $_POST['user_name'];
$email = $_POST['user_email'];
$text = $_POST['user_text'];
$file = $_FILES['myfile'];
// Формирование самого письма
$title = "Сияние - Декор центр";
$body = "
<h2>Новое письмо</h2>
<b>Имя:</b> $name<br>
<b>Почта:</b> $email<br><br>
<b>Сообщение:</b><br>$text
";
// Настройки PHPMailer
$mail = new PHPMailer\PHPMailer\PHPMailer();
try {
$mail->isSMTP();
$mail->CharSet = "UTF-8";
$mail->SMTPAuth = true;
$mail->SMTPDebug = 2;
$mail->Debugoutput = function($str, $level) {$GLOBALS['status'][] = $str;};
// Настройки вашей почты
$mail->Host = 'smtp.yandex.ru'; // SMTP сервера вашей почты
$mail->Username = '...@yandex.ru'; // Логин на почте
$mail->Password = 'Password12345!'; // Пароль на почте
$mail->SMTPSecure = 'ssl';
$mail->Port = 465;
$mail->setFrom('...yandex.ru', 'Siyanie'); // Адрес самой почты и имя отправителя
// Получатель письма
$mail->addAddress('hedico2202@ngo1.com');
// Прикрипление файлов к письму
if (!empty($file['name'][0])) {
for ($ct = 0; $ct < count($file['tmp_name']); $ct++) {
$uploadfile = tempnam(sys_get_temp_dir(), sha1($file['name'][$ct]));
$filename = $file['name'][$ct];
if (move_uploaded_file($file['tmp_name'][$ct], $uploadfile)) {
$mail->addAttachment($uploadfile, $filename);
$rfile[] = "Файл $filename прикреплён";
} else {
$rfile[] = "Не удалось прикрепить файл $filename";
}
}
}
// Отправка сообщения
$mail->isHTML(true);
$mail->Subject = $title;
$mail->Body = $body;
// Проверяем отравленность сообщения
if ($mail->send()) {$result = "success";}
else {$result = "error";}
} catch (Exception $e) {
$result = "error";
$status = "Сообщение не было отправлено. Причина ошибки: {$mail->ErrorInfo}";
}
// Отображение результата
echo json_encode(["result" => $result, "resultfile" => $rfile, "status" => $status]);