Сразу предупреждаю, что я ещё новичок в этой сфере и просьба не возмущаться глупому вопросу, но я правда хочу попытаться решить.
Вот команда:
.wrapper {
padding-left: 15px;
padding-right: 15px;
max-width: 1170px;
margin: auto;
По сути здесь нет как таковых ошибок, но текст стоит на месте.
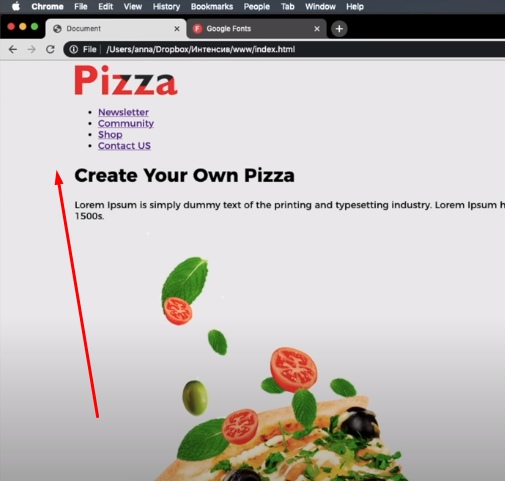
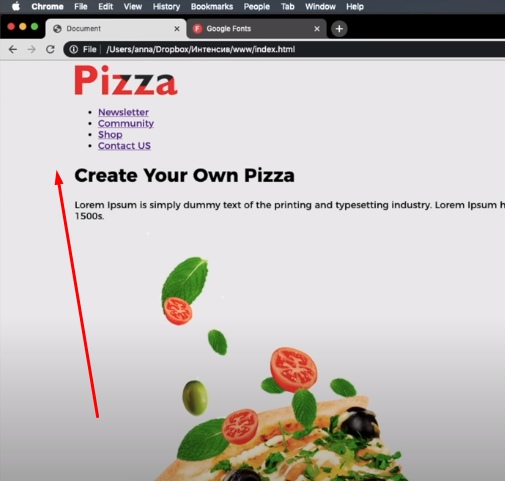
Вот пример как должно быть:

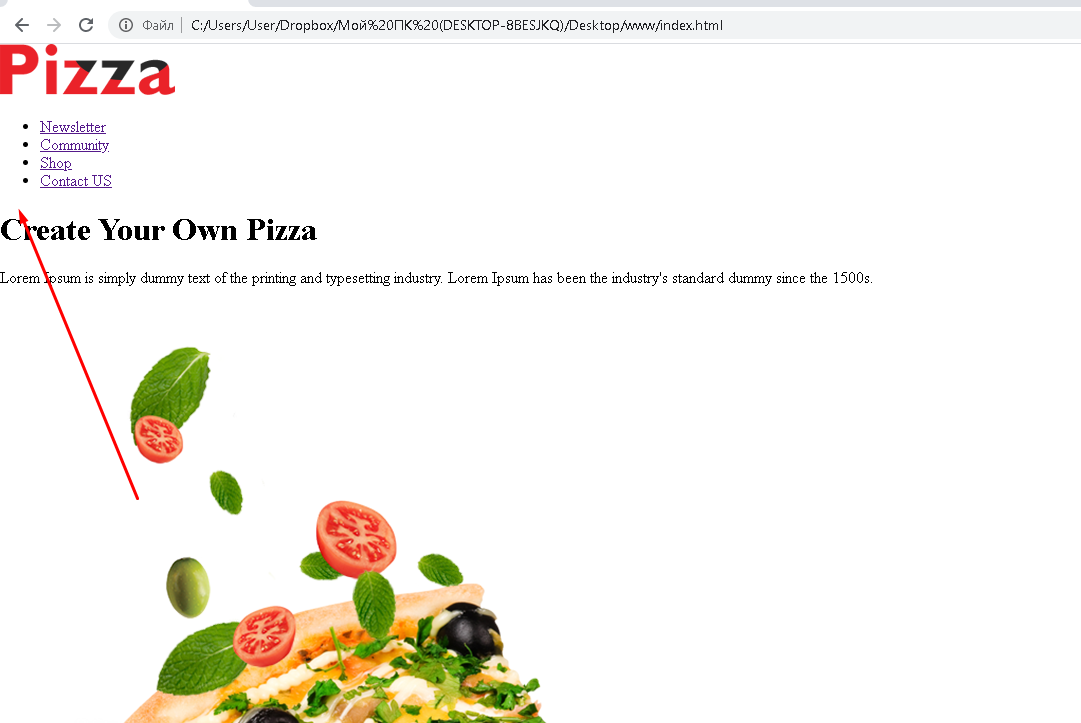
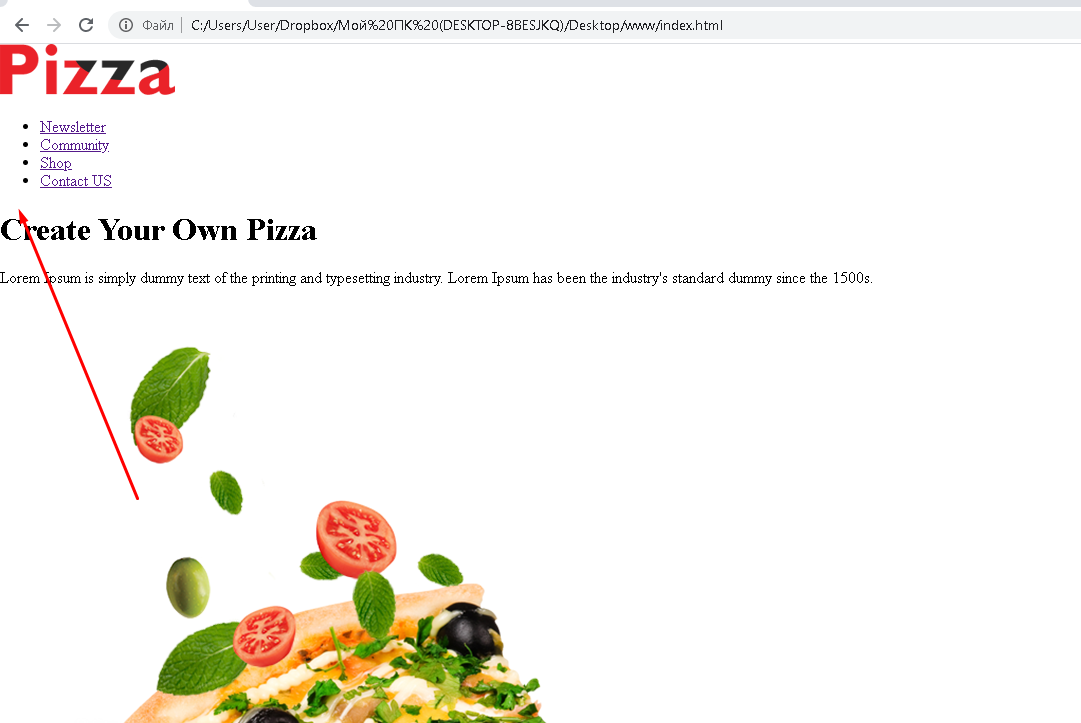
А вот, что у меня на данный момент: