https://jsfiddle.net/Norum87/xfnzqv0u/
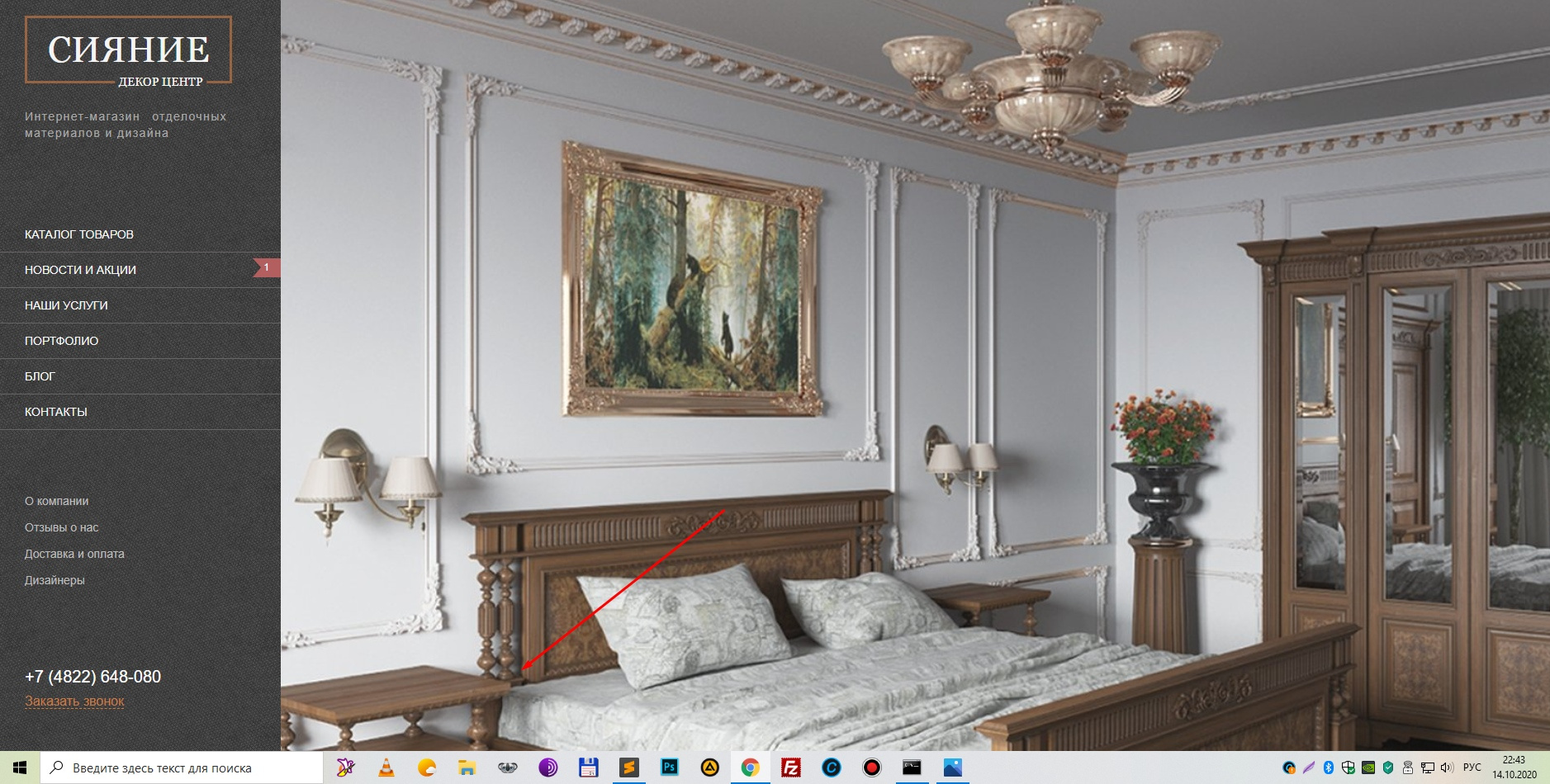
1)почему когда я у .img задаю width: 100vh тумбочка проваливается в изображении?

2)а когда в процентах width: 100%, то все норм?

3)но если оставить в процентах, то тогда картинка обрезается на маленьком разрешении

4)а при width: 100vw норм. Вот как быть? в медиа запросах ставить только 100vw?