Делаю проект по основе одного проетка на github, в целом сейчас полностью повторяю структуру.
Пытаюсь импортировать некоторые вещи из папки components
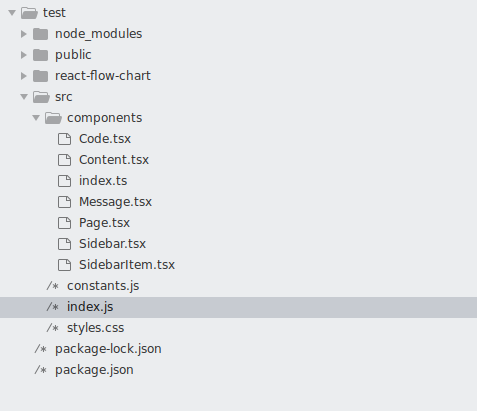
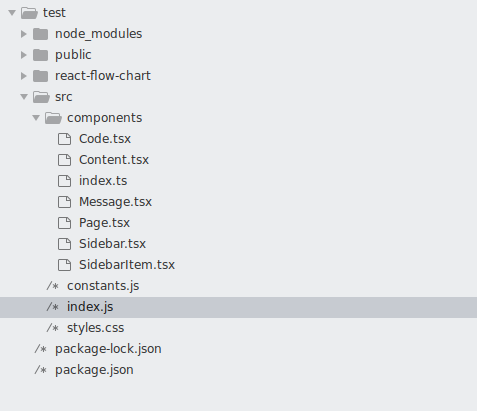
Вот структура

В каждом файле примерно такая история
import styled from 'styled-components'
export const Code = styled.pre`
margin: 10px;
padding: 10px;
line-height: 1.4em;
white-space: pre-wrap;
font-family: Consolas, 'Andale Mono WT', 'Andale Mono', 'Lucida Console', 'Lucida Sans Typewriter', 'DejaVu Sans Mono',
'Bitstream Vera Sans Mono', 'Liberation Mono', 'Nimbus Mono L', Monaco, 'Courier New', Courier, monospace;
background-color: #eff0f1;
overflow: auto;
Внутри папки components, есть index файл, в котором вот что
export * from './Code'
export * from './Content'
export * from './Message'
export * from './Page'
export * from './Sidebar'
export * from './SidebarItem'
Пробую импортировать это все двумя путями
Первый
import { Code, Content, Message, Page, Sidebar } from './components/'
Второй
import Code from './components/Code.tsx'
import Content from './components/Content'
import Message from './components/Message'
import Page from './components/Page.tsx'
import Sidebar from './components/Sidebar'
В результате
Module not found: Can't resolve './components/' in '/home/mashincode/Downloads/test/src'
Что я делаю не так и как сделать так? (Разширение я пробовал указывать