Не совсем понятно, чем не устраивает
position: absolute
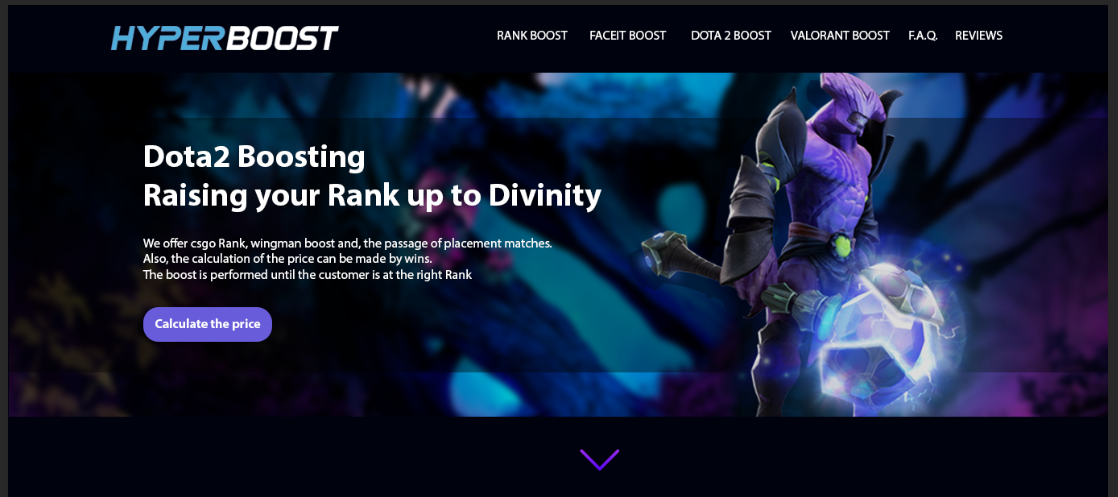
"Герой" — это отдельный элемент. Соответственно разместить его поверх других элементов, кроме как через
absolute невозможно!
Даже с использованием JS или JQ, под капотом все равно будет тот же
absolute.
Если смущает выпадание элемента из родителя, то используйте
overflow: hidden
.block {
position: relative;
overflow: hidden;
}
.block__hero {
position: absolute;
}
Ах да! Еще можно использовать множественные фоны:
.block {
background-image: url(hero.jpg), url(bg.jpg);
}