Доброго времени суток. Необходимо адаптировать шапку под мобильные устройства. Имеется два макета шапки.
1ый для декстопа

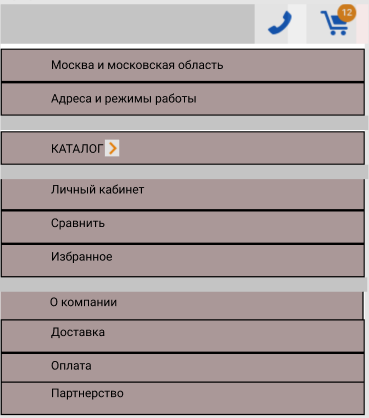
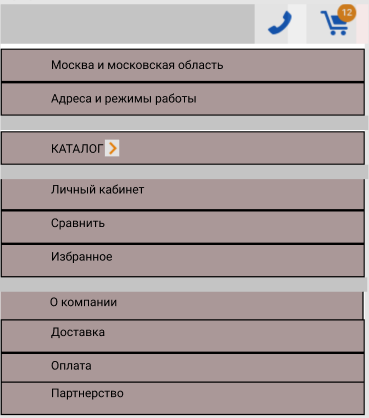
2ой для мобильной версии.

Подскажите как правильно будет сверстать такую шапку? Первое что приходит в голову это разместить в html сразу 2 шапки и например на десктопе скрывать мобильную шапку в display:none, а на мобильном разрешении наоборот скрывать десктопную шапку и показывать мобильную.
Или же это неправильный подход и нужно будет что-то городить с помощью css?